vue控制台警告Runtime directive used on component with non-element root node.
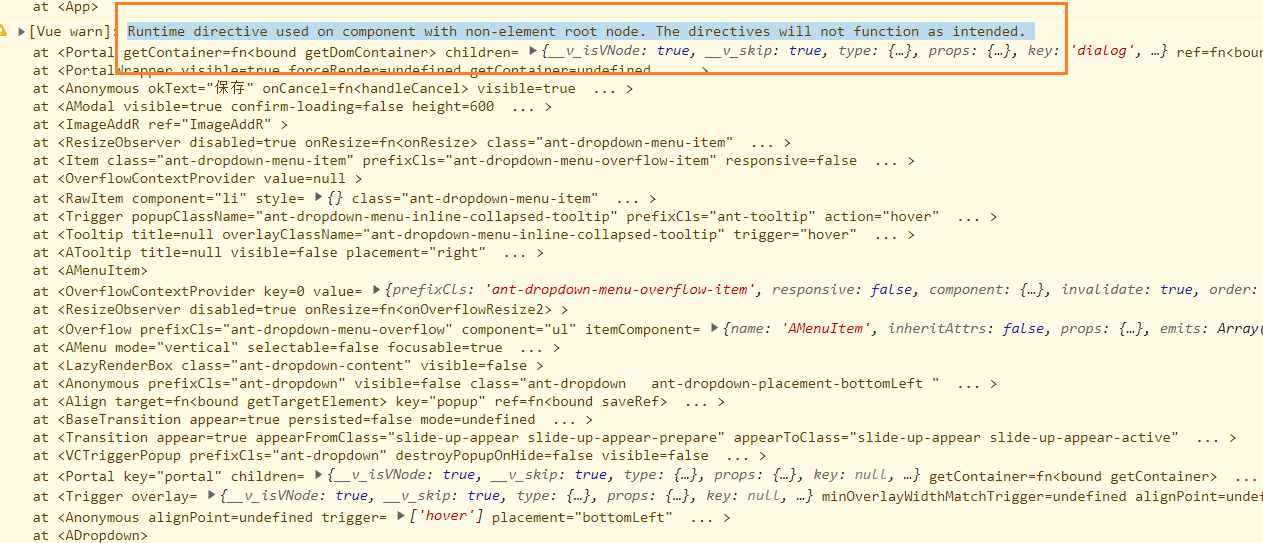
控制台警告提示信息
- 控制台警告Runtime directive used on component with non-element root node. The directives will not function as intended.

原因和解决
原因
- 意思是自定义指令不能放到组件上,而是要放到自有的元素上,也就是
这里用到的v-show不能放在自定义组件上,而是放在原来就有的标签上,所以这里套了一层div - 比如之前的是这样子,
v-show指令用在了自定义组件ImageAddR身上,就警告了
1 | <ImageAddR ref="ImageAddR" v-show="materialType === 'image'"></ImageAddR> |
解决
- 外面套一层不是自定义组件的东东就可以,我这里套了一层
div,你也可以嵌套一层template
1 | <div v-show="materialType === 'image'"> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







