vue3全局事件总线-mitt的使用(和vue2的全局总线不同)
前置
- Vue3移除了$on $off等自带的自定义事件相关方法,因此在vue3中他推荐我们下载mitt库来使用事件总线传递数据
安装
1 | npm install mitt |
使用mitt充当总线
- 需要注意的是,每调用一个
mitt(),都是一个总线,所以这里为什么要封装为一个工具库,就是只使用一个总线 - 下列代码的效果为单击一个组件,传递给另外一个组件值
- 当然,这里和vue2之前也是一样的,也是只能传递一个参数,需要传递多个参数的时候封装为一个对象,然后接受的时候结构就可以~
1.定义一个工具库为bus.js
1 | import mitt from "mitt"; |
2.组件中使用
one.vue
1 | <template> |
two.vue
1 | <template> |
app.vue
1 | <template> |
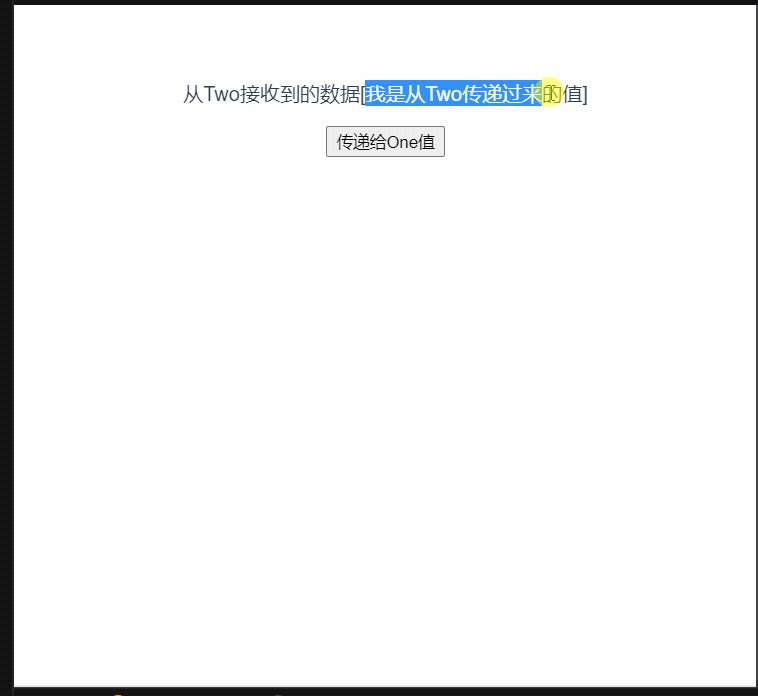
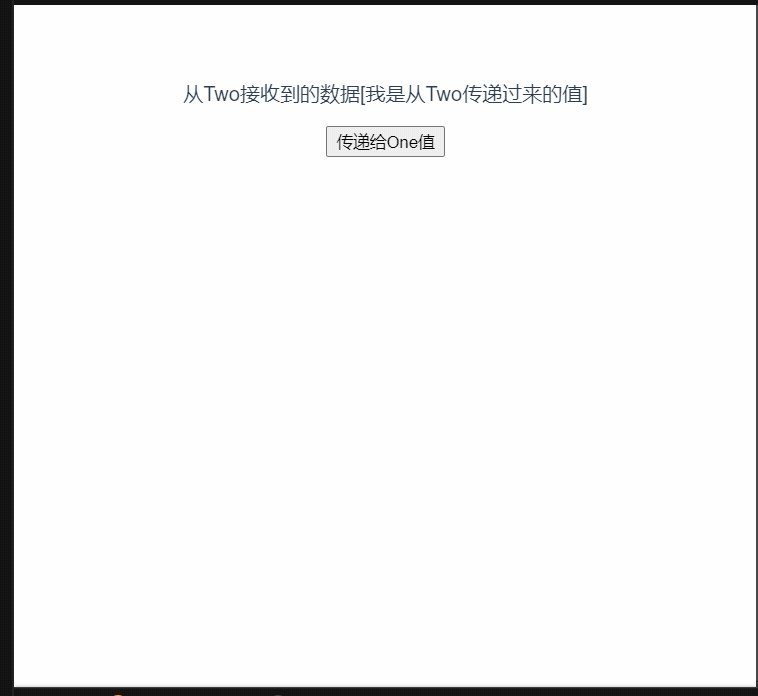
演示效果
- 代码的效果为单击一个组件,传递给另外一个组件值

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







