移动端前端的适配和rem,vm其他的一些的复习
前置总结
- 1个css像素对应1个设备独立像素 对应n个物理像素
- 设置一个
div:height:100px;width:50px,那么height:100px(css像素) 对应 100个设备独立像素- 在dpr为2的屏幕下: height:100px(css像素) 对应 2 * 100 = 200个物理像素
- drp为3的屏幕下: width:50px(css像素) 对应 50 * 3 = 150个物理像素
物理像素及屏幕分辨率
注意:
屏幕分辨率是一个固定的值,屏幕生产出来就确定了,无法修改!
我们在电脑所设置的,都是显示分辨率! 显示分辨率和屏幕分辨率是二个概念!
重要前提: 物理像素不等于屏幕分辨率,物理像素和独立像素不可改变
我们电脑屏幕,他叫物理像素(也有的叫设备像素),物理像素不可以改变,我们电脑改变的叫分辨率,而不是物理像素.
比如说一块屏幕的物理像素是1920 * 1080,那么我可以更改他的分辨率为1600 * 900,但是没办法办法改变物理像素
简单来说就是**调整分辨率改变的是像素在横轴和纵轴的排布规则,**比如原来是横向放1920的像素,我设置分辨率后将其变根为横向放置1600像素点了
屏幕密度
每英寸里包含的物理像素点的个数,单位是PPI(pixels per inch),还有另外一个是dpi(dots per inch) ,dpi是衡量打印机的,ppi是衡量屏幕的
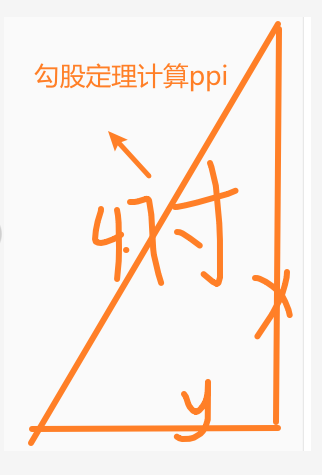
计算公式:


像素相关
物理像素
- 又称:设备像素,物理像素是一个长度单位,单位是px,1个物理像素就是屏幕上的一个物理成像点,就是屏幕中一个微小的发光物理元器件(可简单理解为超级微小的灯泡),是屏幕能显示的最小粒度。它由屏幕制造商决定,屏幕生产后无法修改。例如 iPhone 6 的横向上拥有的物理像素为750、纵向上拥有的物理像素为1334 ,我们也可以用:750* 1334表示。
css像素
- 又称: 逻辑像素,css像素是一个抽象的长度单位,单位也是px,它是为 Web 开发者创造的,用来精确的度量Web 页面上的内容大小。我们在编写css、js、less中所使用的都是css像素(可以理解为:“程序员像素”);
- 思考:我代码中所写的1px(css像素),到了屏幕上到底对应几个物理像素呢?是1个css像素就对应1个物理像素(“发光的灯泡”)吗?要探讨这个对应关系,就要学习接下来的新概念:设备独立像素。
设备独立像素
- 程序员写了:width = 2px,height = 2px 的盒子,若1个css像素直接对应1个物理像素,由于iPhone3G/S 与iPhone4屏幕尺寸相同,但iPhone4的屏幕能容纳下更多的物理像素点,所以iPhone4的物理像素点比iPhone3G/S小很多,那么理论上这个盒子在iPhone4屏幕上也就会比iPhone3G/S屏幕上小很多,而事实是iPhone3G/S 和 iPhone4下这个盒子是一样大的!!!,只不过 iPhone4更加细腻、清晰。如何做到的呢?这就要靠设备独立像素。
- 设备独立像素的出现,使得即使在【高清屏】下,(例如苹果的Retina屏),也可以让元素有正常的尺寸,让代码不受到设备的影响,它是设备厂商根据屏幕特性设置的,无法更改。
设备独立像素与物理像素的关系
- 普通屏幕下1个设备独立像素对应1个物理像素(1:1关系)
- 高清屏幕下1个设备独立像素对应N个物理像素(1:n关系)
设备独立像素与css像素关系
在无缩放的情况下(标准情况): 1css像素 = 1设备独立像素
- 在dpr为2的开启下,设置css像素为
width:100px;height:100px.那么对应的设备独立像素就是width:100px;height;100px,对应的物理像素就是width:200px;height:200px
- 在dpr为2的开启下,设置css像素为
css像素和设备独立像素永远是1:1的关闭(而css像素和物理像素-也就是我们常说的分辨率,就是1:n的关系了,n为像素比dpr)
可以简单理解为css像素不可以直接显示在屏幕下方,而是会通过dpr转换后进行显示,转换过程中的中间量就是设备独立像素
像素比
像素比(dpr):单一方向上设备的物理像素和设备独立像素的比例
即dpr = 物理像素 / 设备独立像素
1 | js获取当前屏幕像素比 |
几款手机的屏幕像素参数,点击这里查看更多
| 型号 | 分辨率(物理像素点总和) | 设备独立像素(dip或dp) | 像素比(dpr) |
|---|---|---|---|
| IPhone 3GS | 320 * 480 | 320 * 480 | 1 |
| IPhone 4 / 4s | 640 * 960 | 320 * 480 | 2 |
| IPhone 5 / 5s | 640 * 1136 | 320 * 568 | 2 |
| IPhone 6 / 7 / 8 | 750 * 1334 | 375 * 667 | 2 |
| IPhone 6p / 7p / 8p | 1242 x 2208 | 414 * 736 | 3 |
| IPhone X | 1125 * 2436 | 375 * 812 | 3 |
| HUAWEI P10 | 1080 x 1920 | 360 x 640 | 3 |
图形的高清显示
概念:
由于css像素和像素比(dpr)的存在,可能会导致图片在不同(像素比)下显示模糊之类的
- 比如说一个图片设置css像素为200px * 200px那么在dpr为1的情况下占据屏幕分辨率为200px * 200px(物理像素)
- 刚刚好一个css像素对应一个屏幕的分辨率
- 如果在dpr为2的情况下,占据的屏幕分辨率就是400px * 400px(物理像素)
- 就会导致一个css像素占据了二个物理像素,所以屏幕要怎么处理?肯定是平均下这一个css像素的颜色,使其分散在2个格子上面,不然另外一个格子没有内容啊(没有填充内容肯定不行啊!所以肯定要平均下!)所以这就导致了图片的模糊
- 解决办法很简单,就是将图片的像素提示,dpr为2的使用2x图,dpr为3的使用3x图等等
结合-webkit-min-device-pixel-ratio和media媒体查询来使用替换图片多用于品牌LOGO
示例:
1 | <!DOCTYPE html> |

视口相关
pc端视口
在pc端,视口的默认宽度和浏览器窗口的宽度一致。在 css 标准文档中,pc端视口也被称为:初始包含块,它是所有 css 百分比宽度推算的根源,在pc端可通过如下几种方式获取宽度:
1 | console.log('最干净的显示区域',document.documentElement.clientWidth);//常用 |
移动端视口
在移动端,浏览器厂商面临着一个比较大的问题,他们如何将数以万计甚至可以说是数以亿计的pc端网页完整的呈现在移动端设备上,并且不会出现横向滚动条呢?那就要引出移动端的三个概念:1.布局视口、2.视觉视口、3. 理想视口
1.布局视口
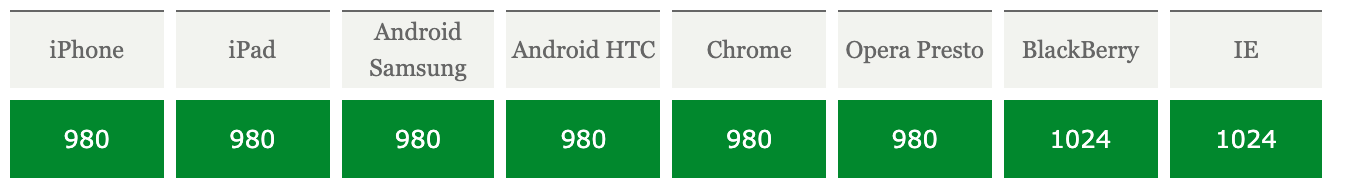
早期的时候我们这样做:pc端网页宽度一般都为:960px ~ 1024px 这个范围,就算超出了该范围,960px ~ 1024px这个区域也依然是版心的位置,浏览器厂商针对移动端设备设计了一个容器,先用这个容器去承装pc端的网页,这容器的宽度一般是**980px,不同的设备可能有所差异,但相差并不大;随后将这个容器等比例压缩**到与手机等宽,这样就可以保证没有滚动条且能完整呈现页面,但是这样做依然有问题:网页内容被压缩的太小,严重影响用户体验。
移动端获取布局视口方式:document.documentElement.clientWidth (一般布局视口为980px)
- 说简单就是早期我们手机显示pc端的网页是将pc端的网页等比压缩成为手机端的980px,然后将这个980px渲染到手机端
- 实际上是对网页进行了整体的缩小
- 例如200宽的盒子占据了980份的200份200/980
- 若缩小后文字的小于12px,线条小于1px,将被分别显示为12px和1px
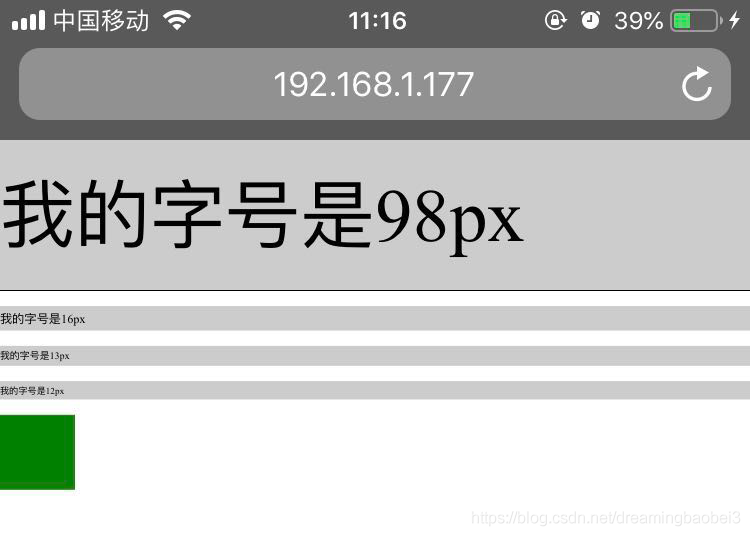
见下图,在物理分辨率是750px上面显示pc端的内容,会将内容等比压缩
- 图片中98px* 98px的绿色方框实际显示为75px*75px
- 13px和12px的文字显示为12px,16px文字进行了相应的缩小;1px的线条还是显示为1px

- 所以为什么我们在不设置meta的参数的情况下想要将容器占满手机端,我们就需要设置width为980px才可以占满
所以为了让所有的网站显示正常,各移动浏览器厂商统一将设备默认布局视口设置为 980px。

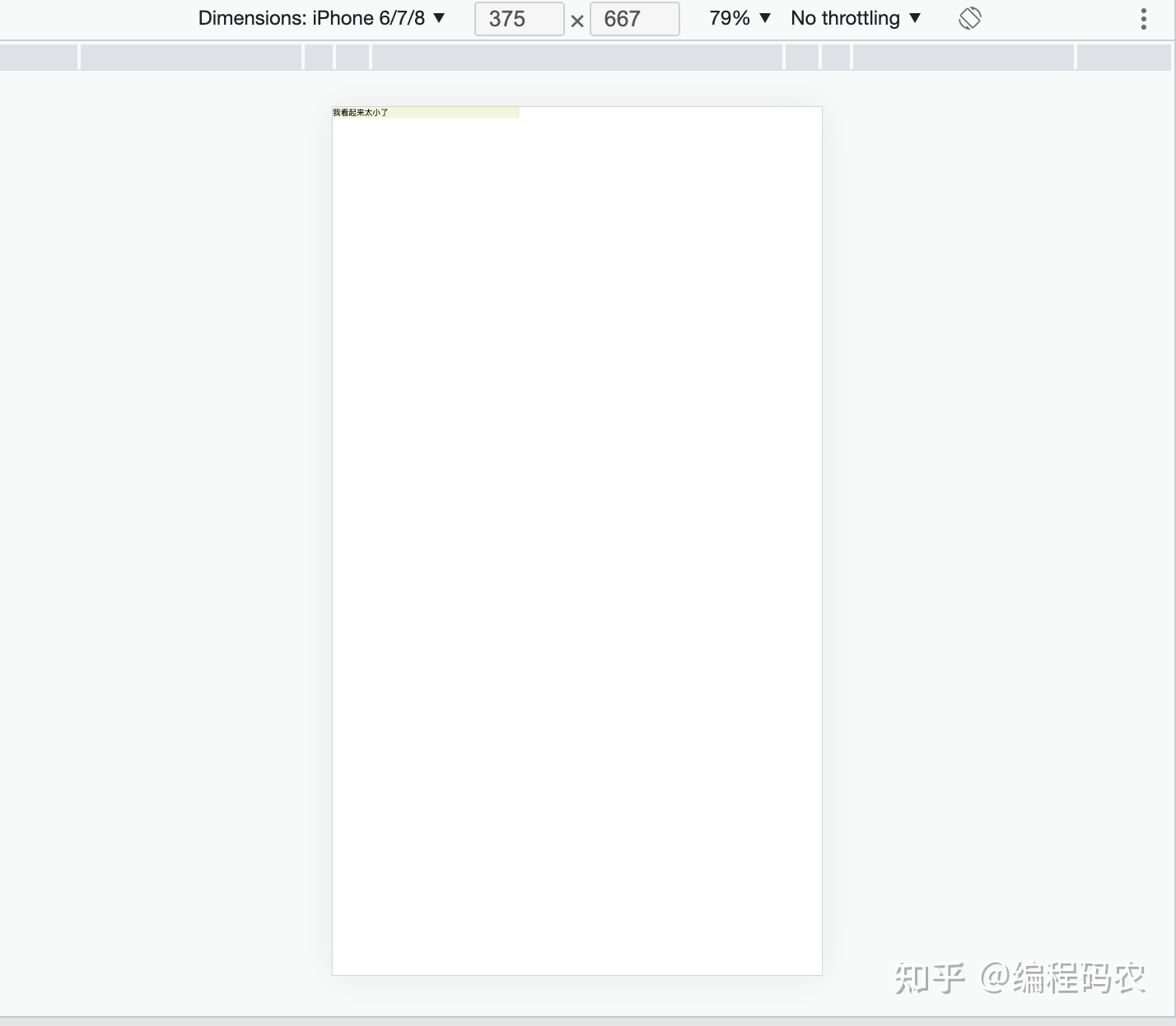
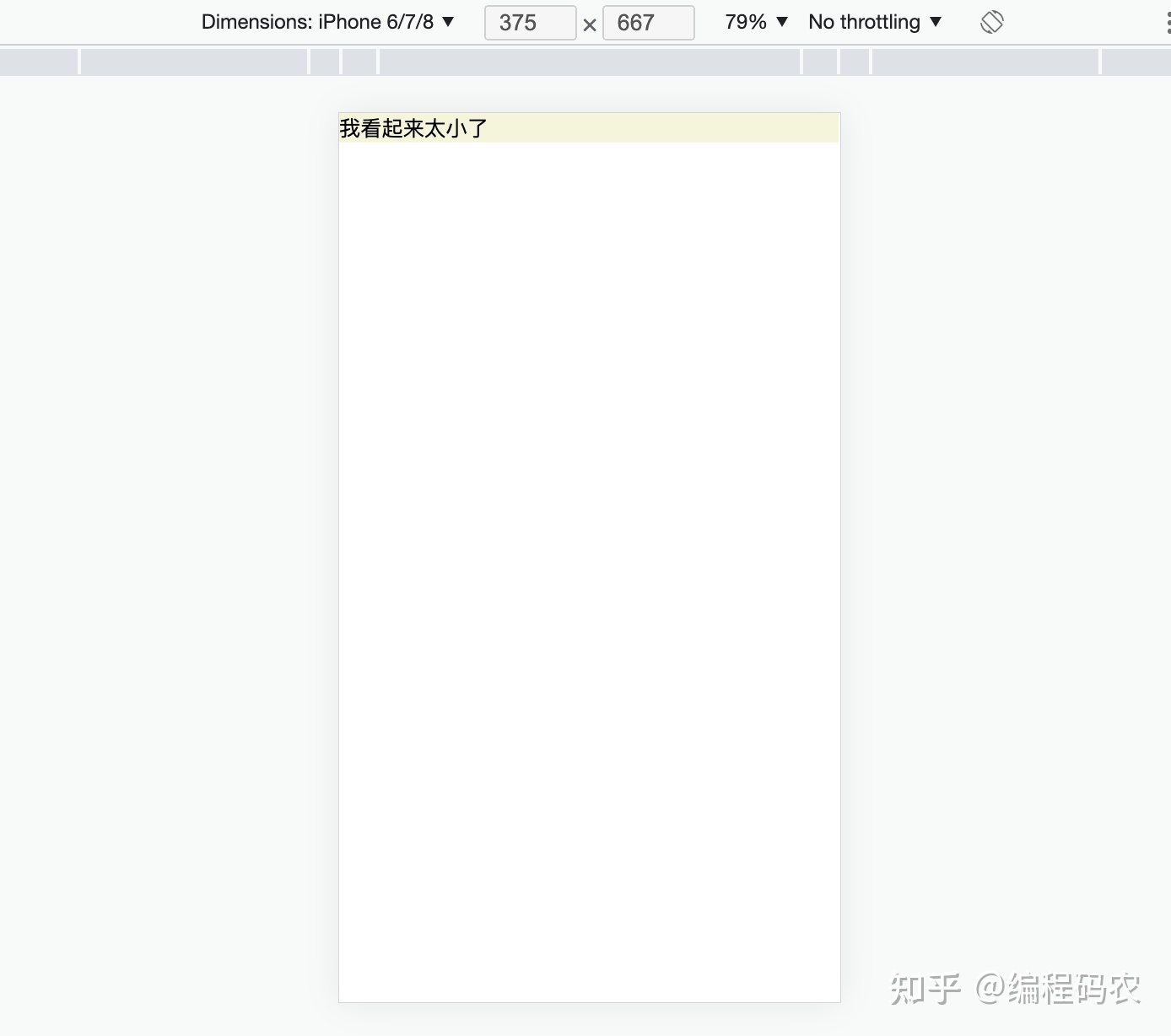
比如在宽 375px 的 iphone6 上显示一个宽为 980px 的页面,大多数浏览器为了让页面显示全而缩小页面。

我们可以使用meta viewport让浏览器布局视区等于屏幕宽度也就是375px,这样显示出来就是理想效果。
1 | <meta name="viewport" content="width=device-width"/> |

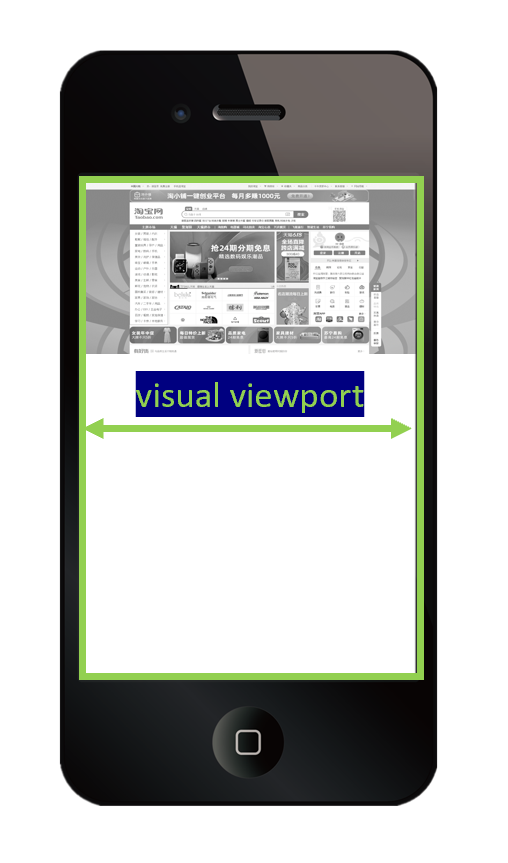
2.视觉视口
视觉视口就是用户可见的区域,它的绝对宽度永远和设备屏幕一样宽,但是这个宽度里所包含的css像素值是变化的,例如:一般手机会将980个css像素放入视觉视口中,而ipad Pro会将1024个css像素放入视觉视口中。
移动端获取视觉视口方式:window.innerWidth,不过在Android2、Opera mini 、UC8 中无法正确获取。(一般不通过代码看视觉视口)

理想视口标准
与屏幕(设备独立像素)等宽的布局视口,称之为理想视口,所以也可以说理想视口是一种标准:让布局视口宽度 与 屏幕等宽(设备独立像素),靠meta标签实现。
理想视口的特点:
- 布局视口和屏幕等宽,以iPhone6为例,符合理想视口标准之后:设备独立像素:375px,布局视口宽度:375px。
- 用户不需要缩放、滚动就能看到网站的全部内容。
- 要为移动端设备单独设计一个移动端网站。
设置理想视口的具体方法:
1 | <meta name="viewport" content="width=device-width"/> |
总结
不写meta标签(不符合理想视口标准):
- 描述屏幕:物理像素:750px 、设备独立像素:375px、css像素:980px。
- 优点:元素在不同设备上,呈现效果几乎一样,因都是通过布局容器等比缩放的,例如200宽的盒子:200/980(占据了980份的200份)
- 缺点:元素太小,页面文字不清楚,用户体验不好。
写meta标签(符合理想视口标准):
描述屏幕:物理像素:750px 、设备独立像素:375px、css像素:375px。
优点:
页面清晰展现,内容不再小到难以观察,用户体验较好。
更清晰的像素关系:布局视口 = 视觉视口 = 设备独立像素 = 375px。
更清晰的dpr,即dpr = 物理像素/设备独立像素 = 物理像素/css像素。
例如:dpr=2的设备,1 * 1 css像素 = 1 * 1 设备独立像素 = 2 * 2 物理像素
缺点:同一个元素,在不同屏幕(设备)上,呈现效果不一样,例如375宽的盒子: 375/375 和 375/414 (不是等比显示)
解决缺点:做适配。
布局视口,视觉视口,理想视口总结和区别
- 布局视口
- 将一个网页按照比例压缩为980px,用户可以看到这个网页的全部
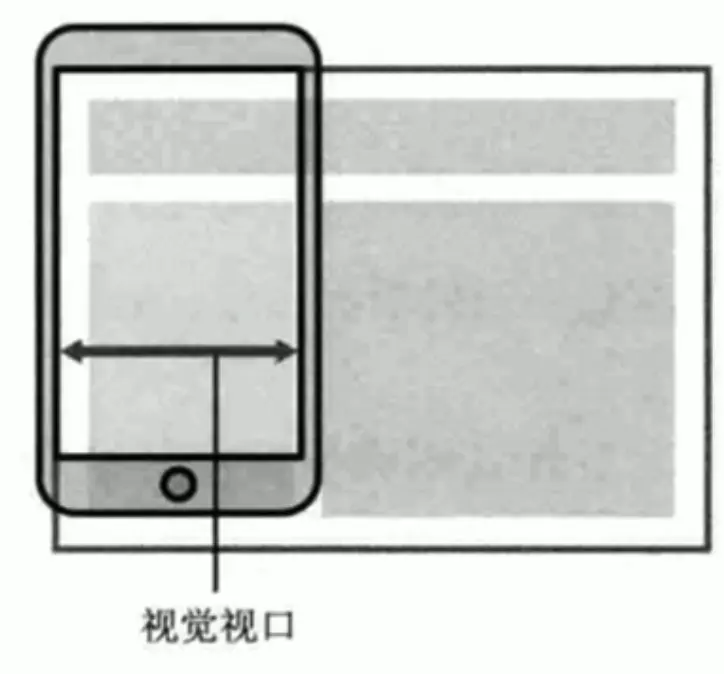
- 视觉视口
- 对网页不进行压缩,用户可以看到网页的部分内容,但是可以滚动条来滑动

- 理想视口
- 布局视口 = 视觉视口,当前用的最多的
缩放和放大
PC端的
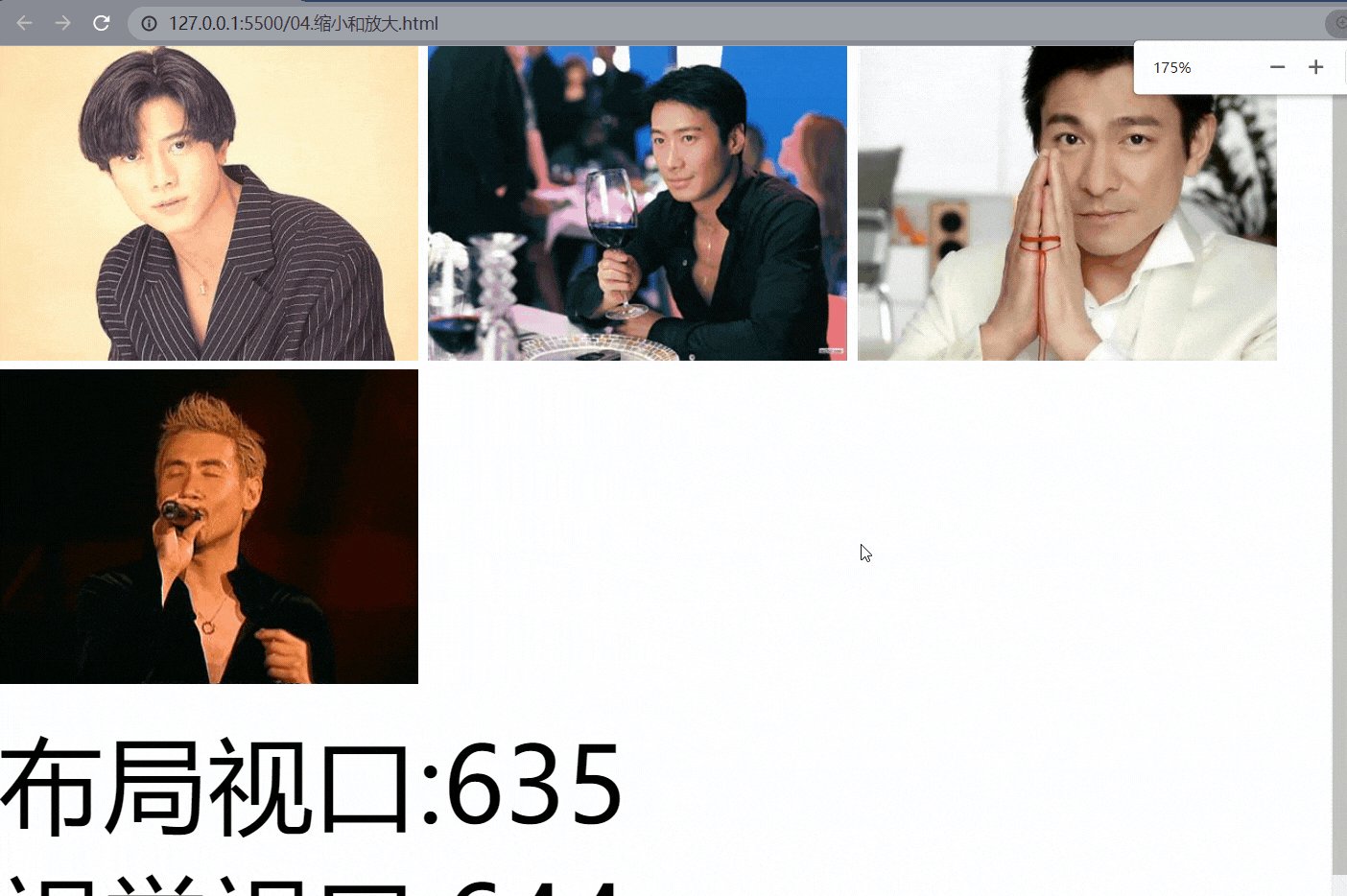
放大的时候
- 视口变小(可以理解为在聚焦,所以视口变小了)
- 元素的css像素值不变,但是一个css像素所占面积变大了
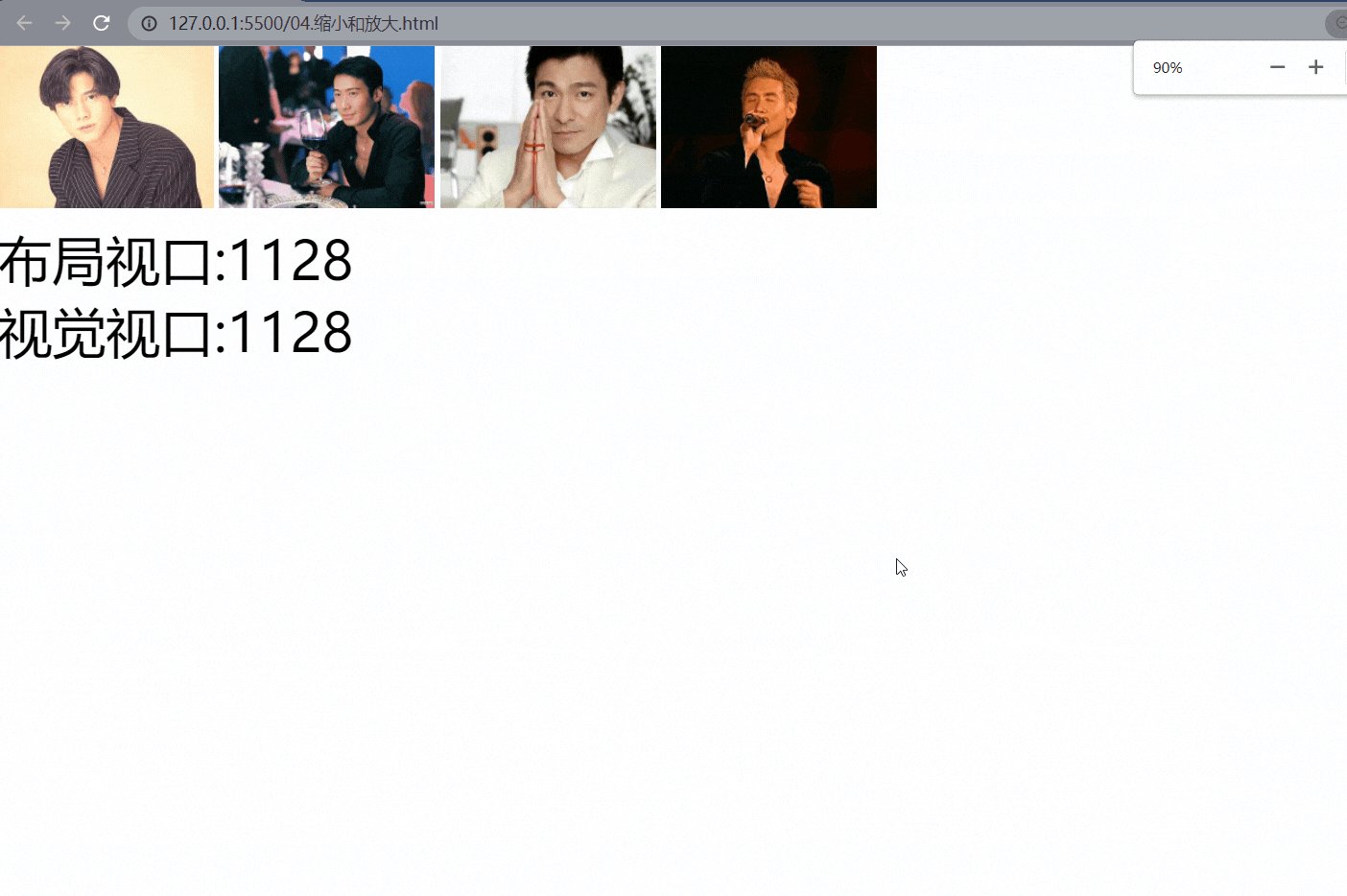
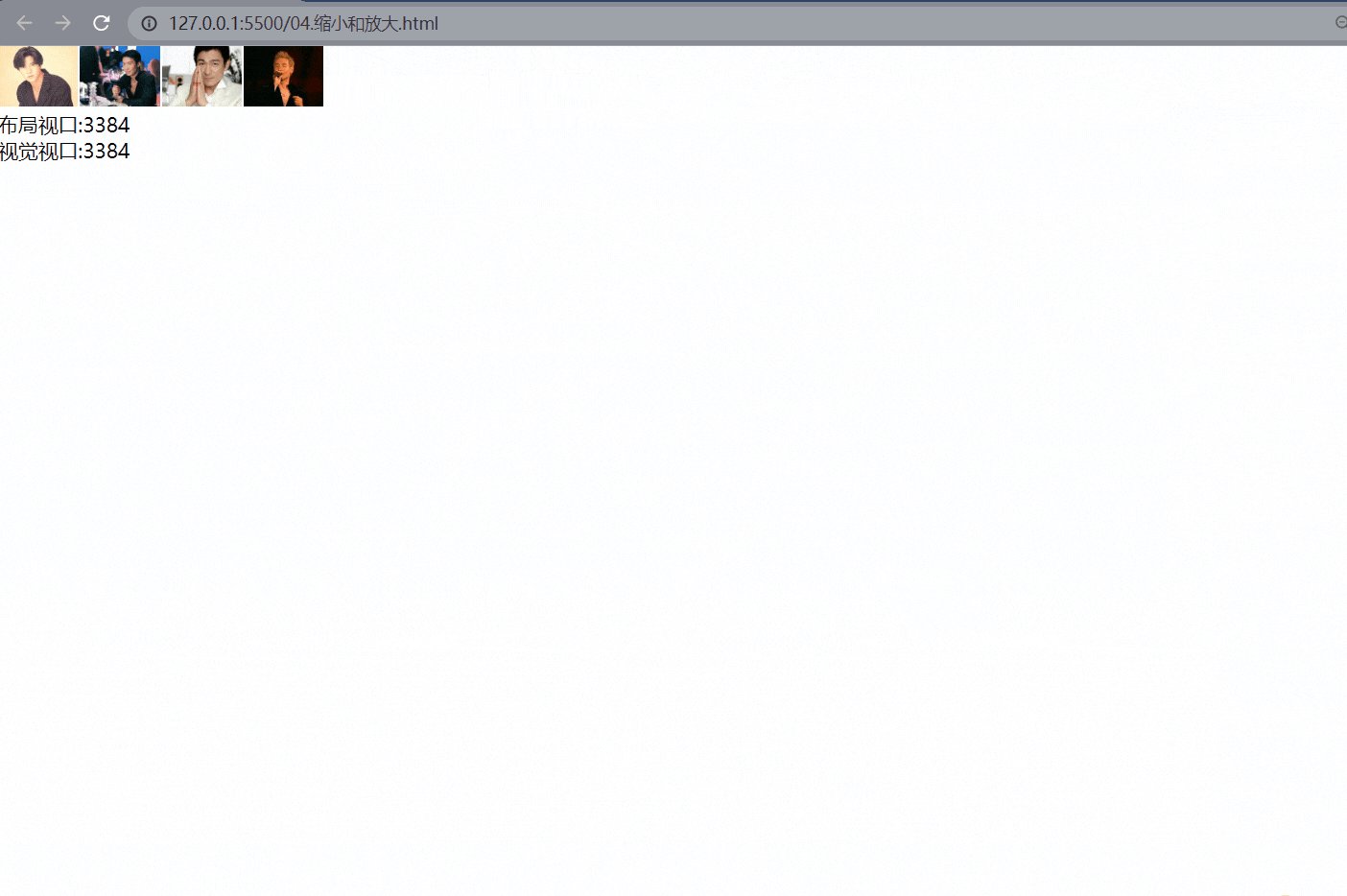
缩小的时候
- 视口变大
- 元素的css像素值不变,但一个css像素值所占的面积变小了
移动端
放大的时候
- 布局视口不变
- 视觉视口变小(视觉视口就是用户可见的区域)
缩小的时候
- 布局视口不变
- 视觉视口变大(视觉视口就是用户可见的区域)
注意:移动端缩放不会影响页面布局,因为缩放的时候,布局视口视口没有变化,简记:移动端的缩放没有改变布局视口的任何东西!
说简单点就是因为移动端并不改变布局视口,而pc端会改变布局视口
1 | 移动端或者布局视口和获取pc端视口 |
总结缩放放大
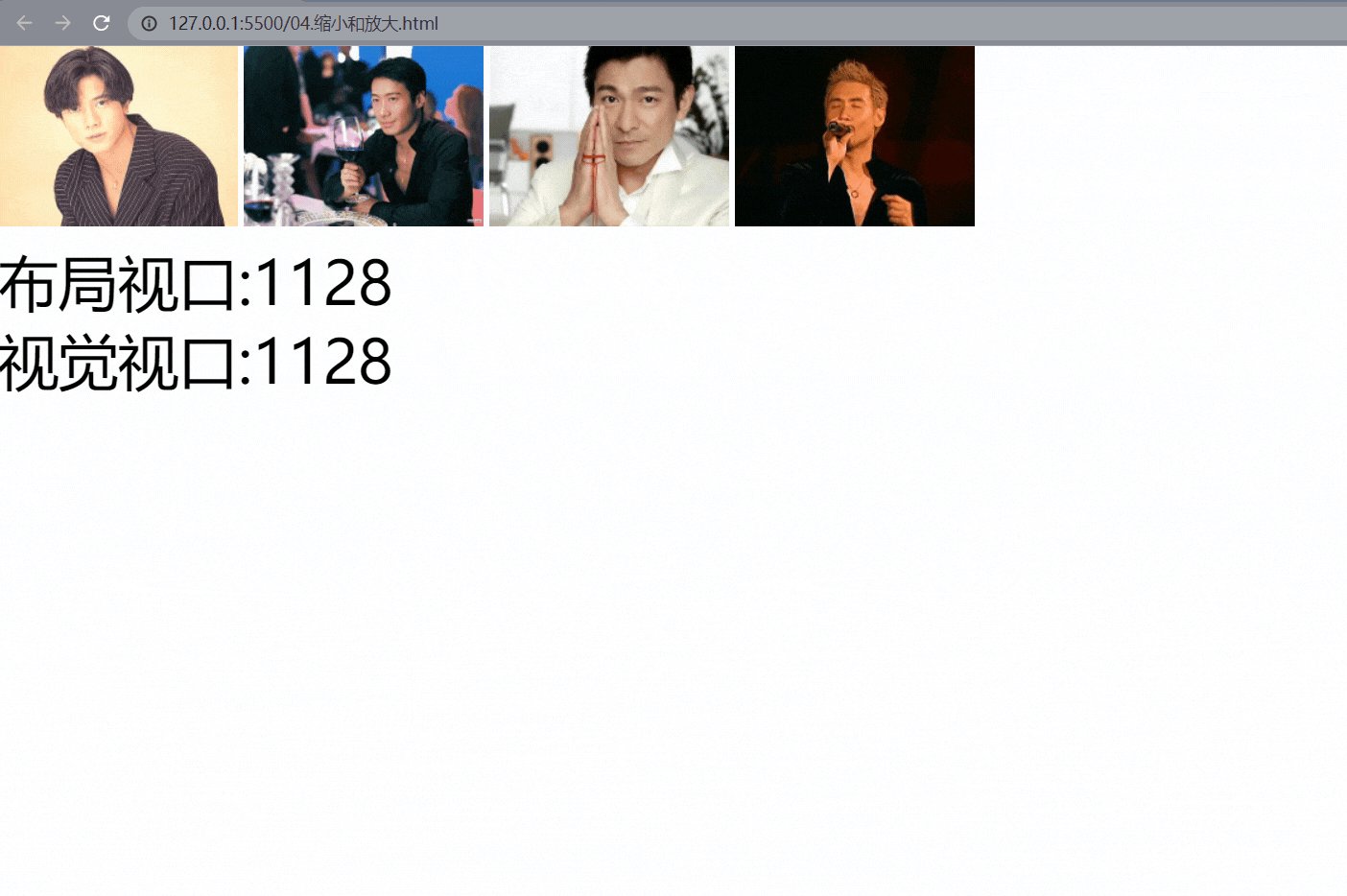
pc端页面的缩放和放大视口的变化情况

手机端的不好录,具体你们可以自己体验下~
viewport
meta-viewport 标签是苹果公司在 2007 年引进的,用于移动端布局视口的控制。
使用示例:
1 | <meta name="viewport" content="width=device-width,initial-scale=1.0"> |
viewport 相关选项
- width 布局视口的宽度
- initial-scale 【系统】初始缩放比例
- maximum-scale 允许【用户】缩放的最大比例
- minimum-scale 允许【用户】缩放的最小比例
- user-scalable 是否允许用户缩放
- viewport-fit 设置为cover值可以解决刘海屏的留白问题
1.width
width值可以是设备宽度标识 device-width,也可以是具体值,但有些安卓手机是不支持具体值,IOS全系列都支持。
2.initial-scale
initial-scale 为页面初始化时的显示比例。
initial-scale = 屏幕宽度(设备独立像素) / 布局视口宽度。
- 但是设备独立像素是固定的,并且initial-scale也被修改为了一个固定值,所以可以变化的,就是布局视口宽度了~
只写initial-scale = 1.0 也可以实现完美视口,但为了良好的兼容性,width=device-width, initial-scale=1.0一般一起写。
3.maximum-scale
设置允许用户最大缩放比例,苹果浏览器 safari 不认识该属性
maximum-scale = 屏幕宽度(设备独立像素) / 视觉视口宽度值
4.minimum-scale
设置允许用户最小缩放比例。
minimum-scale = 屏幕宽度(设备独立像素) / 视觉视口宽度值
5.user-scalable
是否允许用户通过手指缩放页面。苹果浏览器 safari 不认识该属性
6.viewport-fit
设置为 cover 可以解决『刘海屏』的留白问题

适配
1.viewport适配
- 方法:拿到设计稿之后,设置布局视口宽度为设计稿宽度,然后直接按照设计稿给宽高进行布局即可。
- 优点:不用复杂的计算,直接使用图稿上标注的px值
- 缺点:
- 不能使用完整的meta标签,会导致在某些安卓手机上有兼容性问题。
- 不希望适配的东西,例如边框,也强制参与了适配
- 图片会失真
相当于设置
1 | <meta name="viewport" content="width="设计稿要求的宽度" /> |
2.rem适配
em和rem
em 和 rem 都是 css 中的长度单位。而且两个都是相对长度单位,不过两个有点区别
- em 相对的是父级元素的字体大小
- rem 相对的是根元素的字体大小
- 比如html,body
rem适配的原理:编写样式时统一使用rem为单位,在不同设备上动态调整根字体大小
方案1-动态改变根字体大小
淘宝、百度的移动端页面用的此方案
- 设置完美视口
- 通过js设置根字体大小 = **( 当前设备横向独立像素值 100) / 设计稿宽度*
- 编写样式时,直接以rem为单位,值为:设计值 / 100
- 增加 JS 代码进行实时适配
优势:编写样式时直接挪动小数点即可。
例子:
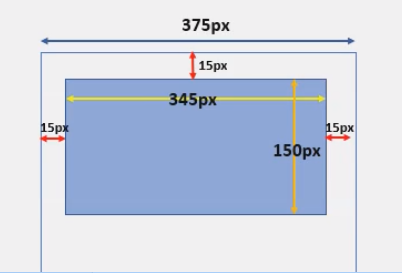
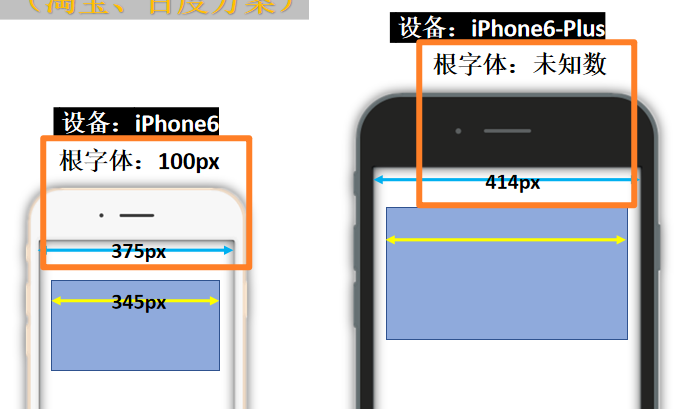
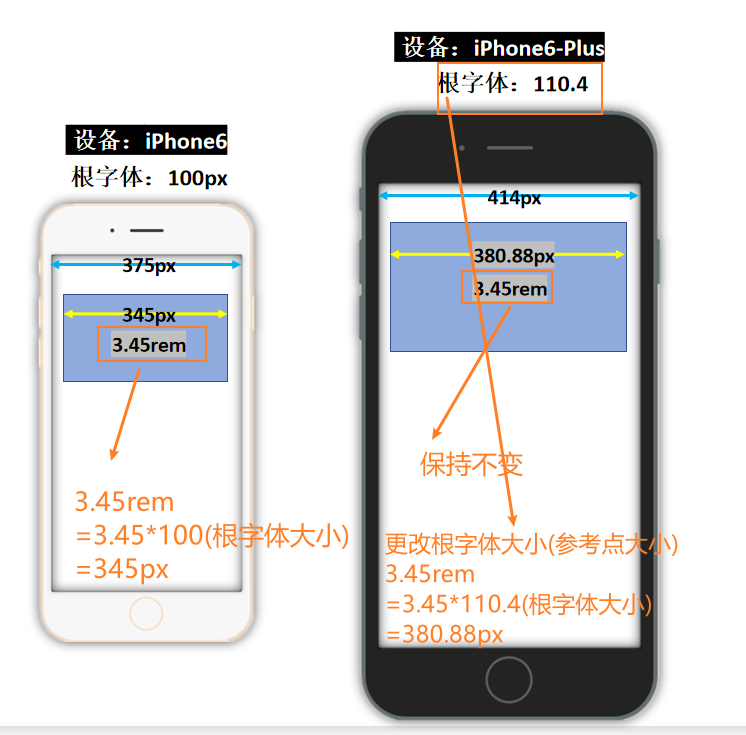
比如有一个设计稿是,可以看到是在iponhe6(**设备独立像素宽度为375px)**的条件下设计的

那么如果我们需要使得这张设计稿设计的345px * 150px的div容器在iPhone6-plus上(设备独立像素宽度为414px)显示正常要怎么做呢?(肯定是按照比例缩放对吧)
经过人们发现,就会发现设备物理像素宽度大小和根字体的大小会成比例(当然你也可以参照别的,这里用根字体是因为有一个单位rem直接参照了根元素)

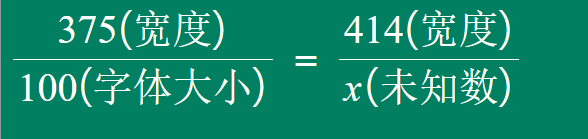
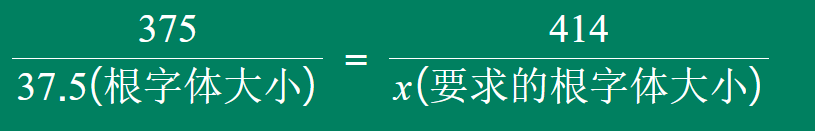
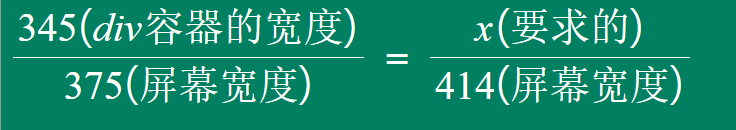
发现的比例关系就是这样(当然,字体大小可以随意设置,都取100只是为了方便计算!)

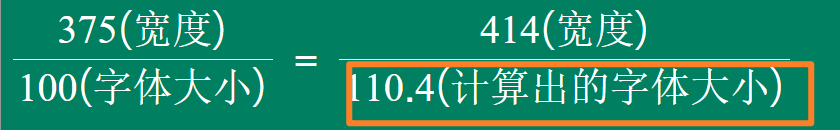
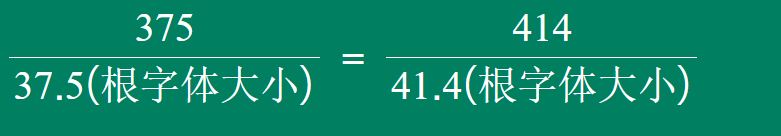
求出x(也就是在iPhone6-plus的根字体大小应该设计为110.4比例才正确)

所以这里换算出来的关系就是这样子

375px设备分辨率下的345px在其他设备的适配代码
1 |
|
效果:
这样子在不同设备下的根字体大小就不同,显示的效果也是一样的

方案2
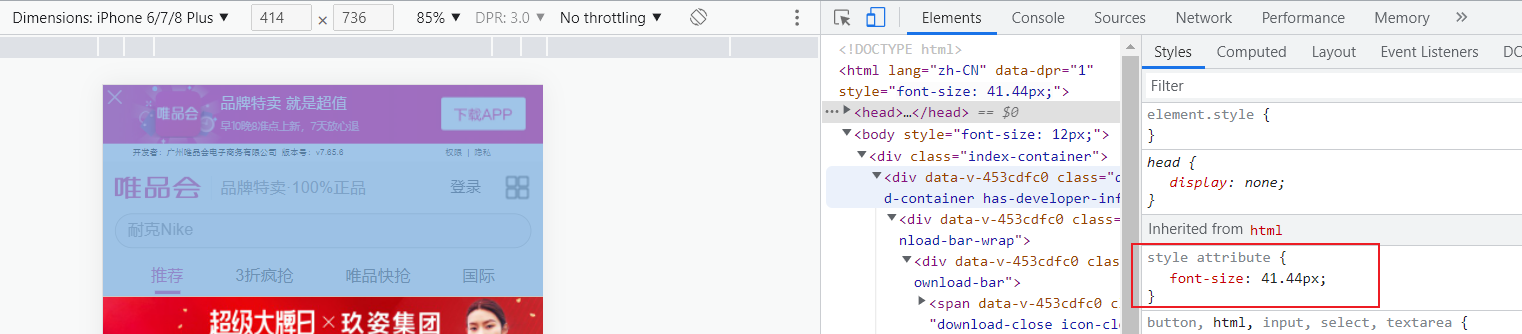
搜狐、唯品会的移动端页面用的此方案
- 设置完美视口
- 通过js设置根字体大小 = 当前设备横向独立像素值 / 10
- 编写样式时,直接以rem为单位,值为:设计值 / (设计稿宽度 / 10)
- 增加 JS 代码进行实时适配
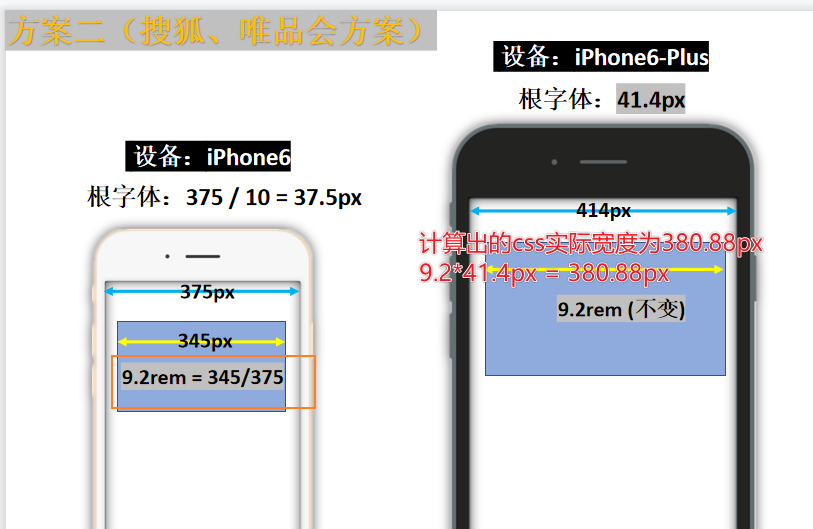
- 搜狐,唯品会就是发现这样一个规律

- 计算出来的根字体大小为 41.4,会发现根字体的大小恰巧是当前设备横向独立像素值 / 10

所以换算出来的关系如图

可以看到,我们算根字体的大小到底是多少十分简单,但是换算rem的时候就会十分麻烦
示例代码
1 |
|

less写法
html内容
1 |
|
less内容(注意,注意加上括号!)
1 | // 定义变量 |
3.vw适配
有人就会想,既然我是找比例关系,那么肯定会有这样子关系
设计图上的屏幕宽度是375px,设计图上一个div的宽度为345px,那么345px占了375px的0.92(92%),那么我到别的屏幕宽度去,我就想办法让这个div也占当前屏幕宽度的92%就可以完成适配了对吧,

所以vw ,vh就出来了
- 1vw(视图宽度) = 等于布局视口宽度的1%
- 1vh(视图高度) = 等于布局视口高度的1%
不过vw和vh有一定的兼容性问题:详见:这里
所以我们可以代码大概可以怎么写?
- 按照当前设计图给出的屏幕宽度(布局视口宽度)算出每一个容器所占据的百分比后用vw来替换(注意,是vw!vw!vw!)
- 为什么要强调是
vw呢? 因为假如你使用vh,1vh是布局视口高度的1%,可是!不管是哪一个网页,屏幕的高度都不是固定的吧?只有宽度是固定的
普通写法代码实例
1 |
|
less的写法
html内容
1 |
|
less内容(依旧注意括号问题)
1 | @vwSize: 375/100vw; |
4.1物理像素边框
在dpr为2或者3以上的情况下,1css像素对应2个或者3个物理像素(说通俗点就是高dpr下,1px的css像素所显示的效果并没是我们想象的1px效果)
默认情况下的1pxcss像素的显示效果

放大后的1px css像素的显示效果,可以明显看到边框肯定不是1px

设置物理像素边框适配后的效果,可以看到,即使在搞dpr下,边框也依旧为1px

代码
1 | //关键代码就是媒体查询 |
移动端事件
事件类型
移动端事件列表
- touchstart 元素上触摸开始时触发
- touchmove 元素上触摸移动的时候触发
- touchend 手指从触摸元素上离开时候触发
- touchcancel 触摸被打断时触发
- 比如说来了一个电话或者网页有一个弹窗
- 每一个事件都会传入一个默认的参数,也就是事件回调对象
这几个事件最早出现于IOS safari中,为了向开发人员转达一些特殊的信息。
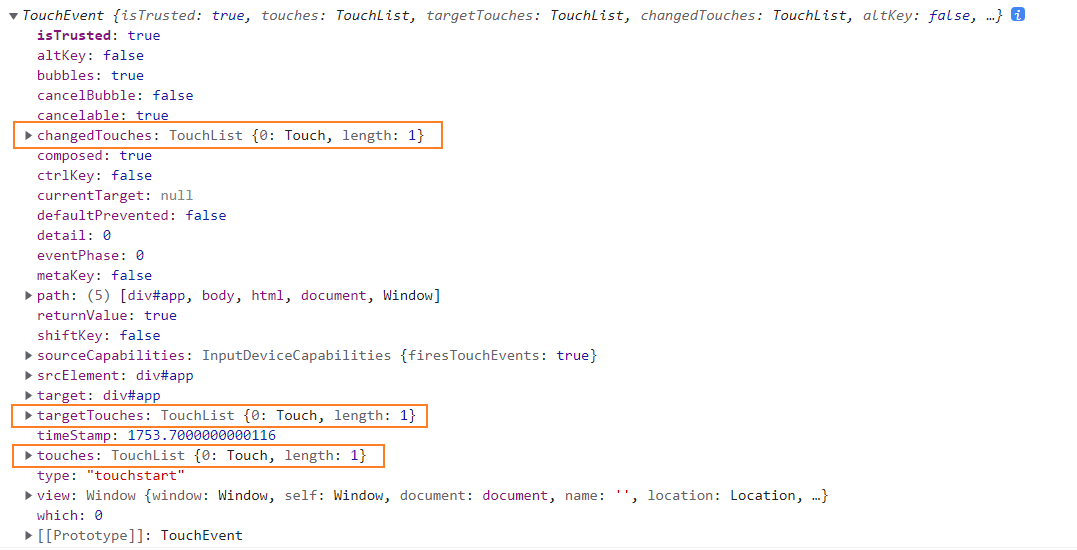
事件回调
如图,输出事件回调对象

我们使用的比较多的图片圈圈出来了
1.touches(伪数组)
屏幕上的触点数(屏幕上总共的手指头,当然,也不一定要手指头)
2.targetToches(伪数组)
被触摸元素的触点数(就是有多少个手指头在这个元素上,当然,也不一定要手指头)
3.changedTouches(伪数组)
屏幕上改变的触点数(就是手指头变化的数量),当然,也可以应用于屏幕上同时按下几个手指头的判断
比如一封婚礼请帖,需要嘴唇亲吻才可以进入下一步领取红包,就可以使用changedTouches来判断
应用场景
touchstart 事件可用于元素触摸的交互,比如页面跳转,标签页切换
touchmove 事件可用于页面的滑动特效,网页游戏,画板
touchend 事件主要跟 touchmove 事件结合使用
touchcancel 使用率不高
注意:
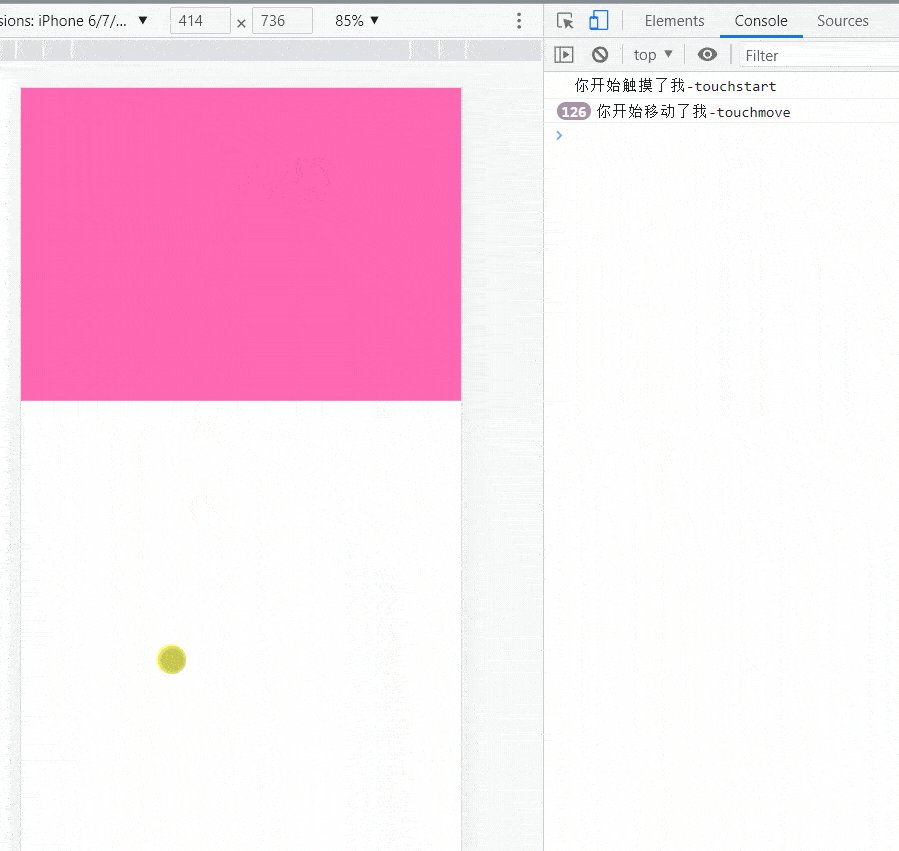
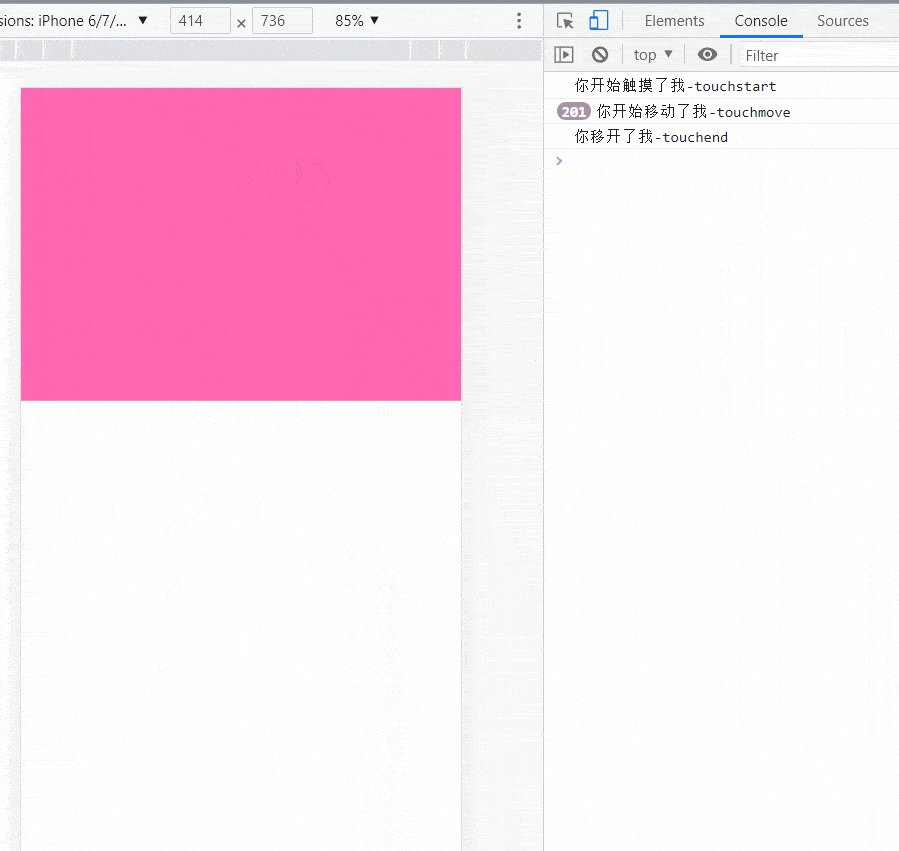
- touchmove 事件触发后,即使手指离开了元素,touchmove 事件也会持续触发
如图,手指头移出了粉红区域后依旧触发了touchmove事件

- 触发 touchmove 与 touchend 事件,一定要先触发 touchstart
- 事件的作用在于实现移动端的界面交互
点击穿透
touch 事件结束后会默认触发元素的 click 事件,如没有设置完美视口,则事件触发的时间间隔为 300ms 左右,如设置完美视口则时间间隔为 30ms 左右(备注:具体的时间也看设备的特性)。
- 点击穿透条件
- 被touch的元素,触发了事件后将自己隐藏了(比如display:none)
- 被touch的元素下面有
click事件
- 想更详细的可以看看这位博主写的
也可以这样子说:如果 touch 事件隐藏了元素,则 click 动作将作用到新的元素上,触发新元素的 click 事件或页面跳转,此现象称为点击穿透
触发蒙层下的touchstart方法,蒙层消失,触发该元素位置下的click事件。
代码示例:(单击关闭后会穿透到click)
1 |
|
解决方法一
阻止默认行为
1 | //阻止默认行为 |
解决方法二
使背后元素不具备click特性,用touchXxxx代替click
1 | banner_img.addEventListener('touchstart',()=>{ |
解决方法三
让背后的元素暂时失去click事件,300毫秒左右再复原
1 | #anode{ |
1 | btn.addEventListener('touchstart',(event)=>{ |
解决方法四
让隐藏的元素延迟300毫秒左右再隐藏
1 | btn.addEventListener('touchstart',(event)=>{ |







