vue一些比较重要知识点的复习
Vue的MVVM模型
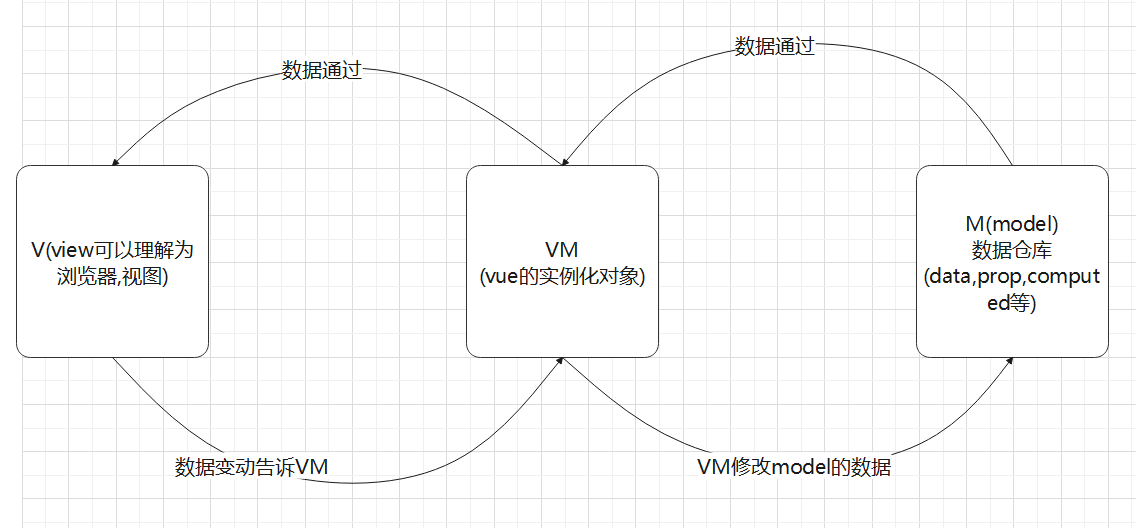
知道什么是MVVM
- M: (Model 模型) 即后端传递过来或者自己定义的数据(对应vue组件当中的data,props,computed等)
- V: (View 视图) 即用户看到的界面UI (也就是我们组件当中的template部分)
- VM: ViewModel,负责实现View和Model之间数据状态同步的中间对象
MVVM的关系

MVVM优点
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过 ViewModel 进行交互,
Model 和 ViewModel 之间的交互是双向的,
因此 View 数据的变化会同步到 Model 中,而 Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 和 Model 连接了起来,而 View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
假如面试问到我说说看MVVM,我可能会这样子回答
- 我理解的MVVM就是M是model,也就是我们通过ajax请求获取到的数据或者是自己定义的数据
- V:也就是用户在浏览器所看到的视图
- VM:vue的实例化对象,我们通过vm完成model和view的数据状态同步,从而实现数据变动,视图也变动
Vue的绑定键盘鼠标操作和在组件使用上的要点
Vue的事件操作(v-on:click=”xxx”或@click)
- 基本使用:
<div @click="事件"></div>- 或者
<div @click.xxxx="事件"></div> - 或者
<div v-on.click="事件"></div> - 或者
<div v-on.click.xxx="事件"></div>
1 | //除了@click="鼠标单击事件外" |
Vue的按键操作的别名(这样子就不用通过判断键代码来获取用户是哪一个操作了)
- 基本使用:
<div @keyup.xxxx="事件"></div>或者<div v-on.keyup.xxx="事件"></div>
1 | .enter |
组件使用操作按钮注意点
- 不管是什么,在组件上传递的事件,都是自定义事件!在HTML标签上添加就是原生DOM事件,比如说@click,@mousemove这些系统自带的原生事件在组件上直接使用的话都是自定义事件,组件内部需要对其进行处理才可以使用! 具体可以看看这博客
- 所以如果组件上想使用原生事件,需要添加
.native
1 | 比如有一个自定义组件MyButton |
Vue的数据绑定响应式
vue当中,除了
data当中的数据会被vue转化为响应式数据以外,其他地方添加的数据均不是响应式,如果需要,必须要使用$set或者set方法官方是这样子说的,但是好像computed其实也是响应式
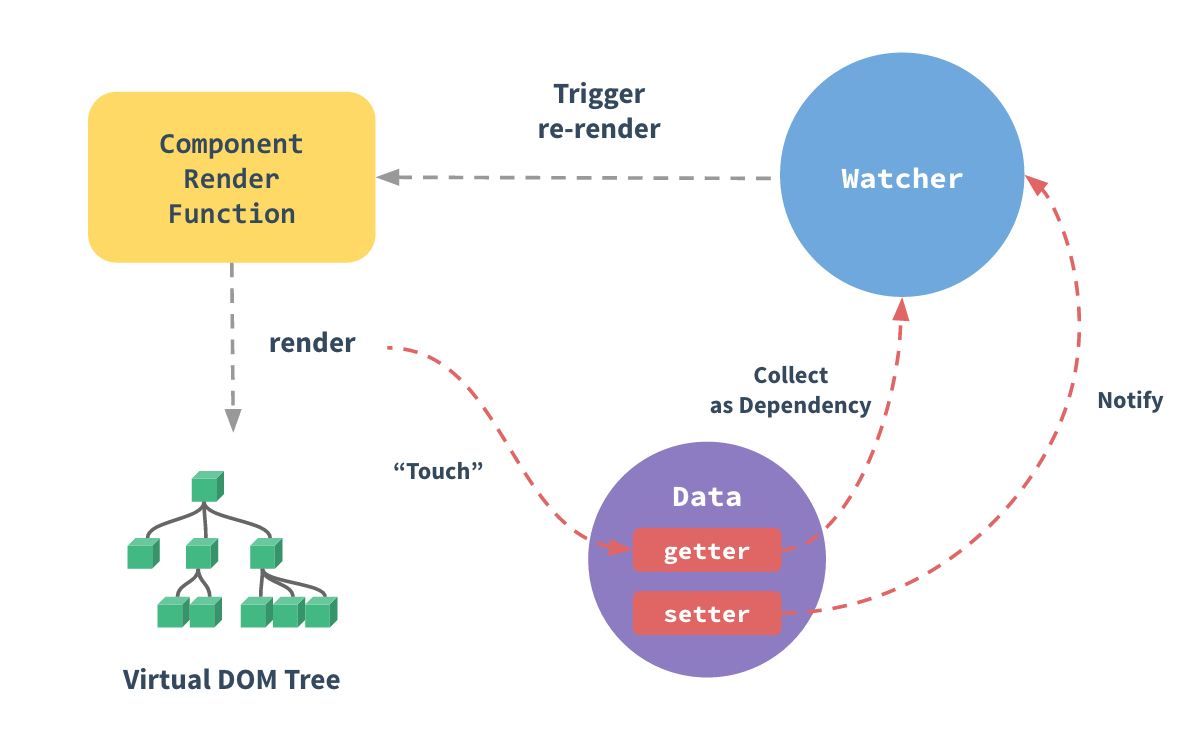
如何追踪变化
简单一句就是setter和getter方式,这里就不多说了,感兴趣的可以看看官方,这里记录下官方的话语
- 当你把一个普通的 JavaScript 对象传入 Vue 实例作为
data选项,Vue 将遍历此对象所有的 property,并使用Object.defineProperty把这些 property 全部转为 getter/setter。Object.defineProperty是 ES5 中一个无法shim的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。 - 这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
- 每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

特别注意
对于对象
- data当中初始化的数据为响应式(也就是数据变了,视图也会发生变化!)
1 | var vm = new Vue({ |
- 非响应式数据变成响应式数据
$set或者set(使得数据发生变化,视图也会发生变化)
1 | //以myObj当中新添加的属性 b ,并设置为响应式数据 为例子 |
- 为多个属性设置为响应式数据
Object.assign方法- 通过整体替换的形式
- 在线演示 @地址
1 | var vm = new Vue({ |
注意,不可以
this.someObject = Object.assign(this.someObject, { a: 1,b: 2 });因为这依旧是对原来的数据进行添加删除,而不是进行了替换!
1 | //证明 |
对于数组
由于对象当中有setter和getters,数组没有,所以数组的所有操作并不像对象那样容易引起数据改变,视图改变的状况
例子
1 | var vm = new Vue({ |
解决
- 使用Vue.set或者$set
1 | // Vue.set的实例,$set和set是一样的使用 |
- 使用Vue当中重写的几个数组的方法,这样子操作就不会影响数据响应式效果
1 | // Array.prototype.splice |
- Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:**(大白话就是Vue重写了这些方法,通过这些方法修改的数组也会触发视图的更新)**
1 | push() |
- 也可以替换数组来达到修改后依旧是响应式效果
1 | //example1.items 本身为一个响应式数组 |
官网对于替换数组的解释:你可能认为这将导致 Vue 丢弃现有 DOM 并重新渲染整个列表。幸运的是,事实并非如此。Vue 为了使得 DOM 元素得到最大范围的重用而实现了一些智能的启发式方法,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
Vue组件通信的六种方式
Props通信
- 主要用于父子间的通信,不仅仅是普通的子,也可以是孙子之类的之间的通信),
- 为了方便,这里就不区分什么孙子,曾孙子了,统一以父亲和儿子来说
props通信主要有
- 传递非函数数据——-适用于父亲向儿子传递数据
- 如果是普通数据-则是父亲想给儿子东东
- 如果是传递的是函数,则是儿子想传递某些东东给父亲
例子1: 父亲向儿子传递普通数据
父亲(向儿子传递’title’,告诉儿子显示这个’title’)
1 | //父亲 |
儿子(负责显示父亲传递过来的’title’)
1 | //儿子 |
效果图

例子2 : 传递函数数据——儿子想告诉父亲什么东西(也就是想传递数据给父亲)
父亲(传递一个函数 ‘getInfo’ 给儿子)
1 | //父亲 |
儿子(接收父亲传递过来的函数’getInfo’,并调用这个函数)
1 | //儿子 |
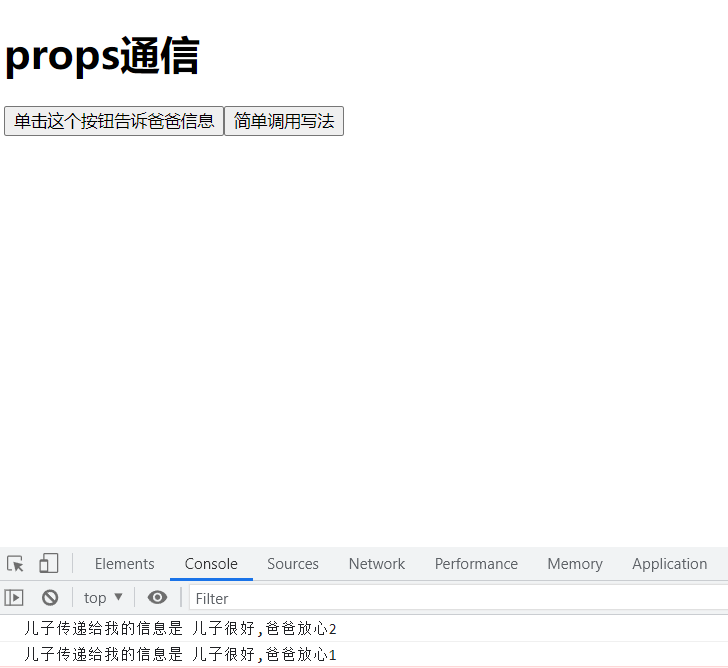
效果图(单击’’这个按钮告诉爸爸信息’’,儿子就会告诉父亲’儿子很好,爸爸放心’)

props的类型
数组
- props:[“title” , “name” , “say”];
- 儿子接收父亲传递过来的数据,都是写在数组里面的,并且是以字符串形式组成的数组(如上面二个案例就是用数组接收传递的)
对象(普通key,value)
可用于指明props的值类型
例子如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16props: {
//指明title只能是字符串类型
title: String,
//指明likes只能是数值类型
likes: Number,
//指明isPublished只能是布尔值类型
isPublished: Boolean,
//指明commentIds只能是数组类型
commentIds: Array,
//指明author只能是对象类型
author: Object,
//指明callback只能是函数类型
callback: Function,
//指明contactsPromise只能是Promise类型
contactsPromise: Promise // or any other constructor
}对象里面又有配置对象
配置对象参数
type:(指明props的值的类型)
required:(布尔值,代表是否必填,和default冲突)
default:(默认值参数)
validator:(验证参数)

配置对象代码示例
1 | Vue.component('my-component', { |
props通信变量注意点
- prop的大小写
- 调用组件时Prop使用驼峰式,props选项声明中需要全部小写
- props中命名采用驼峰式,在调用组件的标签中使用短横线分割命名方式命名属性
- 官网说明@地址

也就是说,会把传入的props转化为小写,比如如下例子-采用了驼峰命名方式
- 这里使用了驼峰命名
clickAmount传递了属性 - 那么vue会自动将其全部转化为小写(其实不管你有没有驼峰命名,vue都会将其转化为小写~),然后接受的时候如果使用相同的名字去接收,会接收失败!!!!!!!!!!!!!!!
- 所以不能驼峰,如果确实想,就需要使用
kebab-case (短横线分隔命名) 命名去传递参数了,然后接收的时候就需要使用驼峰接收了
1 |
|
- 使用
kebab-case (短横线分隔命名) 命名传递,并使用驼峰命名接收
1 |
|
自定义事件通信
知道自定义事件和系统事件(原生事件)的区别
- 自定义事件(事件类型自己定义,回调函数自己定义)
- 系统事件(原生事件) (事件类型系统定义,回调函数自己定义)
绑定和触发自定义事件
关键用法是
$on和$emit$on(参数1,参数2)- 参数1为绑定的事件名称(用于后面$emit触发)
- 参数2为绑定的回调函数
$on经常绑定在获取数据的一方(订阅者)
$emit(参数1,参数2)- 参数1为要触发的事件名称(和
$on的第一个参数要对得上) - 参数2为给事件名称对应的回调函数传递的参数值
- 参数1为要触发的事件名称(和
$emit经常绑定在发送数据的一方(发布者)
注意,如果
$emit需要传递多个参数,要使用对象,比如说$emit(xxxx,{参数1:value,参数2,value2})
自定义事件复杂写法
1 | //父亲 |
自定义事件的简单写法
1 | //父亲 |
顺带一提
- 组件配置中
- data函数,methods的函数,watch的函数,computed中的函数,他们的this均是[VueComponent实例对象]
- new Vue(options)配置中
- data函数,methods函数,watch的函数,computed的函数,他们的this均是[Vue实例对象]
全局事件总线通信
选择一个对象作为全局事件总线通信任务的东东需要具备下面几个条件
- 要是一个对象
- 这个对象可以被所有组件所访问
- 这个对象可以调用
$emit和$on方法
所以选取vm作为全局事件总线通信任务人~
至于为什么是vm,可以看看Vue和VueComponent的关系


全局事件总线使用
- 全局事件总线选取规则
- 1.所有的组件均可以访问到
- 2.被选取当做总线的具有
$on,$emit方法 - 3.需要是一个对象
- 所以选择vm做为全局事件总线
在主入口文件的main.js当中添加
beforeCreate对象,并在里面添加代码(注意绑定位置!)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//正确的示例
new Vue({
beforeCreate(){
Vue.prototype.$bus = this;
}
})
//错误的示例
//注意
//这个是不可以的!!!
var vm = new Vue({
...
})
Vue.prototype.$bus = vm;
因为new Vue的那一刻,其他组件也会创建!创建好后才会执行这一行代码在A组件(负责接受B组件或其他组件的数据)配置对象mounted当中添加$on,回调函数留在A组件当中(这里以Index.vue组件为例)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27//Index组件
<template>
<div>
<One></One>
<Two></Two>
</div>
</template>
<script>
import Two from "@/views/allBus/two.vue"
import One from "@/views/allBus/one.vue"
export default {
name: "Index",
components:{
Two,
One
},
mounted(){
//绑定tellText事件,回调函数为tellText
this.$bus.$on("tellText",this.tellText);
},
methods:{
tellText(content){
console.log('有人说:',content);
}
}
};
</script>在B组件或其他组件(负责发送A组件数据)当中添加$emit(以One.vue 和 Two.vue组件为例)
//One.vue组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<template>
<div style="border:1px solid red">
<h1>我是One</h1>
<button @click="saySome">我来说句话</button>
</div>
</template>
<script>
export default {
name: 'One',
methods:{
saySome(){
//触发全局事件总线上的tellText事件,并向回调函数传递'我是One,我说话完毕'
this.$bus.$emit("tellText","我是One,我说话完毕")
}
}
}
</script>
<style lang="less" scoped>
</style>//Two.vue组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<template>
<div style="border:1px solid blue">
<h1>我是Two</h1>
<button @click="saySome">我来说句话</button>
</div>
</template>
<script>
export default {
name: 'Two',
methods:{
saySome(){
//触发全局事件总线上的tellText事件,并向回调函数传递'我是One,我说话完毕'
this.$bus.$emit("tellText","我是Two,我说话完毕")
}
}
}
</script>
<style lang="less" scoped>
</style>
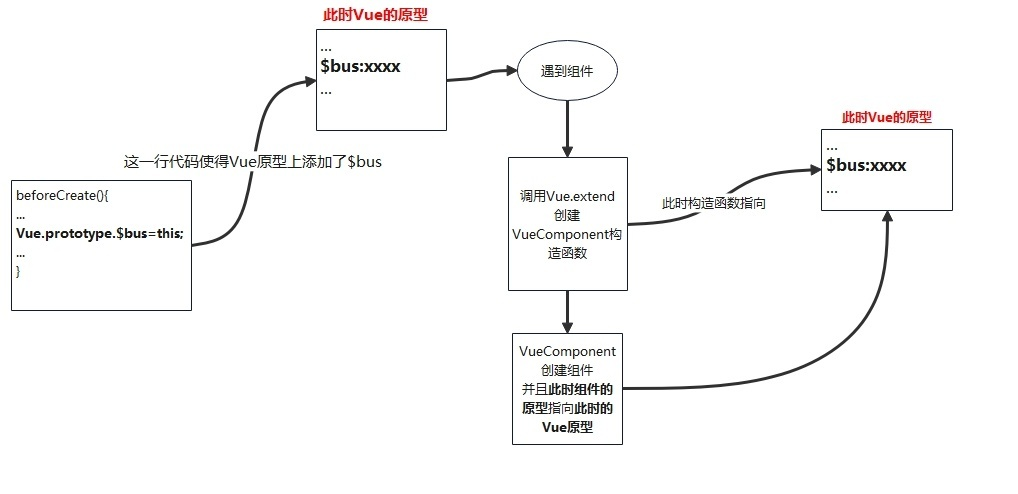
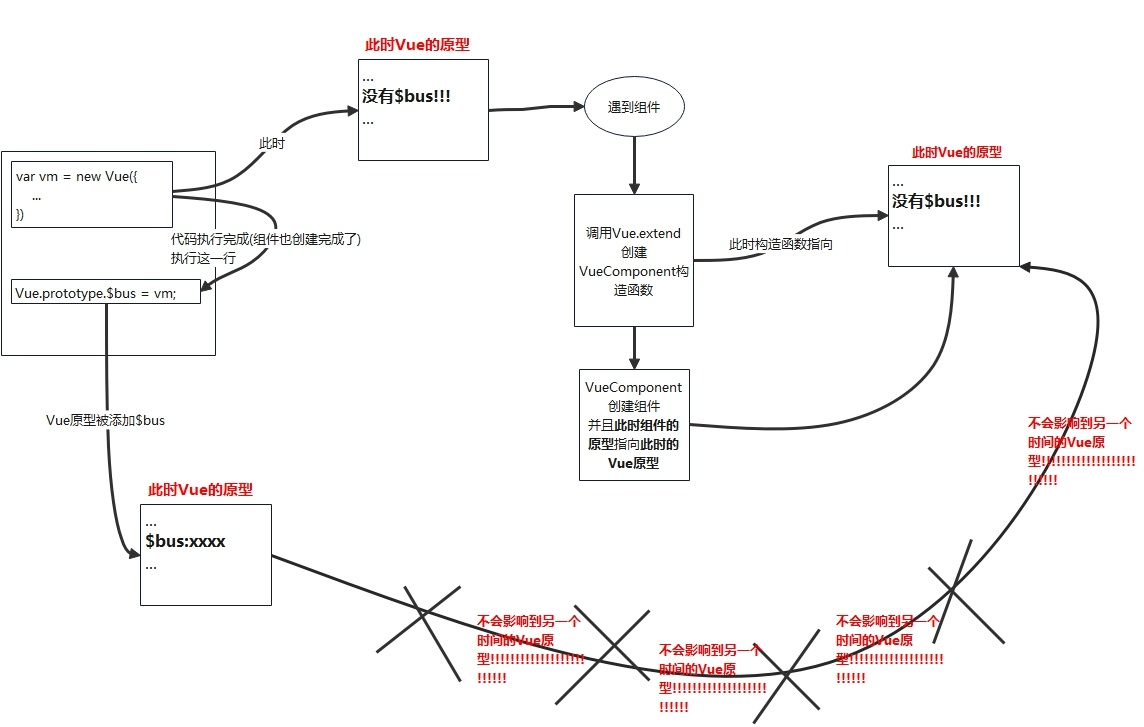
Vue.prototype.$bus = vm;为什么不能用,为什么一定要用beforeCreate钩子实现?(可能有误~)
1 | //正确的示例 |
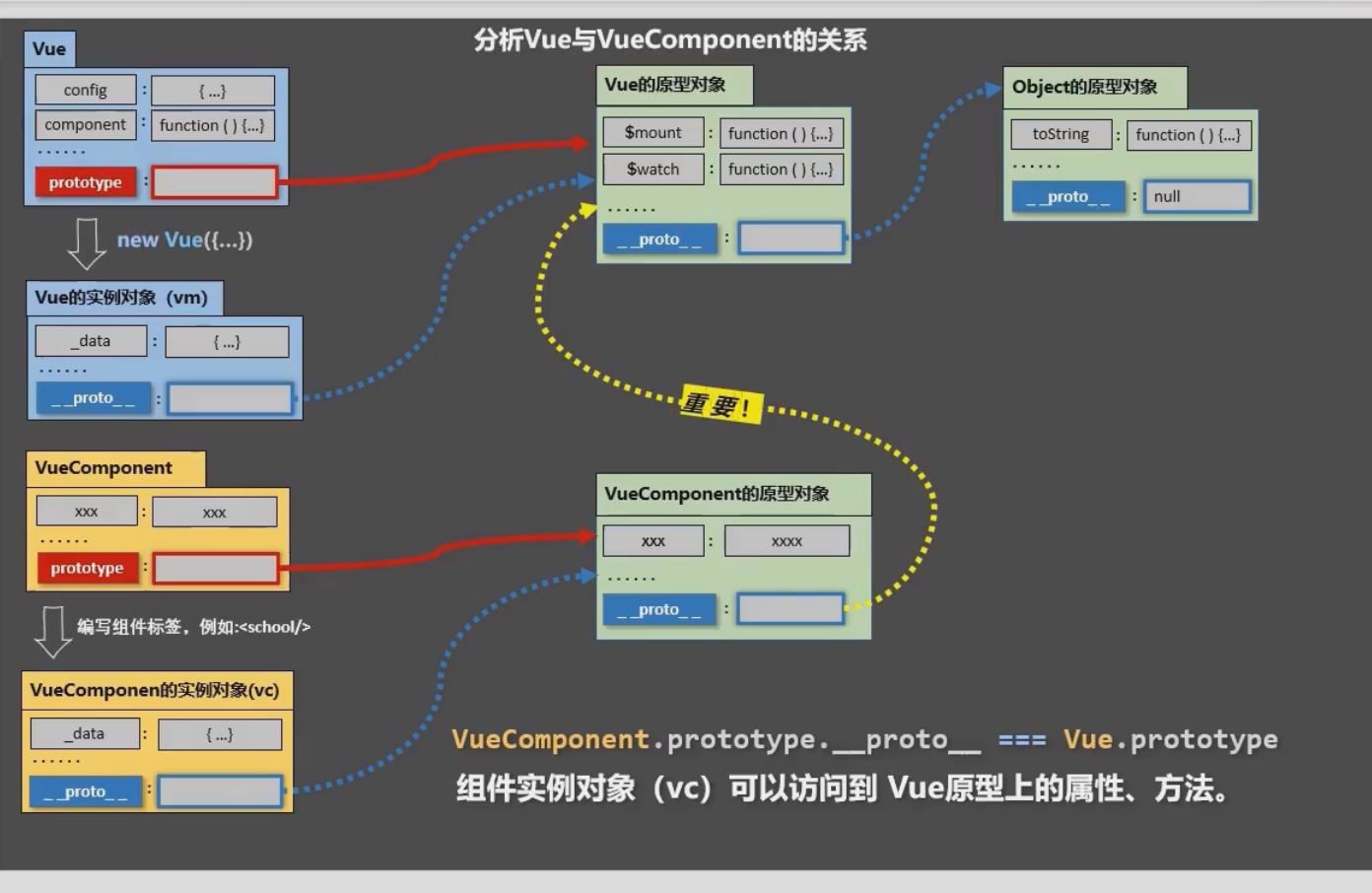
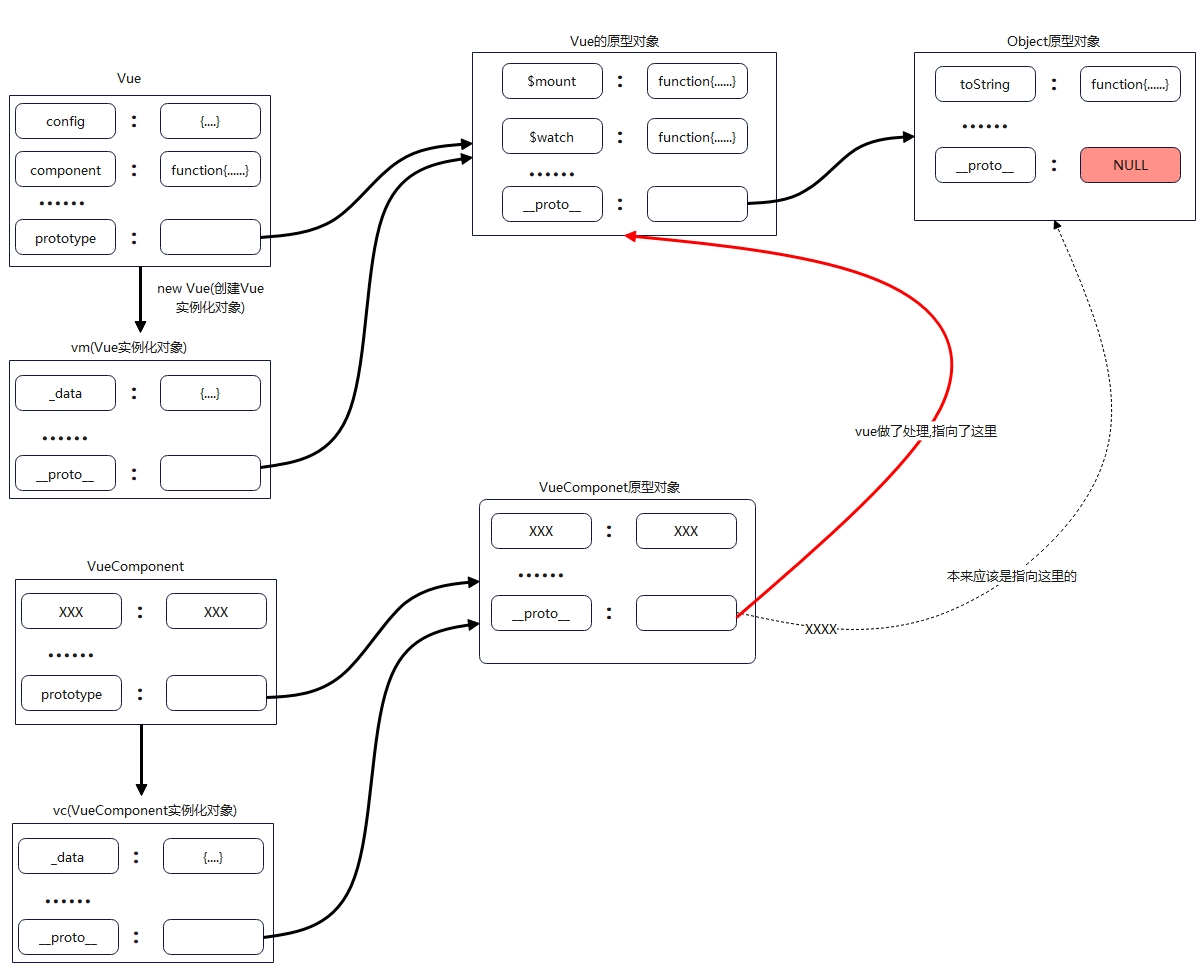
首先了解下Vue与VueComponent的关系
- 这位博主更加详细的介绍了下Vue组件化之VueComponent介绍
- 组件都是通过一个叫
VueComponent的构造函数创建的,并且这个VueComponent不是我们写的,而是Vue.extend函数生成的,并且每次生成的都是不一样的VueComponent的构造函数。 - 每当我们使用组件标签时(比如说有一个School的自定义组件)使用VueComponent构造函数创建一个VueComponent对象,帮我们执行 new VueComponent(options)
- this的指向:
- 在组件配置中:data函数,methods中配置的函数,watch中配置的函数,computed中配置的函数的this指向的都是VueComponent组件对象。
- 在vue实例配置中:data函数,methods中配置的函数,watch中配置的函数,computed中配置的函数的this指向的都是vue对象。
原因解释
1 | //正确的示例 |
正确绑定总线流程图执行过程

错误绑定总线流程图执行过程

至于为什么控制台console.log(可以输出查看到)
因为控制台展开会再次去读取最新的代码,所以你可以控制台看到~
pubsub-js通信
前置准备
首先要安装
1
npm install pubsub-js --save
然后用到的地方都导入
1
import PubSub from "pubsub-js"
当然,你也可以全局使用捆绑在原型上
- 比如
import PubSub from 'pubsub-js'; Vue.prototype.PubSub = PubSub;
- 比如
一句话说清楚添加订阅和发布订阅
- 需要数据的成为订阅者
- 传送数据的成为发布者
绑定事件的应用(可以立即为一颗定时炸弹)
- 事件名
- 事件的回调函数
- 声明事件对象参数
- 获取数据的一方
- 对比其他
- PubSub:订阅者
- Vue:
$on()
触发事件(可以理解为炸弹引爆器-告诉炸弹是否引爆)
- 事件名
- 传入事件对象
- 提供数据的一方
- 对比其他
- 1.PubSub:发布
- 2.Vue:
$emit
添加订阅(类似于$on)
语法格式
1
PubSub.subscribe("发布消息的名称",回调函数)
简单理解为
PubSub.subscribe("要订阅的公众号",回调函数)
注意:
- 回调函数会传入二个参数
- 参数1为: 发布消息的名称 (不管用不用,都必须接收并占位!否者收不到第二个参数)
- 参数2为: 即为发布订阅传递过来的消息
- 注意:
- 回调函数当中的第一个参数不管用不用,都需要进行占位
1 | //Two.vue |
发布订阅(类似于$emit)
语法格式
1
PubSub.publish("发布消息的名称",传递的参数)
简单理解为
PubSub.subscribe("公众号名称","传输给用户的文章")
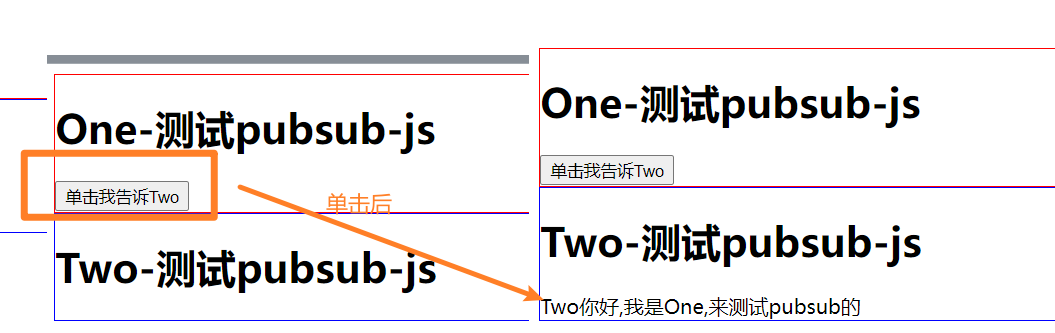
1 | //One.vue |
效果
单击后显示文字,传递信息成功

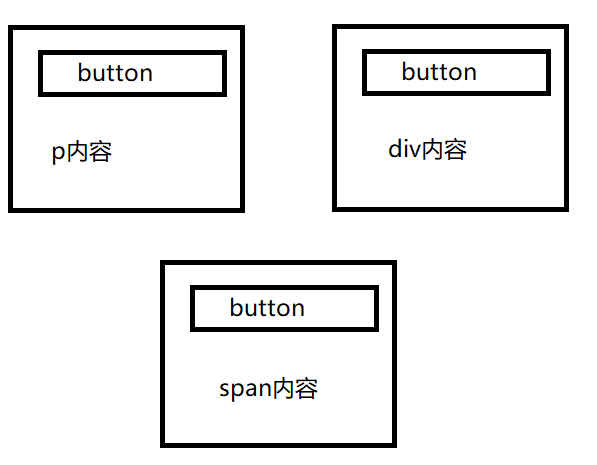
插槽
作用: 让父组件可以向子组件指定位置插入html结构,适用于父组件 到 子组件
适合在多个组件当中,有一部分内容相同,部分内容不同的情况下使用,如下面这种情况就很适合,3个组件都有按钮,但是按钮下方的内容是不同的

默认插槽
关键: slot标签什么属性都没有的,就一个纯标签
1 | 父组件 |
具名插槽
理解: slot是含有name属性的标签
关键: 父组件使用具名插槽是关键是添加属性slot="插槽名称(对应插槽slot的name属性值)" 或者 v-slot:插槽名称
- 不过vue3不推荐使用
slot属性去使用具名插槽,而是使用v-slot属性去使用具名插槽 - 跟 v-on 和 v-bind 一样,v-slot 也有缩写。
v-slot:替换为字符#- 例如 v-slot:header 可以被简写为
#header
父组件
1 | <template> |
子组件
1 | <template> |
作用域插槽
理解:
- slot是含有绑定数据的标签,并且父组件可以拿到子组件的数据(通过slot给父亲),传递数据的方式类似于props通信结构
- 数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定
- 像element-ui当的
<el-table-column></el-table-column>就需要我们使用作用域插槽来决定结构
- 像element-ui当的
关键: 父组件使用具名插槽是关键是添加属性slot-scope="" 或者 slot=""
父组件
1 | <template> |
子组件
1 | <template> |
输出示例

vuex(不使用模块化)
安装
对于vue2:
npm install vuex@3 --save对于vue3:
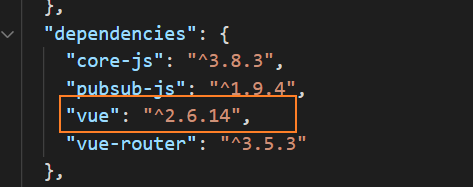
npm install vuex --save查看vue版本
打开你的package.json文件夹就可以看到

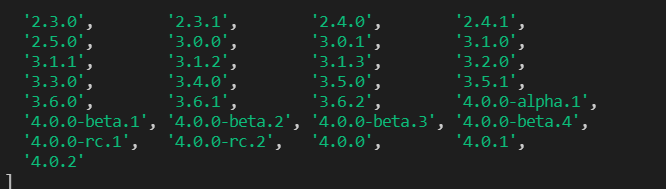
查看npm当中vuex的所有版本
npm view vuex versions
使用
添加store文件夹并在里面建立
index.js文件1
2
3
4
5
6
7
8
9
10
11
12
13
14import Vuex from "vuex"
import Vue from "vue"
Vue.use(Vuex);
const state = { ... }
const mutations = { ... }
const actions = { ... }
const getters = { ... }
//别忘记new Vuex.Store(配置对象)了!
export default new Vuex.Store({
state,
mutations,
actions,
getters
})主入口文件
main.js引入store文件夹的index.js1
2
3
4
5
6
7
8
9
10import store from "@/store"
或者
import store from "@/store/index.js"
添加到vue的配置对象当中
new Vue({
...
store,
...
})其他组件可以通过
this.$store.dispatch(actions的方法名,传递的参数)来进行调用并存储数据(如果需要传递多个参数,请封装成为对象后传递)
详细配置对象参数
new Vuex.Store(配置对象),配置对象当中的含义
state: 是一个包含多个属性(不包含方法)的对象,用来存储数据
mutations: 是一个包含多个方法的对象,用这些方法去操作state当中的对象(也就是操作数据)
- 只接收普通的函数,不接受任何if ,for,异步函数
- 里面的方法第一个参数为
state(名字可以随意),为当前配置对象当中state - 里面的方法第二个参数为通过
commit方法传递过来的参数
actions:是一个包含多个方法的对象,这个对象里面的方法用于给其他组件去调用
可以包含if ,for , 异步函数
里面的方法传入的第一个为参数content(名字可以随意),即为当前的store对象

里面的方法传入的第二个参数为通过dispatch传递过来的参数
getters: (类似于computed),是一个包含多个方法的对象,通过计算返回数据
- 里面的方法传入的第一个参数为state(参数名称随意),也就是当前
state对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19var state = {...};
var mutations = {...};
var actions = {...};
var getters = {
sayHello(){
},
方法1:(state)=>{
},
方法2(state){
},
//方法2写法等同于
//只不过看你是否用到了this
//方法2:function(state){
//
//}
}- 里面的方法传入的第一个参数为state(参数名称随意),也就是当前
使用示例1(不使用模块化)
单击按钮后vuex的name由”李白” 变成了”动感超人”
普通组件One.vue
1 | <template> |
store文件夹当中的index.js
1 | import Vuex from "vuex" |
vuex(使用模块化)
其他什么都不需要改变,只需要改变下store文件夹下的index.js(主入口文件)
文件目录结构如下
- store
- shop(文件夹)
- address1.js
- address2.js
- food(文件夹)
- vegetable.js
- meat.js
- user(文件夹)
- vipuser.js
- user.js
- index.js(主入口文件)
- shop(文件夹)
- store
以后的主入口文件
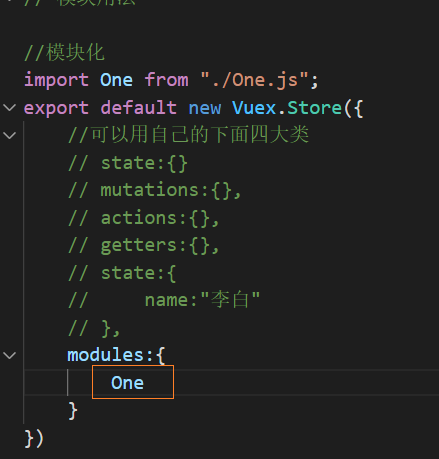
index.js只需要写成下面就可以1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21import Vuex from "vuex"
import Vue from "vue"
Vue.use(Vuex);
// 模块用法
//引入One.js模块
import One from "./One.js";
export default new Vuex.Store({
//可以用自己的下面四大类,这里没有使用而已
// state:{}
// mutations:{},
// actions:{},
// getters:{},
state:{
name:"李白"
},
//使用模块化
modules:{
One
}
})One.js模块内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25var state = {
name:"李白"
}
var mutations = {
//用于改变自己state当中的name
SET_NEW_NAME(state,newValue){
state.name = newValue;
}
}
var actions = {
//用于调用mutations当中的方法去改变name值
changName({commit},value){
commit("SET_NEW_NAME",value)
}
}
var getters = {
}
//别忘记暴露出现
export default {
state,
mutations,
actions,
getters
}
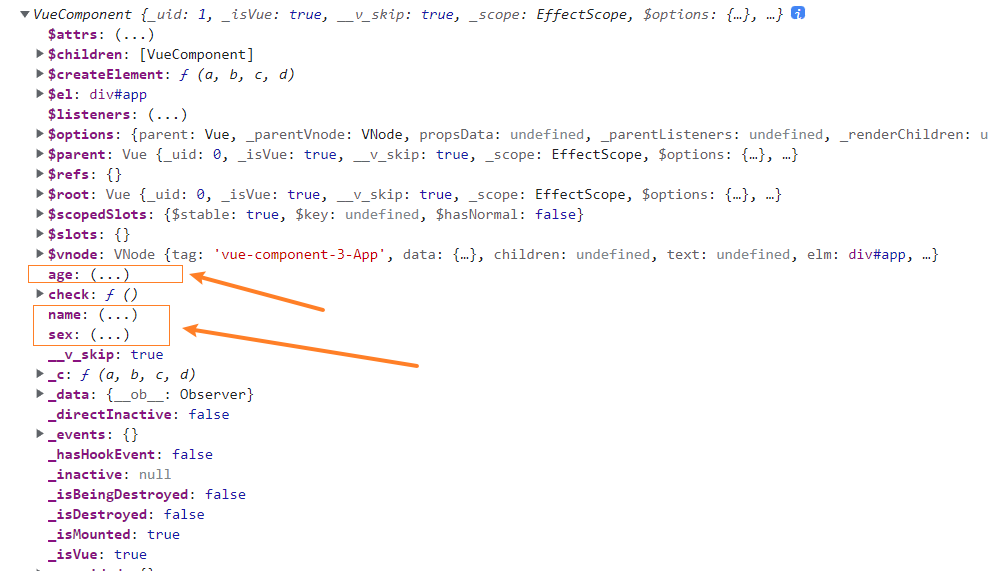
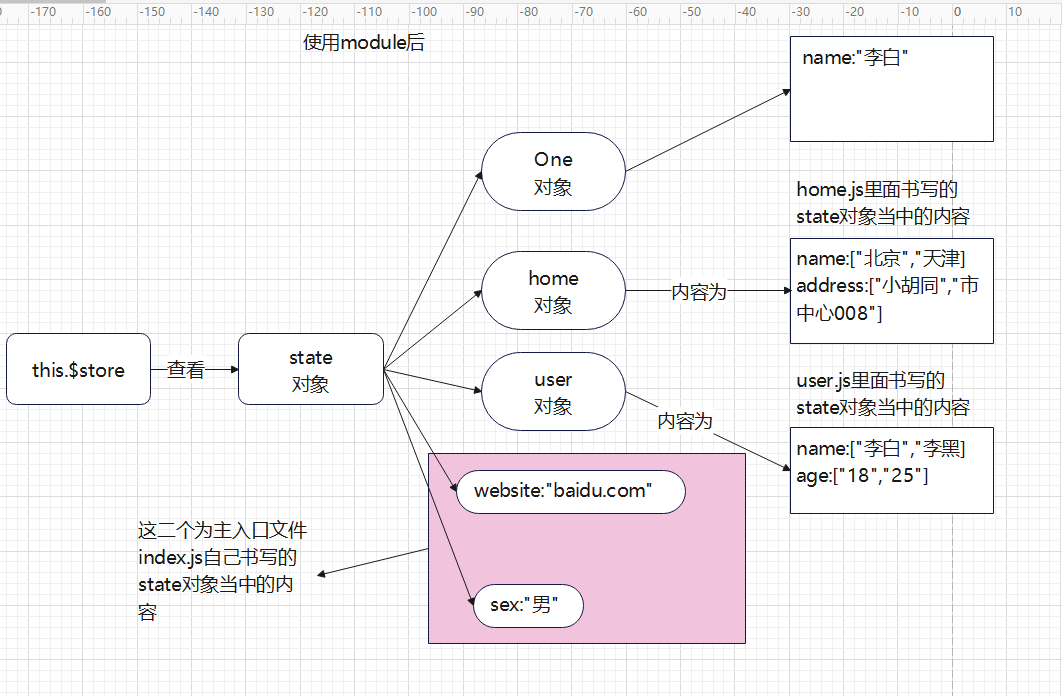
模块化后this.$store.state内容如图

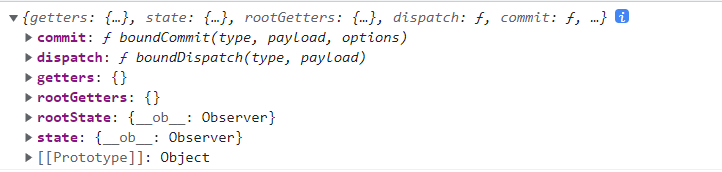
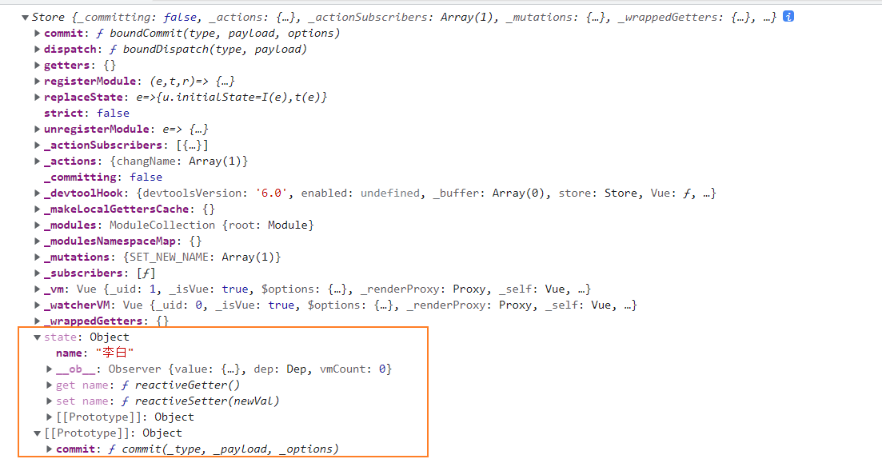
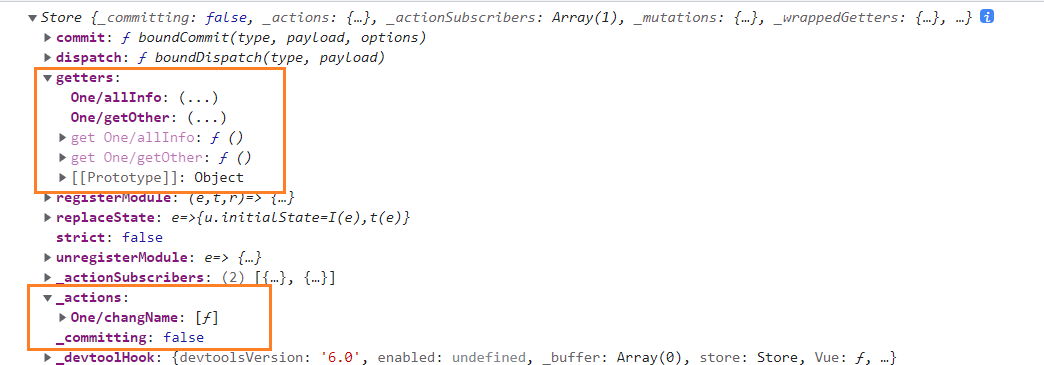
模块化之前输出this.$store
- 可以看到,state当中没有嵌套什么

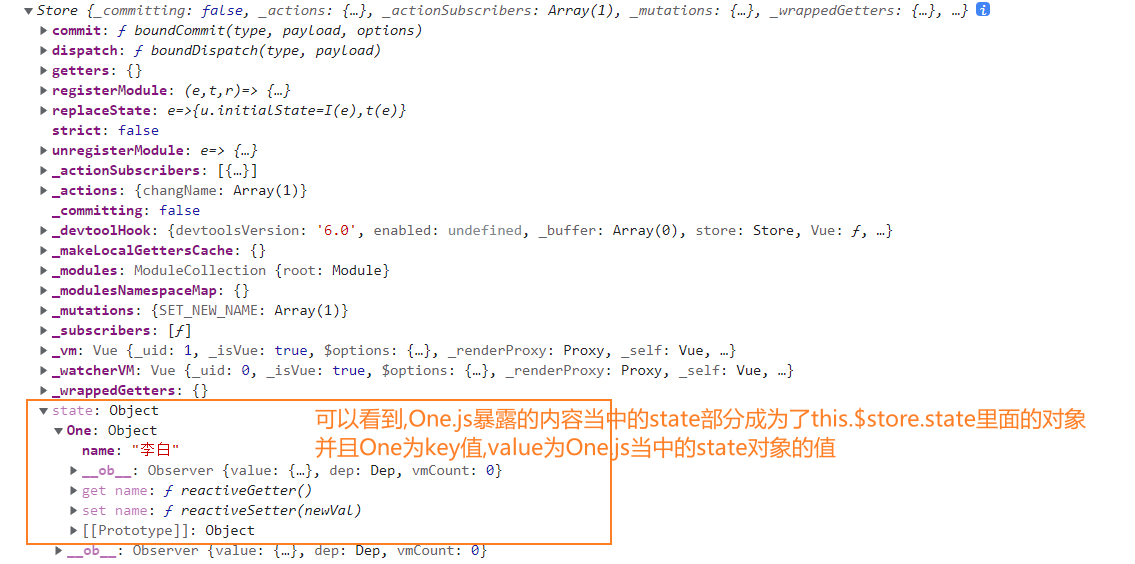
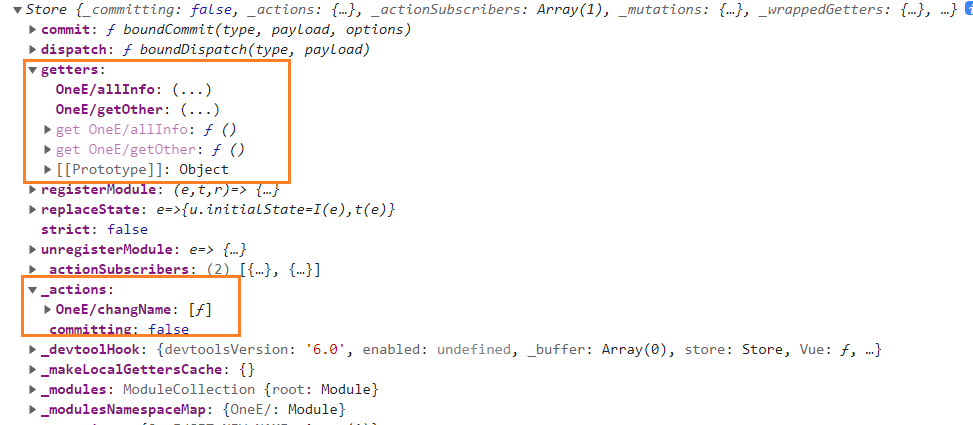
模块化之后输出this.$store
可以看到,state当中嵌套了另外一个对象
可以看到,One.js暴露的内容当中的state部分成为了this.$store.state里面的对象并且One为key值,value为One.js当中的state对象的值

模块化需要注意的点
默认情况下,模块内部的
action和mutation(官网是这样子说的,但是我测试后发现getters也是注册在全局下的) 是注册在全局命名空间的(也就是会放在this.$store对应的actions,mutations,getters对象上)(所以如果不使用命名空间的话,不管有没有模块化,想调用里面的方法只需要this.$store.dispatch(actions当中的名称,传递的参数)即可调用)如果没有使用命名空间,那么外界想调用模块当中的
actions里面的方法,都是可以直接调用的,比如One.js,已经使用了模块化,但是外面想要调用actions当中的方法依旧只需要this.$store.dispatch(actions当中的名称,传递的参数)就可以调用!但是如果想要获取One.js当中state里面的数据,就需要多调用一层,即:this.$store.One.属性名才可以1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23One.js并且使用了模块化
//想获取One.js里面的age属性,模块化后要怎么获取?
//其他组件调用 this.$store.state.One.age即可
var state = {
name:"李白",
age:2000
}
var mutations = {...}
//想调用actions当中的'changeName'
//在其他组件调用 this.$store.diaptch("changeName","李黑");
//即可调用One.js当中actions里面的changName方法
var actions = {
changName(content,value){
}
}
var getters = {...}
export default {
state,
mutations,
actions,
getters
}
使用命名空间(针对模块化)
影响到
actions和getters方法使用,其他state,mutation不受影响(因为如果不使用命名空间,后面组件调用dispatch方法,只要模块的actions里面有这个被调用的函数名称,就会被调用,不管你有几个重复的,都会被触发)模块配置对象当中添加
namespaced:true即可使用命名空间One.js当中的内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32var state = {
name:"李白",
age:"100"
}
var mutations = {
//用于改变state当中的name
SET_NEW_NAME(state,newValue){
state.name = newValue;
}
}
var actions = {
//用于调用mutations当中的方法去改变name值
changName({commit},value){
commit("SET_NEW_NAME",value)
}
}
var getters = {
allInfo(state){
return state.name+state.age;
},
getOther(){
return "啊啊";
}
}
export default {
//使用命名空间
namespaced:true,
state,
mutations,
actions,
getters
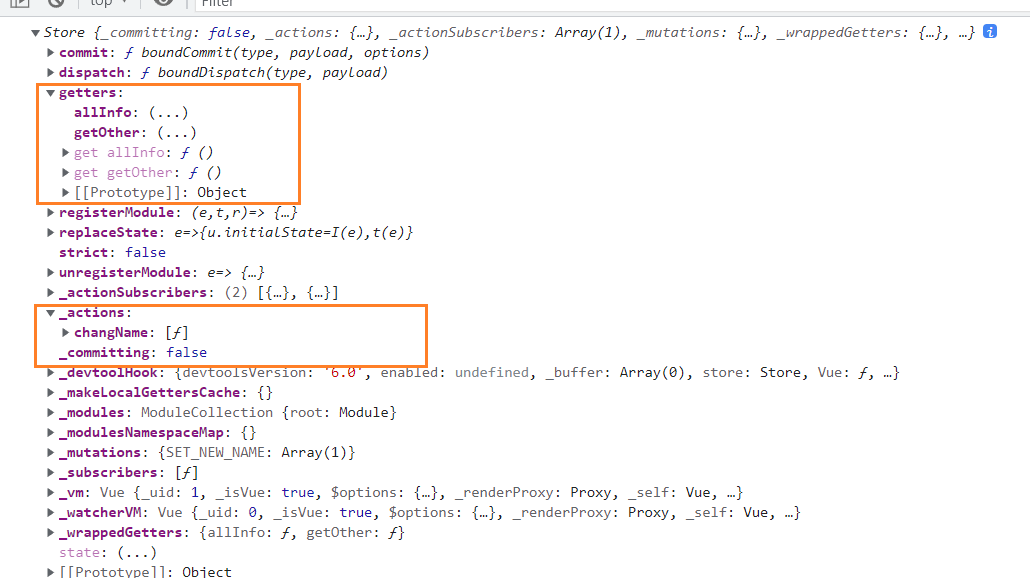
}未使用命名空间如何调用actions里面方法和getters里面的方法
1
2
3
4
5
6
7//调用actions当中的changName,如果有多个changName,也会被调用
this.$store.dispatch("changName");
//调用getters当中的allInfo来获取值
this.$store.getters.allInfo
//放置在标签上
<span>{{$store.getters.allInfo}}</span>
使用命名空间后如何调用actions里面方法和getters里面的方法
1
2
3
4
5
6
7//只会调用One.js文件下的actions里面的changName方法
this.$store.dispatch("One/changName");
//调用getters当中的allInfo来获取值
this.$store.getters['One/allInfo']
//放置在标签上
<span>{{this.$store.getters['One/allInfo']}}</span>

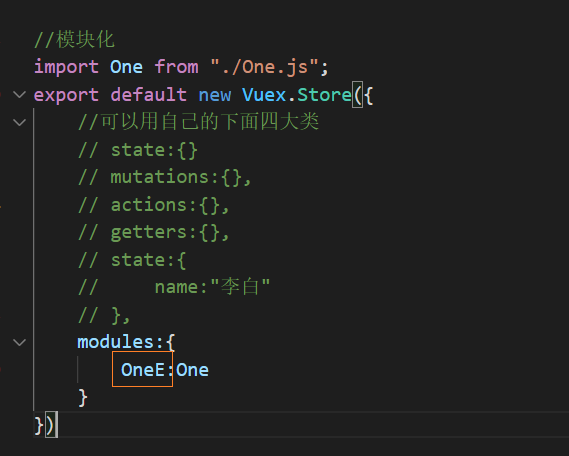
前缀名字会和modules的key对应

如果key改为了OneE

那么命名空间当中的名字也会改变

vuex使用mapState和mapGetters
mapState放在哪里?- 放在data肯定不行,因为data一般存放已经定义好的数据,
props中,也不行,props一般接收通过标签属性来传递的,所以mapState放在computed当中
- 放在data肯定不行,因为data一般存放已经定义好的数据,
为什么要mapState和其他的mapXXXXX(这里以不使用模块化为例)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19假设store文件夹下方的入口文件index.js含有下方内容
import Vuex from "vuex"
import Vue from "vue"
Vue.use(Vuex);
var state = {
name:"李白",
age:"100",
address:"地球"
}
var mutations = {...}
var actions = {...}
var getters = {...}
export default new Vuex.Store({
state,
mutations,
actions,
getters
});那么我有一个组件叫
One.vue,我想获取到vuex里面的数据放在我这里组件上使用,那么要怎么使用?- 那么平时,我们必须要写n多个
this.$store.state.xxxxx
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20One.vue
那么我们就必须要写n多个 this.$store.state.xxxxx
export default {
name: "",
mounted() {},
components: {
One,
},
computed: {
name() {
return this.$store.state.name;
},
age() {
return this.$store.state.age;
},
address() {
return this.$store.state.age;
},
},
};- 那么平时,我们必须要写n多个
使用mapState(不使用模块化下)
先引入
import {mapState} from "vuex"; 别忘记了花括号!使用(对象的写法)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26import { mapGetters } from 'vuex'
// 每次会传入一个参数,这个参数一般命名为state
//state等同于this.$store.state的内容!!!
var obb = mapState({
自定义名称:function(state){
console.log(state === this.$store.state);//输出为true
return state.要获取的属性
},
//也可以简写
自定义名称:state => state.要获取的属性
})
//返回值为一个对象
比如下方代码
var myObj = mapState({
sex:function(state){
return state.sex;
}
});
//再简单点可以写为
var myObj = mapState({
sex: state => state.sex,
});
console.log(myObj);//{sex: ƒ}使用(数组的写法)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20import { mapState } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapState([
'sex',
'age',
// ...
])
}
}
//代码等同于
computed: {
...mapState({
sex:state=>state.sex,
age:state=>state.age,
})
}有了上面的代码例子,这里做一个小结
mapState一般这样子使用,传入一个对象,里面对象的key为自定义名称,value值为一个函数(因为要通过函数当中的参数获取值),并且这个函数默认有一个参数(一般取名state),并且这个参数会等于this.$store.state
结合对象展开符-不使用模块化下(常用)
mapState 函数返回的是一个对象。我们如何将它与局部计算属性混合使用呢?通常,我们需要使用一个工具函数将多个对象合并为一个,以使我们可以将最终对象传给 computed 属性。但是自从有了对象展开运算符,我们可以极大地简化写法:
1 | //简写 |
使用mapState(使用模块化下)
先引入
import {mapState} from "vuex"; 别忘记了花括号!和没有使用模块化相比,对象当中多了一层寻找,也就是
对应的模块比如之前要寻找One.js当中的
sex属性,我们只需要this.$store.sex而模块化后,我们要
this.$store.One.sex- (注意,对应的模块的名称要和store文件夹下的index.js下书写的models对应)
1
2
3
4
5
6
7
8import One from "./One.js";
export default new Vuex.Store({
modules:{
One
}
})
//获取One.js当中的sex属性
this.$store.One.sex
使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26// 每次会传入一个参数,这个参数一般命名为state
//state等同于this.$store.state的内容!!!!!!!
var obb = mapState({
自定义名称:function(state){
console.log(state === this.$store.state);//输出为true
return state.对应的模块.要获取的属性
},
//也可以简写
自定义名称:state => state.对应的模块.要获取的属性
})
//返回值为一个对象
比如下方代码
var myObj = mapState({
sex:function(state){
//注意这里多了一层
return state.One.sex;
}
});
写简单点可以这样子写
var myObj = mapState({
sex:state => state.One.sex,
});
console.log(myObj);//{sex: ƒ}
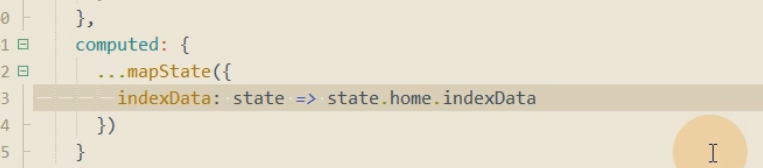
结合对象展开符-使用模块化下(常用)
1 | //简写 |
使用mapGetters
先来了解下getters
getters和state也是一样,getters读取如果是模块化了就要多嵌套一层,其他的使用都和state一样,只不过state字换成了
- 先来看看getters当中的使用(可以看到,getters当中的方法会默认传入参数
state)
1 | var state = { |
- 其他对象使用getters
1 | //未模块化 |
使用mapGetters(用不用模块都是这个)
数组写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters([
// ...
'allInfo',
// ...
])
}
}
!!!!!!!!!代码等同于(注意,只是理解上的效果,实际在这getters写是错误的是不行的!)!!!!!!!!!!!!!!
// 注意,只是理解上的效果,实际在这getters写是错误的是不行的!
//注意,只是理解上的效果,实际在这getters写是错误的是不行的!
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters({
allInfo:function(getters){
return getters.allInfo
}
})
}
}对象写法(如果你想将一个 getter 属性另取一个名字,使用对象形式)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters({
allName:"allInfo"
})
}
}
!!!!!!!!!代码等同于(注意,只是理解上的效果,实际在这getters写是错误的是不行的!)!!!!!!!!!!!!!!
// 注意,只是理解上的效果,实际在这getters写是错误的是不行的!
//注意,只是理解上的效果,实际在这getters写是错误的是不行的!
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters({
allName:function(getters){
return getters.allInfo
}
})
}
}
使用mapGetters如果在命名空间下要怎么使用mapGetters
- 只可以使用
mapGetters对象的形式!
1 | 其他组件Index.vue内容 |
1 | One.js内容 |
vue-admin-template当中明明使用了mapGetters,为什么不是对象的写法,而依旧是数组的写法
正常来说,你肯定会以为自vue-admin-template的getters是写在对应的模块上的,比如One.js的getters就写在One.js里面,Two.js的getters就写在Two.js里面,那你就错了~
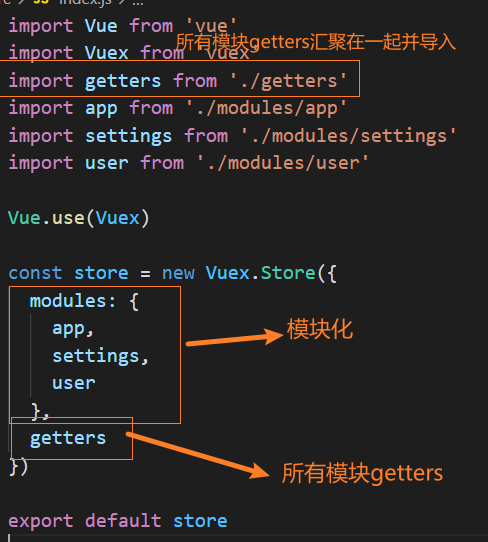
vue-admin-template模板作者是将**每一个模块的getters都写在了主入口文件src\index.js当中!**其他模板根本就没有getters这个配置对象!

1 | //getters.js内容 |
所以为什么vue-admin-template依旧可以使用mapGetters的数组写法而使用对象写法,因为人家getters绑定在了主入口文件index.js里面,并且这个index.js是没有开启命名空间的~
1 | vue-admin-template其他文件组件使用mapGetters的方法 |
vuex其他一些要点
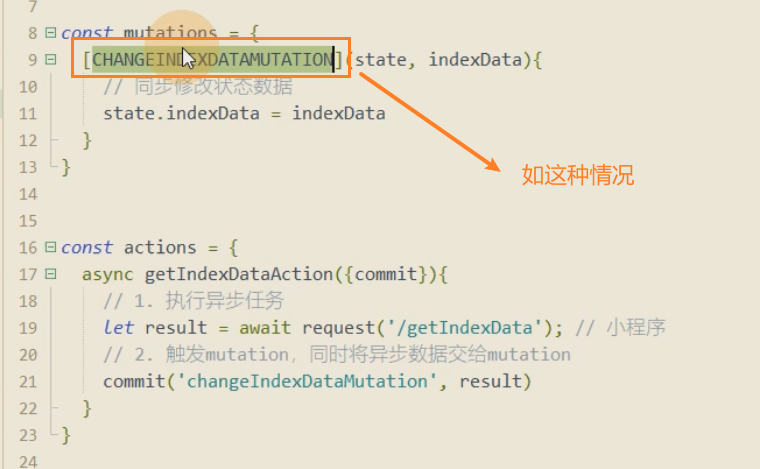
mutations不一定要大写,之前大写的因为这些变量是常量

为什么要通过三步actions-mutations-state来修改数据?
异步修改数据会导致数据不可控,不知道谁先完成,所以要同步
- mutations是同步修改数据
- actions是异步请求修改数据
- 当是同步的时候,就可以直接修改通过mutations修改state当中的数据,就可以不通过actions来修改
mapState,mapActions,mapMutations位置说明
mapActions是映射vuex当中函数的,所以写在methods当中(这是本质)并且
mapActions是一个函数,不然怎么映射对吧?mapActions函数需要传入一个对象,不然它怎么知道要映射什么呢?mapActions(["xxxx"])
mapState外部来的数据不可能定义在data当中,data当中只可以放自己定义的,也不是通过标签属性传递过来的,所以也不会出现在props当中,所以只能出现在watch当中现在watch当中指明在返回哪一个数据,因为你想想看,computed在vue是怎么用的,也是需要返回一个数据

路由组件和非路由组件
基本概念
- 非路由组件:定义在其他组件当中的,就叫非路由组件(不一定要注册在App.vue当中)
- **路由组件:**定义,注册在路由当中的,就叫路由组件(路由组件的创建和其他非路由组件一样,只不过最后注册的时候不一样)
- 一般情况下
- 非路由组件放在components文件夹当中
- 路由组件放在views或者pages文件夹当中
- 路由组件在切换的时候会被销毁,显示的时候重新创建(所以路由组件的生命周期会被重新执行)
使用
- 安装
- vue2:
npm install vue-router@3 --save - vue3:
npm install vue-router --save
- vue2:
- src当中建立router文件夹,里面含有主入口文件
index.js
index.js内容(src/router/index.js)
1 | import Vue from "vue" |
main.js当中配置对象添加index.js暴露出的内容
main.js内容(项目主入口文件)
1 | import Vue from 'vue' |
- 别忘记了在
App.vue添加<router-view></router-view>哦,不然你就算创建了路由没有设置这个也没有用~
App.vue内容
1 | <template> |
Home.vue内容(src/views/Home.vue)
1 | <template> |
地址栏输入xxxx/home就会显示

二级路由,三级路由,四级路由,,,n级路由
关键在于配置对象当中children:[],
1 | routes:[ |
路由链接和路由切换标签(就是单击后切换路由组件和显示路由组件)
<router-link to="切换的路由路径">文本</router-link>用户点击的链接,经过vue编译后会生成一个超链接,会跳转到to内容
例子: 单击标签就会跳转到/food路由
1 | //路由表 |
声明式导航和编程式导航
声明式导航:
<router-link to="路径"></router-link>编程式导航: 运用
this.$router.push或者this.$router.replace等实现跳转声明式导航占用资源多,编程式导航占用资源少,所以推荐使用编程式导航
this.$router代表路由器 - 我理解为统一管理路由的管理者
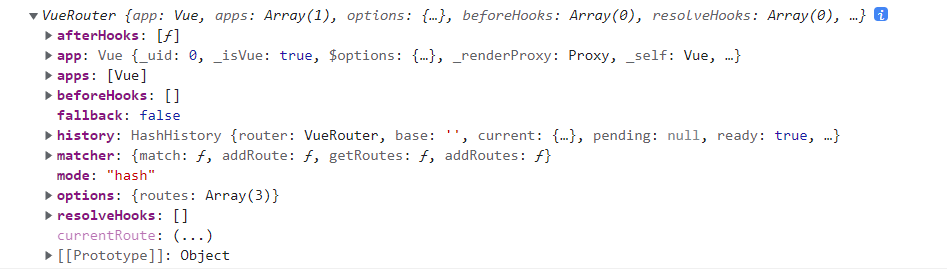
router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他(this.$router)包含了所有的路由和包含了许多关键的对象和属性。

this.$router一些常见的方法1
2
3
4
51. this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面)
2. this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面)
3. this.$router.back(): 请求(返回)上一个记录路由
4. this.$router.go(-1): 请求(返回)上一个记录路由
5. this.$router.go(1): 请求下一个记录路由
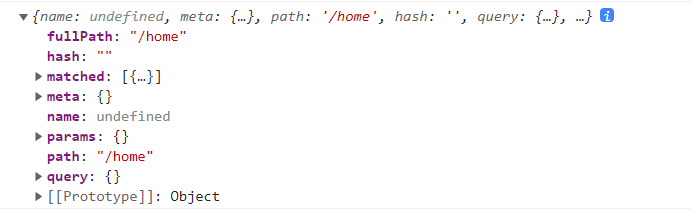
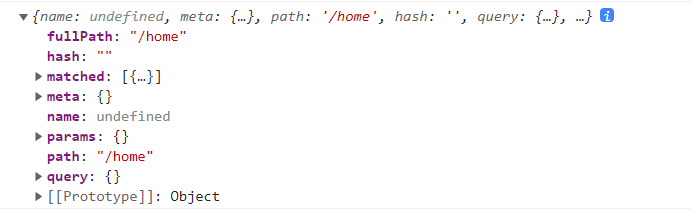
this.$route代表当前路由对象
$route是当前激活的路由,包含了当前激活的路由状态信息,它包含了当前URL解析得到的信息.在
http://localhost/home下输出this.$route
使用编程式导航
- 示例如下
1 | <div> |
路由传参props和query和params
- 在不同路由当中,可以存储一定的参数信息,比如下面这张图,就可以看到
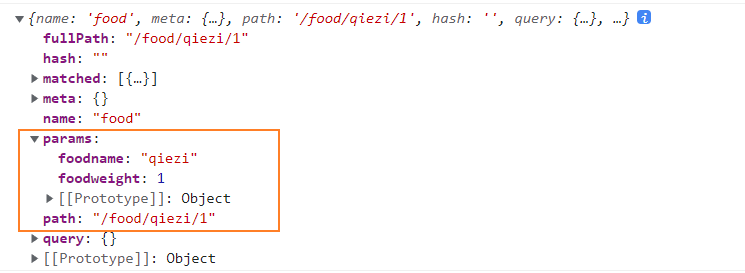
/home这个路由对象里面有很多参数,我们这里关注query和params
控制台输出this.$route,如下图

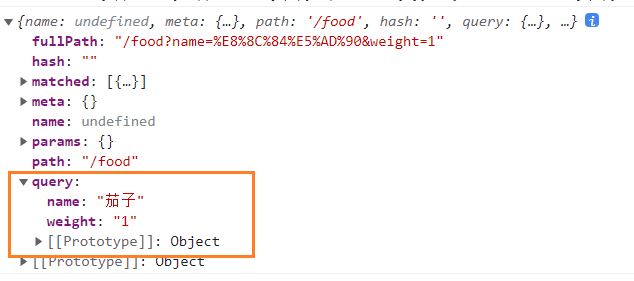
query方式传参
直接在路径后面接上去,就如同发送ajax请求的时候后面携带的?aa=bb&cc=dd一样
1
2
3
4
5//比如声明式导航跳转到/home的时候带了参数
<router-link :to="`/home/message/msgdetail?id=${ms.id}&msg=${ms.msg}`">{{ms.msg}}</router-link>
<router-link to="/food?name=茄子&weight=1">跳转到food并且携带query参数</router-link>
//编程式导航
<button @click="$router.push('/food?name=茄子&weight=1')">跳转到food并且携带query参</button>使用对象的形式传递query参数
1
2
3
4//声明式导航
<router-link :to="{path:'/food',query:{name:'茄子',weight:1}}">跳转到food并且携带query参数</router-link>
//编程式导航
<button @click="$router.push({path:'/food',query:{name:'茄子',weight:1}})">跳转到food并且携带query参数</button>
携带query参数后打印输出food的this.$route

params方式传参
重要,重要!很重要!
必须要在路由当中提前占位,否者就是跳转到别的路由了!!!!!!!!!!!!!!!!!!!!!!!!!!!
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
path: “/food/:foodname/:foodweight”,如果这样子填写了,后面访问这个路由就必须要添加这二个参数,比如/food/vegetable/1
不可以少写也不可以漏写,否者访问不了参数
如果需要想写想不写,就可以在占位后面添加一个”?”,比如path: “/food/:foodname?/:foodweight?”就代表这二个参数可写可不写,输入/food/vegetable或者/food或者/food/vegetable/1都可以跳转到指定路由
路由占位和name配置
占位格式: :key值
1 | import Home from "@/views/Home"; |
格式就类似于
/food/茄子/1这种1
2
3
4
5// 声明式导航
<router-link to="/food/qiezi/1/">跳转到food并且携带params参数</router-link>
// 编程式导航 注意这里是通过name跳转,使用了params传参,就必须要用name进行跳转
<button @click="$router.push({name:'food',params:{foodname:'qiezi',foodweight:1}})">跳转到food并且携带params参数</button>

路由当中的meta
我们可以看到,输出this.$route的时候,除了可以看到query和 params这二个经常使用的对象,还可以看到meta这个对象
- 作用如下
给每个路由添加一个自定义的meta对象,在meta对象中可以设置一些状态,来进行一些操作。经常用它来做登录校验
设置meta直接在注册路由组件的时候设置
1 | import Vue from "vue" |
后面想要读取也很简单,就在当前路由组件输出this.$route.meta即可获取
路由props配置对象的配置
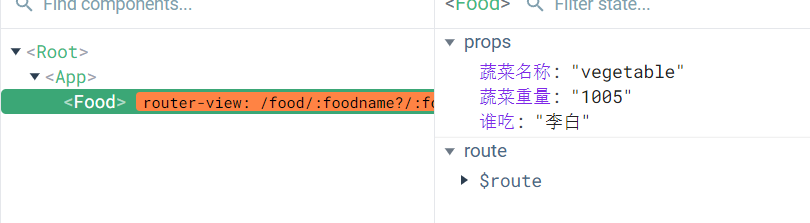
使用路由props配置对象,可以使得组件可以更加方便的接收参数
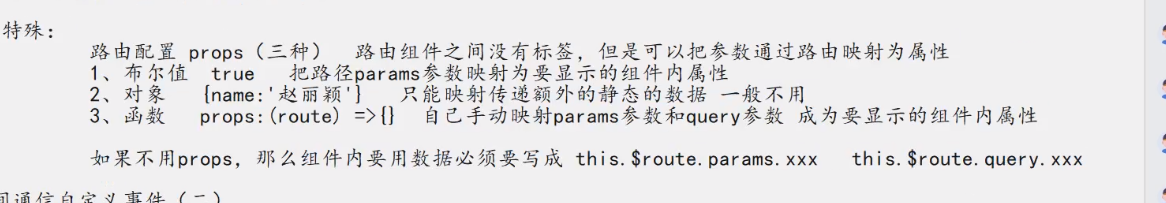
props配置对象传入一个对象(死数据)
- 只能映射传递额外的静态的数据,一般不用
src\index.js配置
1 | import Vue from "vue" |
Food.vue接收
对象当中有什么字段,Food.vue就使用props配置对象接收什么字段
1 | <template> |
props配置对象传入一个布尔值
把路径
params参数映射为要显示的组件内属性布尔值为true,则把路由收到的所有params参数通过props传给对应组件
src\index.js配置
1 | import Vue from "vue" |
Food.vue接收
1 | <template> |
props配置对象传入一个函数
- 自己手动映射
params参数和query参数 - 该函数返回的对象中的每一组key-value都会通过props传给对应组件
src\index.js配置
1 | import Vue from "vue" |
Food.vue接收
1 | <template> |

其他

导航守卫
全局前置守卫beforeEach:
- 为什么是单词是
Each,那是因为全局前置守卫需要对来往的每一个路由进行过滤,所以就是单词Each - 进入任意一个路由前,必须要经过全局前置守卫(进入学校,需要经过保安审批~)
- 为什么是单词是
全局解析守卫beforeResolve
全局后置钩子afterEach
路由独享守卫beforeEnter
组件内的守卫(不经常使用)
beforeRouteEnterbeforeRouteUpdatebeforeRouteLeave
全局前置守卫
要使用全局前置守卫,我们就需要使用到由VueRouter通过new生成的实例化对象,所以需要改改store\index.js,其他不用动
1 | store\index.js |
beforeEach回调参数
- to: 是要去的某一个路由对象信息(目的地)
- **from:**是来自的哪里的信息(起始点)
- next控制跳转
- 中断当前路由next(false);
- 跳转到指定路由next(“/“) 或者 next({path:”/“}),会导致再次执行beforeEach进行判断
- next();放行,不会再次经过beforeEach
- next()和next(“/“)等其他next的区别可以看看这个文章
beforEach例子
1 | router.beforeEach((to, from, next) => { |
路由独享守卫
前面的是全局前置守卫(也就是大老板router),这个是路由独享守卫,也就是属性每一个路由组件的,在进入路由组件之前进行判断是否符合条件,符合条件才让你走
注意:
beforeEnter 守卫 只在进入路由时触发,不会在 params、query 或 hash 改变时触发。例如,从 /users/2 进入到 /users/3 或者从 /users/2#info 进入到 /users/2#projects是不会触发的,它们只有在 从一个不同的 路由导航时,才会被触发。
基本使用
1 | const router = new VueRouter({ |
注意点
query参数携带在路径后面不会影响到to.path或者from.path
params参数携带在路径后面会影响到to.path或者from.path
1 | 从http://localhost:8080/#/home?q=libai到http://localhost:8080/#/food |
其他

生命周期钩子
生命周期,就是组件从创建到销毁期间会自动执行的函数
钩子函数
- 在生命周期的过程中我们又很多特殊的时间段,我们希望在这些特殊的时间段对vue做一些事情,所以出现了钩子函数
- 钩子函数就是作者在设计vue的时候,在vue从初始化到销毁这段时间内的特定时间段给我们一些定义函数的权利
- 如果我们定义了钩子函数,就会执行,不定义就不会执行
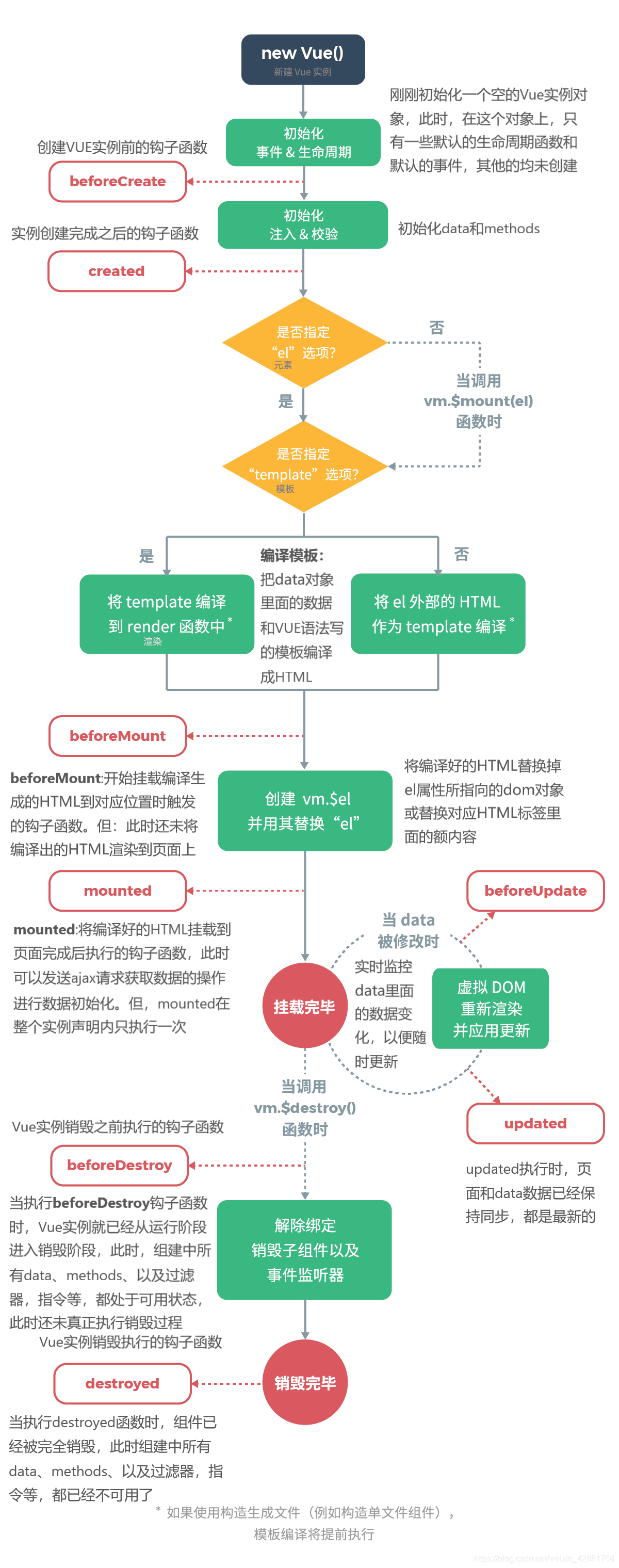
图

大佬说的太好了,我自己总结下自己~
data,methods,计算属性,event/watch事件回调在created的时候就已经完成了初始化,但是dom树没有完成然后到了
beforeMount这里的dom树并不是真实的dom,而是虚拟的(所以你获取节点返回的是undefined)- 比如this.$refs.a ;//返回undefined
然后到了
mounted这里的dom已经生成,可以获取到dom节点了,可以对dom进行操作了- mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick
发送请求获取数据在mounted生命周期当中发送,具体可以看看这篇文章理解可能有误,删除-至于为什么需要在mounted当中发送,而不再created发送,这个博主总结的很好,created的时候,虽然数据和事件依旧完成了初始化操作,但是假如因为网络延迟发送的数据直到mounted生命周期完成后(也就是DOM生成后)才获取到,那么有什么意义呢(相当于我建房子的时候你没给我砖块,我建完了你才给我砖块去填充,没意义啊)- 到底在哪里发送请求获取数据看了很多,说应该放在created当中,因为此时dom还没有渲染完成,这个时候发送数据就可以获取到数据用于构建dom,而说应该放mounted的说放在created当中会造成数据没有放回造成白屏,然后created的人又反驳说请求是异步的,怎么会白屏…还有人说created会产生分支,而mounted不会
分支
1
2
3
4
5
6
7//放在created
created => API请求 => 获取数据 => 组件重新渲染
=> mounted => 组件首次渲染
//放在mounted
created => mounted => 组件首次渲染 => API请求 => 获取到数据 => 组件重新渲染
再次学习总结
- 我们知道,vue2的生命周期全部如下,我们重点关注前四个
1 | beforeCreate 创建前 |
beforeCreate 创建前
- 刚执行new的操作,其他什么都没有做
created 创建后
- 此时属性和方法都绑定在了实例身上,但是依旧获取不到DOM
beforeMount 挂载前
- 数据还没有进行替换操作
- 也就是
{{ title }}没有被替换为data当中的数据
- 也就是
- 虚拟DOM存在了(但是注意,这是虚拟的DOM,所以不可以对节点进行操作)
- 所以你获取节点返回的是undefined
mounted 挂载后
- 数据已经完成了替换操作
- 也就是
{{title }}被替换为data当中的数据了
- 也就是
- 虚拟DOM被替换为了真实的DOM(可以对节点进行DOM操作了)
- 所以你获取节点返回的是节点信息了
vue自定义指令
自定义全局指令
Vue.directive("指令名称",回调函数)- 指令名称只能小写
- 回调函数包含二个参数
- 参数1: 为绑定指令的节点
- 参数2 :为绑定指令的节点的相关信息
示例,实现小写转化为大小
1 | <!DOCTYPE html> |
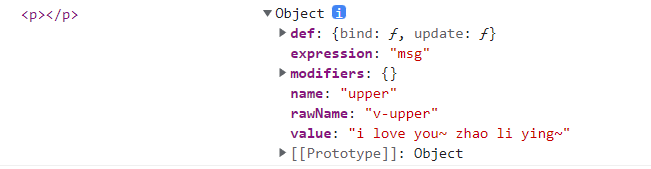
如图,输出回调函数的二个参数
1 | Vue.directive("upper",function(el,bindings){ |

自定义局部指令
- 和全局指令不同的是在配置对象当中设置
directives即可
1 | <!DOCTYPE html> |
vue自定义过滤器
示例效果图 上面为过滤前,下面为过滤后

自定义全局过滤器
- 通过
Vue.filter("自定义名称",回调函数) - 自定义名称可以驼峰也可以全小写
- 回调函数传入一个参数为过滤器前的值,通过
return返回一个新值完成过滤
1 | <!DOCTYPE html> |
自定义局部过滤器
- 注意别漏掉了
s
1 | <!DOCTYPE html> |
mixin混入的基本使用
@官方API:混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
说通俗点就是混入就是将别人的东东变为自己的东东,这里的混入只说一些基本的使用
先来看示例吧
mixin/test.js文件的代码
1 | const mixins = { |
App.vue
使用mixin/test.js的混入
1 | <template> |
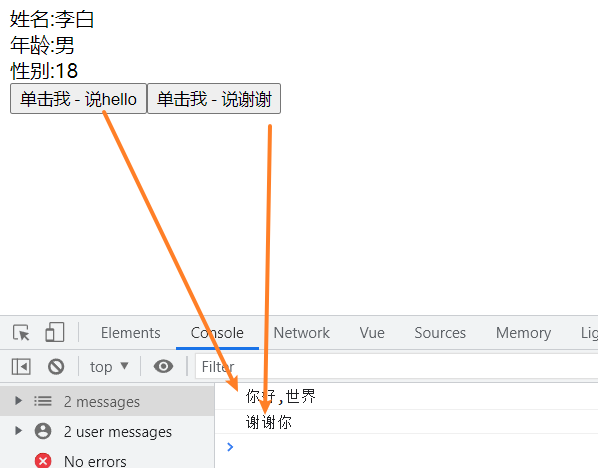
功能测试是否正常,可以看到,可以正常显示和调用函数

- 当然了,还有很多情况,比如说混入的时候,当
mixin/test.js里面的数据或者方法和App.vue当中的数据或者方法冲突的时候要怎么解决之类的,具体看官网吧~ @官网
其他一些问题
v.for为什么要用key
简单点说就是可以在后期dom发生变化的时候准确识别元素并更新,具体可以看看这位博主写的
Vue.component第一个参数命名规则
说通俗点就是,使用Vue.componet有多个单词,注册和使用都使用短横线!!!
组件命名方式:驼峰式,短横线
注册组件使用驼峰式命名时,使用的时候必须要使用短横线对驼峰进行分割
1 | <div id="app"> |
- 注册组件使用短横命名时,使用的时候必须要使用短横线
1 | <div id="app"> |
- 驼峰和短横
1 | //驼峰式 |
方法,和computed,watch的区别
- 方法
- 页面每次重新渲染都会重新执行,性能消耗大,除非不希望有缓存的时候用
- computed
- 是计算属性,依赖其他属性来计算值,并且computed的值具有缓存,只有当依赖的其他属性发生变化的时候才会重新计算
- watch
- 监听到值的变化就会执行回调,在回调中可以进行一些逻辑操作
- 总结
- 除非不希望有数据缓存,否者都不会用方法
- 一般来说需要依赖别的数据来动态获取值的时候可以使用computed
- 对于监听来说,需要做异步操作或开销比较大的时候可以用watch
- 为什么computed不能异步操作?而watch却可以?
1 | export default { |
watch却可以
1 | export default { |
数据代理
- 什么是数据代理
- 就是通过vm(vue的实例化对象来直接操作data当中的数据),而不用通过
this._data来修改数据 - 比如data当中有一个name属性,那么如果没有数据代理的话,我们需要操作就需要通过
this._data.name属性来获取和修改 - 微信小程序就是没有实现数据代理,每次我们读取里面的data,都需要通过
this.data来进行读取 - 这样子就简化了我们的操作
- 就是通过vm(vue的实例化对象来直接操作data当中的数据),而不用通过
- 数据代理的原理是什么
- 原理就是通过
defineProperty来给vm(vue实例对象)身上添加data当中所有的属性 - 并设置
getter和setter - 当获取的时候就调用
getter方法 - 当修改的时候就调用
setter方法
- 原理就是通过
1 | data() { |
输出查看this,可以看到,this里面有name,age,sex这些属性