前端面试可能会问到的知识点记录
vue数据响应式原理
在vue初始化的时候,会对data当中的每一个属性进行遍历,创建对应的setter和getters,并创建与这个key对应的dep,这个dep是一个数组,然后当对模板进行编译的时候,发现有使用到这个data当中的某一个属性的时候,就会创建一个watcher并添加到与data当中属性对应的dep当中
当数据发生变化的时候,observe监视到了,就会通知dep当的所有watcher,然后watcher触发更新

内联样式和其他优先级计算
样式类别
行内样式(内联样式): 直接写在标签上的属性
<标签名 style="属性1:属性值1;属性2:属性值2;">内容</标签名>
**内部样式:**将css样式写在
style当中,比如下面代码
1 | <head> |
- 外部样式: 通过
link标签引入的- 比如
<link rel="stylesheet" type="text/css" href="css路径"/>
- 比如
优先级
根据权重来计算出来的
- 没有行内样式的情况下是权重来计算,比如通配符
*的权重为1 , 标签选择器的权重为10,类选择器的权重为100,id选择器的权重为1000来进行计算的(权重值可能不一样,但是是这样子来算的),内联样式最高 !import会将至最高级!
数组的遍历
具体看mdnweb吧~这里只举例子
forEach
for循环
map
filter
for…of
for…in
vue的生命周期
- VUE的生命周期钩子函数:就是指在一个组件从创建到销毁的过程自动执行的函数,在组件的整个生命周期内,钩子函数都是可被自动调用的,且生命周期函数的执行顺序与书写的顺序无关
- vue2的生命周期
1 | beforeCreate 创建前 |
需要重点关注的4个生命周期
beforeCreate创建前- vue实例刚刚被创建(刚执行new的操作),其他什么都没有做
created创建后- 此时
data,methods被绑定到了实例身上,但是依旧获取不到DOM
- 此时
beforeMount- 此时DOM为虚拟的DOM,无法操作虚拟的DOM
mounted- 此时DOM已经生成并且被替换为了具体的数据,可以操作DOM了
v-mode的实现原理和在自定义组件中怎么实现
v-model原来写法
1 | <input type="text" v-model="msg"/> |
v-model拆解写法
1 | <input type="text" :value="msg" @input="msg = $event.target.value"/> |
v-model当中在自定义组件要怎么实现呢?
父组件当中:
1 | <template> |
子组件当中:
1 | <template> |

路由导航守卫
- beforeEach: 全局前置守卫(在所有的路由到来之前都需要经过,所以是Each这个单词)
- **beforeEnter:**路由独享守卫
- 还有
- **beforeResolve:**全局解析守卫
- afterEach:全局后置钩子
- 还有组件内的守卫
- beforeRouteEnter:
- beforeRouteUpdate:
- beforeRouteLeave:
1 | //官方版 |
伪类和伪元素
- 伪类作用对象是整个元素,比如整个链接,整个段落,容器div等
1 | a:link { |
- 而伪元素作用于元素的一部分,一个段落的第一行或者第一个字母
1 | p::first-line { |
用promise写个ajax(仿照axios)
- 首先了解下xhr发送时候的状态码
- 0 代表还没有调用open
- 1 代表还没有调用send方法
- 2 代表还没有收到响应(刚刚发送)
- 3 代表收到了部分数据
- 4 代表收到了完整的数据
- xhr的onreadystatechange是异步的~(因为有回调函数)
代码:
1 | <script> |
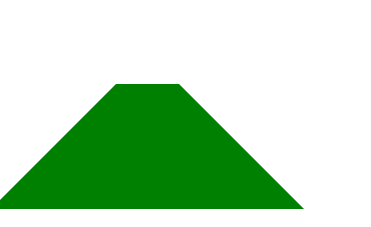
css画一个梯形和三角形
基本原理都是利用边框
三角形:
关键是设置width为0
1 |
|
梯形:
关键是设置width和height的值
1 |
|

http和https响应的状态码有哪些
- 200~300一般是请求成功的
- 204代表服务器处理了请求,但没有返回任何数据(也就是没有内容)
- 404 (not found) 找不到页面
- 403 服务器拒绝了请求
- 503 服务不可用
cookie localStorage sessionStorage区别
- cookie: 存储的数据比较小,4kb左右,在有效期之前一直存在,一般用于验证用户,比如说token,并且每次都会携带在HTTP请求头中
- localStorage: 可以长期存储在用户电脑并且所有的网页都可以访问,存储大小大概5m
- sessionStorage: 有效期存储在当前页面,页面关闭后sessionStorage就失效(不违法同源策略的情况下),存储大小大概5m
TCP三次握手,四次挥手
TCP三次握手
目的就是为了确认双方的接收能力和发送能力是否正常
客户端向服务端发送一个SYN(同步序列),等待服务器确认
服务端收到客户端的SYN后进行确认客户端的SYN包,然后也发送一个自己的SYN包,发送(SYN+ACK)包给客户端
客户端收到SYN+ACK包后,向服务端发送确认包ACK,发送完成则建立连接,开始传输数据
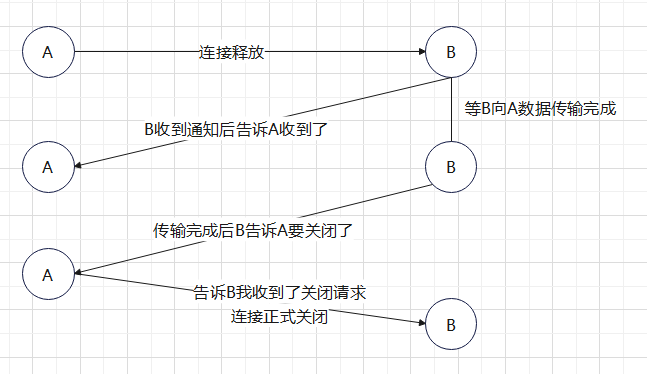
四次挥手
- 客户端发出连接释放的报文,并 进入终止等待1 状态
- 服务器收到连接释放报文,发出确认报文,并且服务器进入关闭等待状态
- 客户端收到服务器确认请求后,进入 终止等待2 状态,(管子里面还有数据,要流完!)
- 服务器将最后的数据传输完成的时候,就告诉客户端,向客户端发送连接释放报文,并且服务器进入最后确认状态
- 客户端收到服务器的连接释放报文后,必须发出确认,此时客户端进入时间等待状态,注意此时TCP连接还没有释放,必须经过2∗∗MSL(最长报文段寿命)的时间后,
当客户端撤销相应的TCB后,才进入CLOSED状态 - 服务器收到客户端发送的确认,立即进入关闭状态
大概过程

for … in 和for … of
for…in是es5的用于遍历key
for…of是es6的用于遍历value
- 先有in,再由of
1 | <script> |
一个比较神奇的例子:
1 | Object.prototype.objCustom = function () {}; |
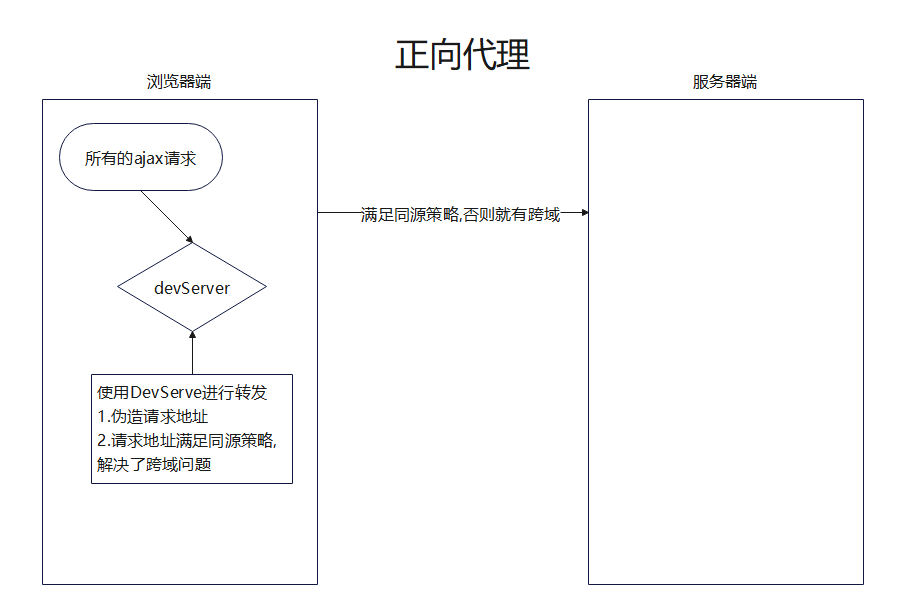
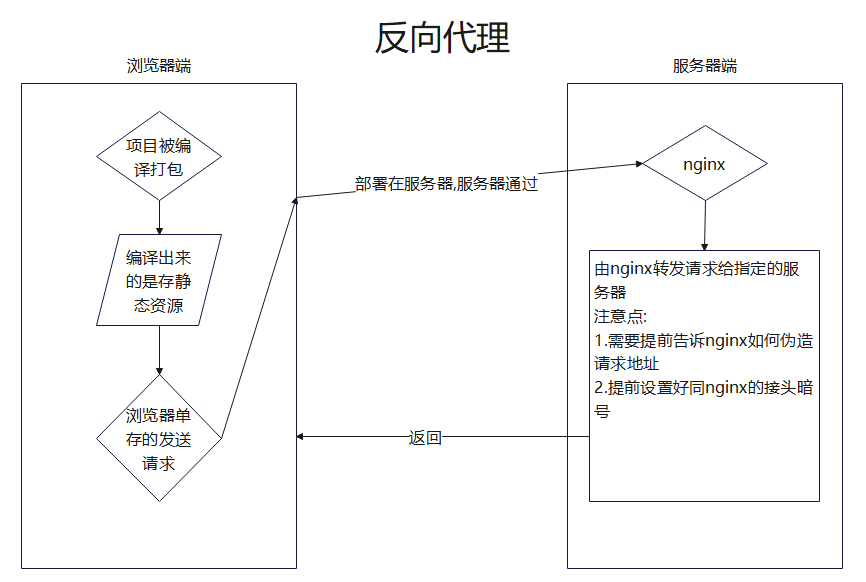
nginx正向代理,反向代理
正向代理:
面向客户,帮助客户解决问题,比如说我要访问YouTube,配置nginx后就可以访问了,这就是正向代理

反向代理:
面向服务器,帮助服务器解决问题,比如配置代理转发请求,原来是本地的请求转发到远程

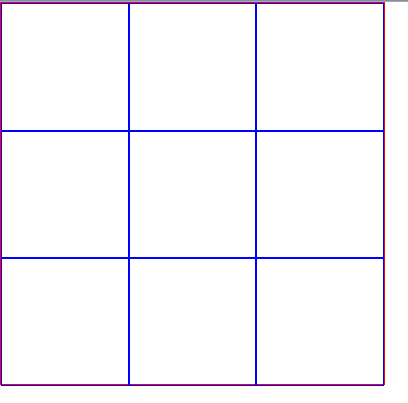
css九宫格
1 |
|
效果图

微任务和宏任务
宏任务:定时器
微任务:promise
微任务的优先级大于宏任务
computed和methods区别
computed是带缓存的,只有当引用的数据发生变化的时候才会重新计算,而methods是每次调用都会重新执行
computed是响应式的,methods不是响应式的
- 当computed当中靠依赖的值计算出来的结果发生改变的时候,会引发computed重新计算,而methods不会
computed可以具有getter和setter方法,因此可以赋值,而methods是不行的。
- 比如computed
1 | data(){ |
闭包和原型和原型链
闭包
- 内部函数有对上层作用域的引用
- 内部函数在所在定义域外保持引用并进行访问
- 这位博主写的很详细@地址
1 | <script> |
原型和原型链
原型
- 每一个函数(比如说构造函数),都具有一个属性叫
prototype,这个属性指向的是一个对象,我们叫这个对象叫原型对象 - 每一个实例化对象,都具有一个属性叫
__proto__,这个属性指向其构造函数的prototype属性,并且有如下关系(实例化对象.__proto__ === 构造函数.prototype)
原型链
- 当对象在自身找不到被调用的属性或者方法的时候,就会去原型链身上寻找
- 以下代码寻找属性
sex过程- 1.在自身上寻找
sex属性,如果有,就返回,没有就接着下一步寻找 - 2.在其构造函数身上寻找是否有
sex属性(通过实例化对象.__proto__来访问),有就返回,没有就下一步寻找 - 3.在其构造函数身上的上一层再次寻找(因为原型对象也是一个对象,是一个实例对象),通过
实例化对象.__proto__.__proto__来进行访问并寻找是否有sex属性 - 发现没有,就返回undefined,
- 1.在自身上寻找
1 | <script> |
证明在原型链上寻找
hasOwnProperty查找某一个对象自身是否有某一个属性,不会去查找他的原型链
1 | <script> |
说一说new会发生什么?
创建一个新的实例化对象该构造函数的this指向新的实例化对象执行该构造函数体返回这个this(如果没有返回值的情况下)创建一个新对象,并在内存当中开辟一个新对象
将新对象的
__proto__(隐式原型链)指向构造函数的prototype(显示原型链)将构造函数的this指向新的实例化对象
返回这个新对象
项目中的难点
- 编程式路由往同一地址跳转时会报错的情况,很莫名其妙,虽然不影响,但是控制台总是会报错,找github找百度才解决
在router配置文件中添加如下代码
1 | const originalPush = VueRouter.prototype.push; |
- 轮播图问题,数据显示正常,但是轮播图好像有问题,后面发现是数据在到达之前就设置swiper轮播图,所以添加
$nextTick即可,保证数据有了后,dom被渲染了后在执行swiper初始化操作
1 | watch:{ |
数组的去重
- set构造函数去重
- 调用set构造函数转换为一个集合,在进行转换回去数组(扩展运算符…或者Array.from)就实现了去重
1 | <script> |
- 普通方法去重1-双重for循环
- 通过双重for循环,第一层循环为i的时候,第二层循环就从i+1位置开始遍历,如果发现相同的,则通过splice来删除,(splice会改变原数组)
1 | for(var i = 0;i<tempArray.length;i++){ |
- 普通方法去重-filter和indexOf结合
indexOf在数组中,返回该数组中第一个找到的索引位置,若未找到,则返回-1
1 | var tempArray = [1, 2, 5, 5, 6, 6, 7]; |
- 使用
indexOf
1 | let temp = []; |
ES6+的常见语法
let
特点:
- 没有变量提升的功能
- 块级作用域
- 不可以重复声明
- 不可以出现let a = 100;然后又出现let a = 90;但是var变量可以
- 具有暂时性死锁
解构赋值
数组的解构赋值
1 | var str = "动感超人&18"; |
对象的解构赋值
1 | var objName = { |
箭头函数
- this始终指向函数声明时所在作用域下的this的值(在什么环境下,什么this执行,不会受其他改变)
Promise
promise常用的方法
Promise.reject(reason)方法返回一个带有拒绝原因的Promise对象。Promise.resolve(value)方法返回一个以给定值解析后的Promise对象Promise.all(iterable)方法获取这个可迭代对象的promise的结果,- 当iterable有一个是
reject,那么就会触发catch,返回的值就是这个reject传递过来的值 - 当iterable全部为
resolve,那么就会触发then,返回的值就是由resolve传递过来的值组成的数组 - 一句话,有错误立即输出错误的reject,没有错误就输出resolve返回的值
- 当iterable有一个是
1 | //iterable中有一个是reject |
Promise.race(iterable)- 一句话概括:这个iterable竞争,只要有一个完成了,那么这个Promise.race的返回值就是这个第一个完成的值,不管结果本身是成功状态还是失败状态。
class类
略
可选链操作符
?.为可选链操作符- 有一段数据,我们是通过服务器来请求的,但是可以这段数据会嵌套很多层,有时候为了不报错,我们不得不去判断是否有数据才会去接着寻找下一层
- 比如下面这层嵌套
1 | var a = { |
- 在这之前,我们需要找寻字段
d的数据,就要这样子,才不会发生报错
1 | var dataD = a && a.b && a.b.c && a.b.c.d && a.b.c.d.name |
- 有了可选链操作符,就不用这么麻烦了,当某一段/某一层数据不存在的时候,会返回undefined
1 | var dataD = a?.b?.c?.d?.name |
ES6模块化
- 分为默认暴露
- 分别暴露
- 整体暴露
- 具体可以看这个文章
async await
- 一句话概括作用:使得异步的代码像同步一样实现
async的返回值
- async函数的返回值都是promise
- 如果返回一个Promise类型的对象,由这个返回的Promise对象决定是
resolve或者reject
1 | <script> |
resolve-输出一个状态为pending的promise

reject-输出一个状态为pending的promise 并引发报错提示

- 如果返回一个非Promise类型,返回的结果js会自动帮助封装成为一个
promise对象
1 | <script> |
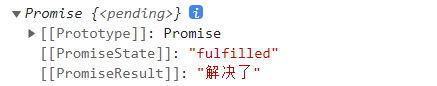
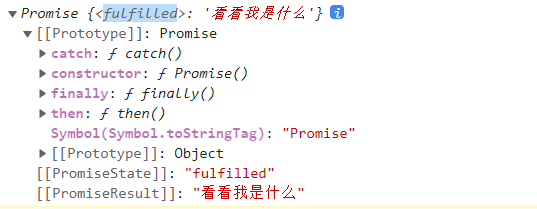
返回一个状态为fulfiled的promise

- 抛出错误 ,返回的结果是一个失败的Promise对象
1 | <script> |

await
有时候在项目当中,经常使用await来发送ajax请求获取数据后的操作,因为await可以阻塞进程,等待这个promise有结果后才开始后面的代码!!!
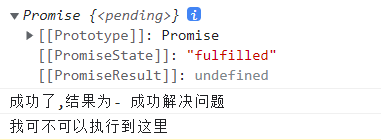
await遇上成功的promise(也就是resolve了)
1 | <script> |

await遇上失败的promise(也就是reject了)
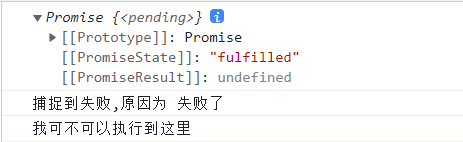
例子1: 遇上失败的promise并且使用try...catch捕捉
1 | <script> |
例子1输出结果

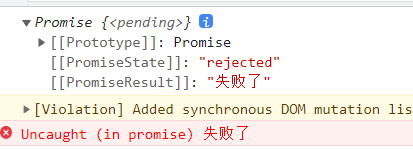
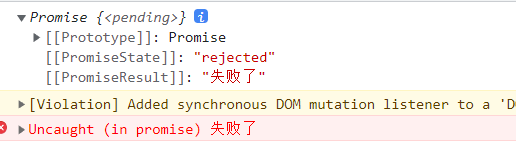
例子2: 遇上失败的promise没有使用,没有使用try..catch捕捉
1 | <script> |
例子2输出结果
会发现报错了,并且console.log("我可不可以执行到这里") 没有执行,因为promise失败导致程序中断!

总结: await遇上失败的promise(也就是reject了)
- await一旦遇到
reject,后面代码就不会被执行了 - 可以使用
try...catch来解决,并且catch捕捉到的原因为reject传递的参数值
模板字符串
tab上面按键的符号 里面可以用${变量名}来使用变量
1 | `你的名字为${name},年龄为${age}` |
什么是执行上下文
执行上下文是指函数调用时在执行栈中产生的当前函数的执行环境,该环境如隔绝外部世界的容器边界,保管可访问的变量、this对象等。(说通俗点就是函数执行时候的一个环境)
执行上下文
分类
- 分为全局执行上下文(我理解为刚执行js脚本时候的一些初始化操作,比如我们没有写
window对象我们却可以使用window对象,并且却可以直接输出this) - 函数执行上下文
注意
不管是全局执行上下文,还是函数执行上下文,上下文的创建过程都是如下
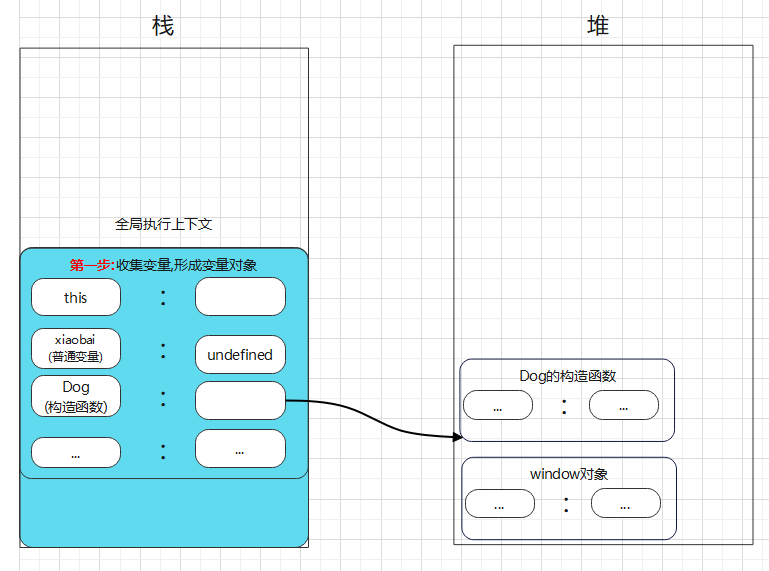
- 第一步:创建函数上下文,压入栈
- 收集变量,形成变量对象(里面也包含了this这个变量)
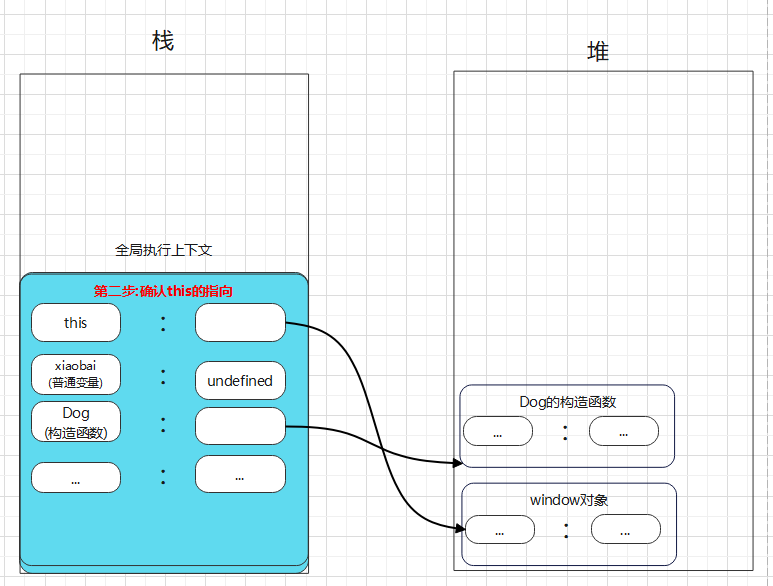
- 确定this的指向(全局执行上下文的this指向的是window)
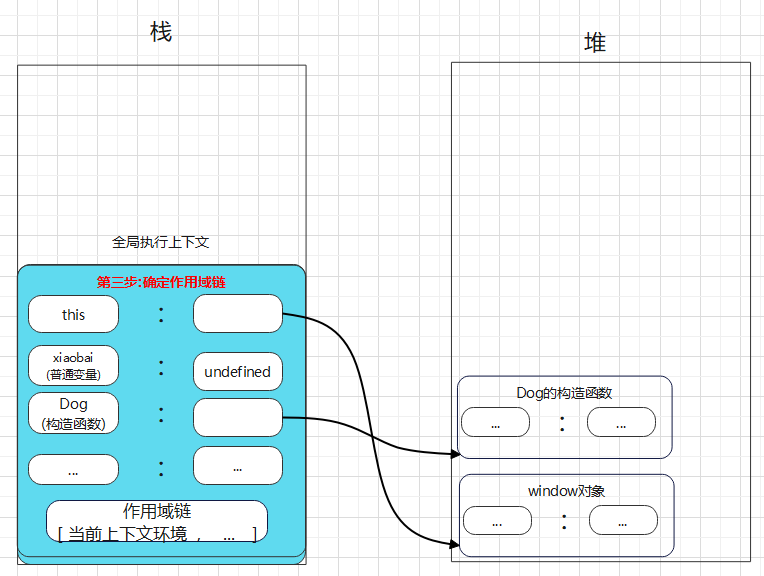
- 确定作用域链(作用域链,查找变量的过程,如果在作用域链上找不到就报错),作用域链是数组的形式
- 第二步: 执行上下文(也就是执行里面的代码)
使用这一段代码来作为全局执行上下文和函数执行上下文的例子
1 | <script> |
1.先全局执行上下文
第一步:创建全局执行上下文,压入栈
1.收集变量,形成变量对象

2.确定this的指向

3.确定作用域链

第二步:执行全局上下文 比如说赋值
要执行的代码如下,注意注释
- 执行可以执行的代码,比如说函数的调用,变量的赋值之类的
1 | <script> |
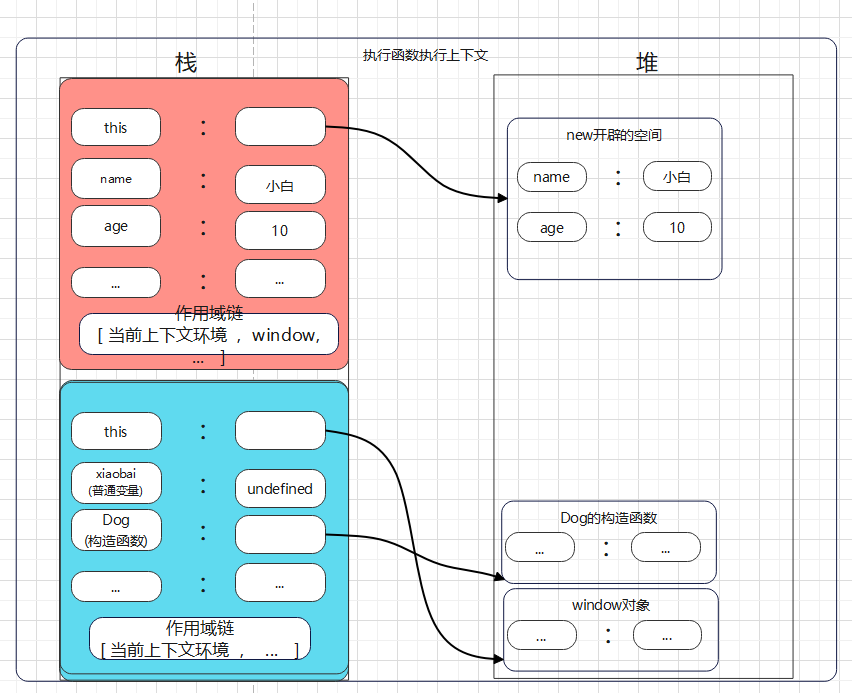
执行var xiaobai = new Dog("小白",10);代码的过程 这里是在调用函数的过程,所以可以理解为在调用函数执行上下文,所以我们跳转到函数执行上下文的过程
2.函数执行上下文
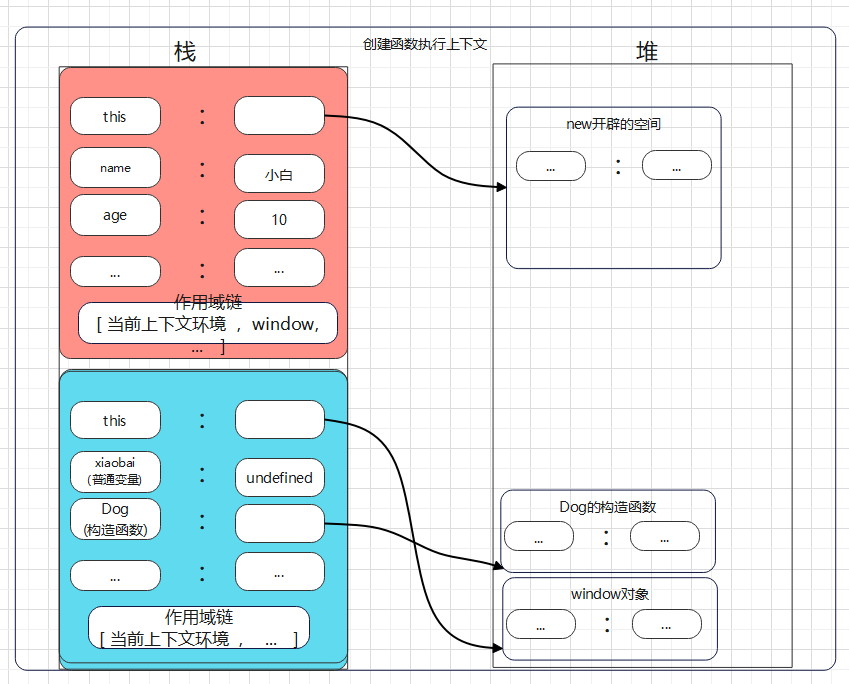
第一步:创建函数执行上下文
1.收集变量,形成变量对象,2.确定this的指向 3.确定作用域链

第二步:执行函数上下文
1 | function Dog(name,age){ |

注意: 执行函数上下文完成,所属的栈会被丢弃!
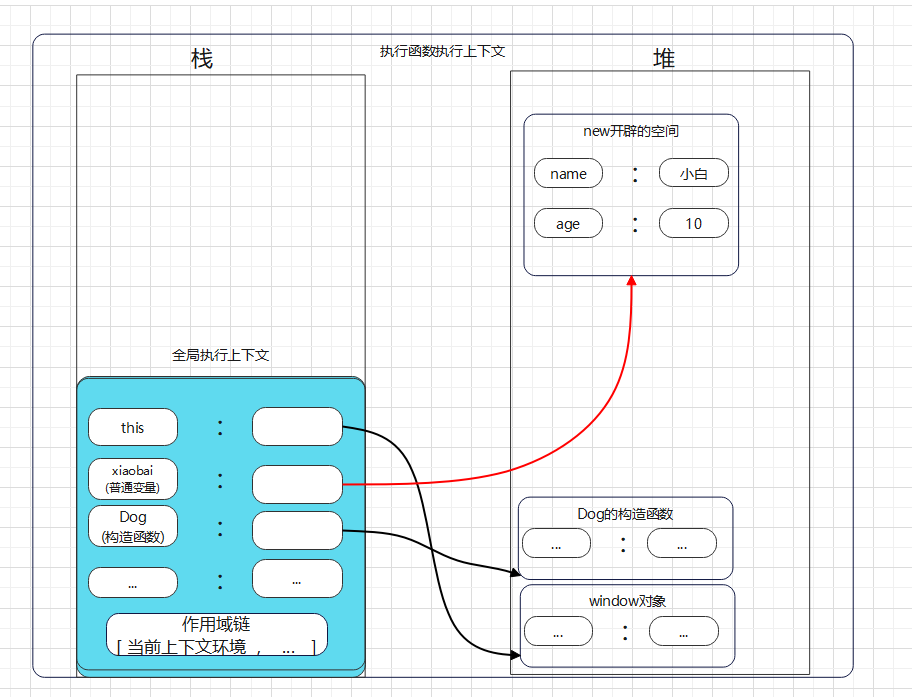
但是,丢弃之前返回了this指向,并存储在了变量xiaobai当中
1 | function Dog(name,age){ |
如图,销毁前返回了this并保存在了变量xiaobai当中

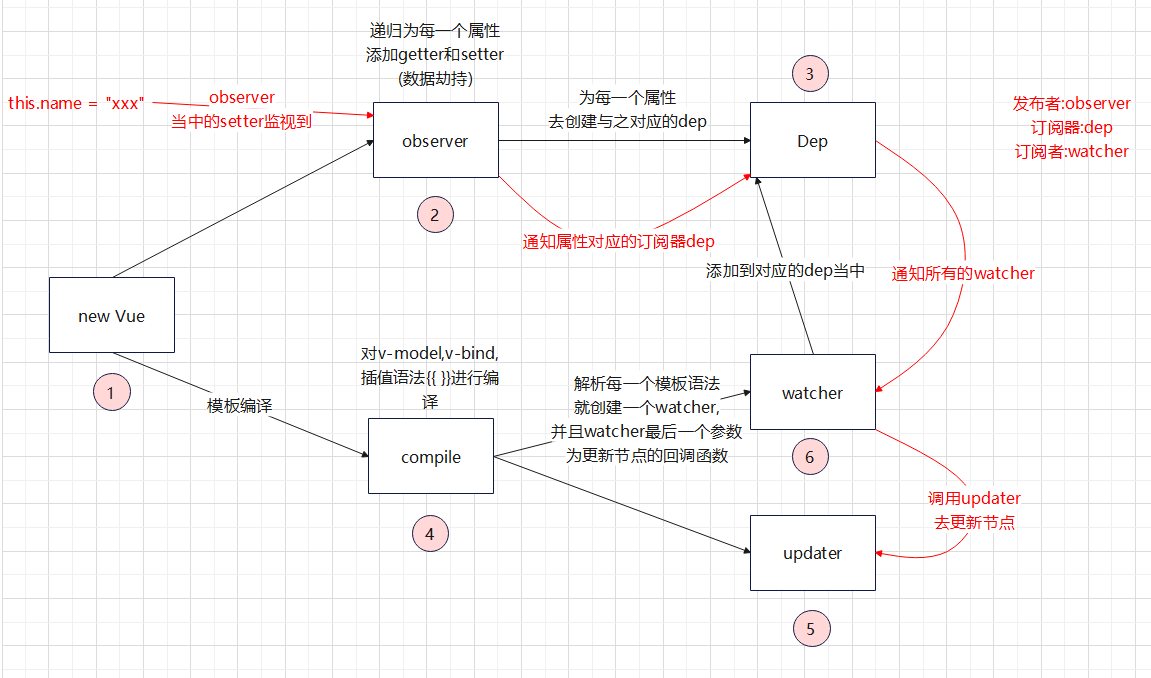
数据绑定原理
需要解决的2个问题
- 如何知道data的属性发生了变化的 (重要)
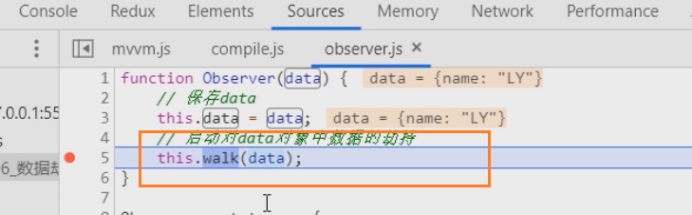
- 也就通过observer为data当中的每一个属性通过数据劫持添加
getter和setter - 原来是没有
getter和setter的,通过数据劫持去添加了set,get
- 也就通过observer为data当中的每一个属性通过数据劫持添加
- 那么要如何知道当前这个数据变化要更新哪些节点呢?
- 订阅者/发布者模式

1.发布者observer
- 给data中的所有层次的属性都添加
setter和getter(也就是数据劫持) - 同时为data当中的每一个属性创建一个对应的dep对象
- dep对象与data当中的每一个属性为一一对应的对象
1.5中间还需要一个dep(订阅器),去通知订阅者
- dep和watcher的关系是初始化的时候就建立起来的
2.订阅者(watcher)
- 解析每一个模板语法都创建一个watcher(比如模板当中有一个标签使用了插值语法,那就会创建一个watcher,v-bind也会触发创建watcher)
- 并且创建watcher的时候最后一个参数为用于更新节点的回调函数
- 订阅者需要知道数据变了,从而去更新界面
webpack
说说看什么是webpack
- webpack就是一个模块化打包工具,它将所有的文件看成是模块,它会分析项目目录下的模块(比如说less,sass等),并将其转换和打包为合适的格式供浏览器使用
什么是loader,什么又是plugin
loader: 是文件加载器,可以加载资源文件,并对这些文件进行一些处理,比如:编译,压缩等,plugin:webpack在运行的生命周期会广播出许多事件,plugin可以监听这些事件,在合适的时机中通过webpack提供的api改变输出结果
区别:
- loader是将A文件进行编译形成B文件,这里操作的是文件,A.less => A.css
- plugin是用于在webpack打包编译过程里,在对应的事件节点里执行自定义操作,比如资源管理、bundle文件优化等操作
有哪些常见的Loader,他们都是解决什么问题的
- 原本的webpack只能处理js/json的模块,有了loader或者plugin后,就可以处理更多的模块了
常见的模块
css-loader: 加载.css文件(也就是可以使用css模块了)style-loader:使用<style>将css-loader内部样式注入到我们的HTML页面- 也就是将css-loader内部样式通过js在页面head部分创建style标签并将样式放入style标签内
bable-loader:es6转化为es6(js语法转换)mini-css-extract-plugin: 提取css为单独的文件postcss(完整的应该为postcss postcss-loader postcss-preset-env):处理css兼容性问题
解释下引用数据类型的赋值和基本数据类型的赋值
- 二种赋值都是将变量保存的内容赋值给另外一个变量
- 只不过基本数据类型的变量保存的是值,所以基本数据类型赋值给别人的是值
- 而引用数据类型变量保存的是地址,所以赋值的是一个地址给别的变量
nodejs的引入/暴露和es6的引入/暴露-简记
- 这里只记录了下简单的,新遇到的问题,具体想看es6的暴露和引入的具体的,可以看我之前写的文章,@地址
es6
引入
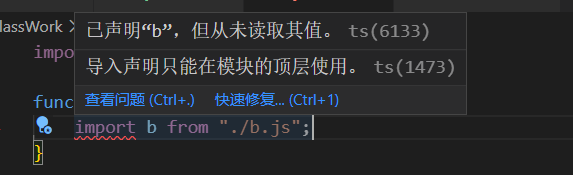
- es6的引入需要在模块的最前面,不可以出现如下代码(使用静态的import会出现的问题)
1 | import a from "./a.js" |
否者出现就会报错,提示导入声明只能在模块的顶层使用

- 那是因为你使用了静态的import,标准用法的 import 导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。
- 在vue路由的时候,经常使用这种动态的导入方法
1 | import('/modules/my-module.js') |
暴露
- es6的暴露出去的都是对象
- 在引入的时候除了默认暴露,其他的基本上都需要解构赋值才可以
nodejs
引入
- nodejs是commojs的规范,他可以在使用到的时候再引入
- 比如下面有一个需求,就是是当用户请求某一个路由的时候,我才去读取数据并返回给用户,这个时候就可以体现出nodejs引入的好处了,是代码执行到这一段的时候才去引入
1 | // 分类页 |
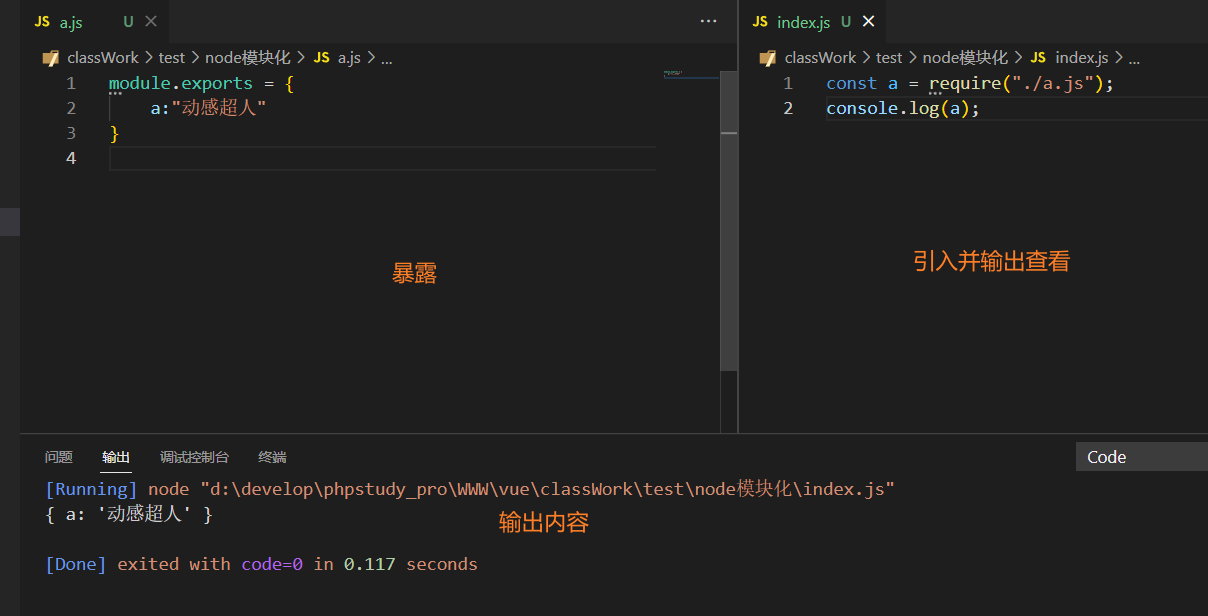
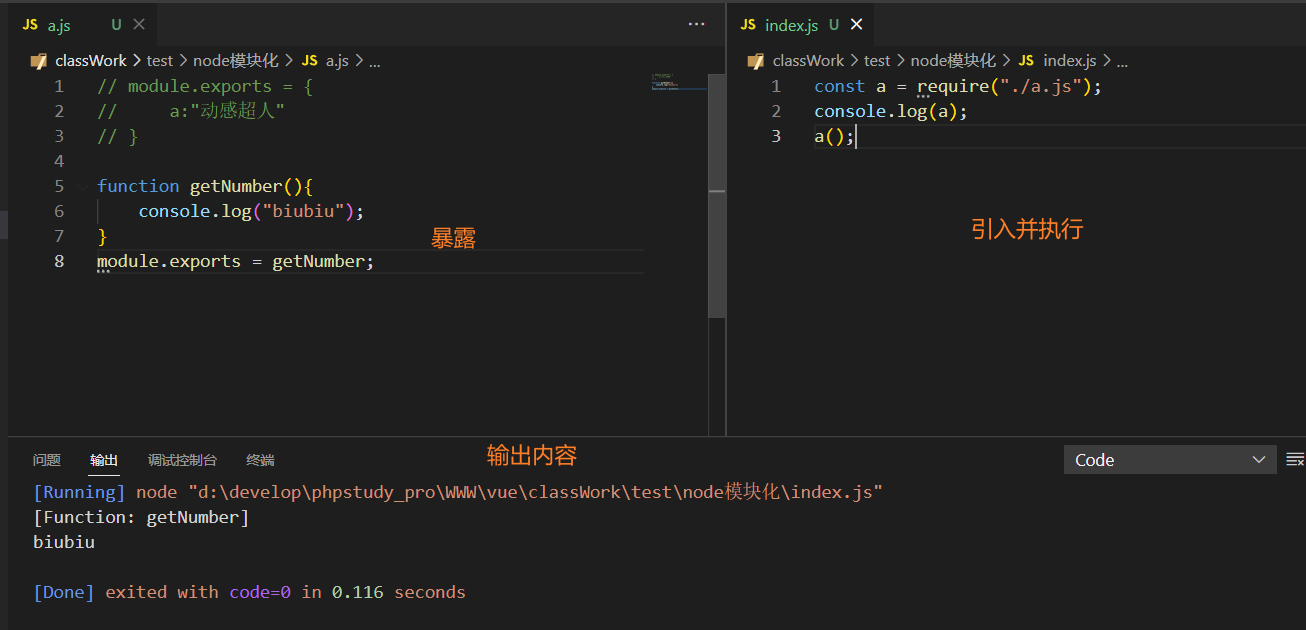
暴露
node提供了二种暴露方式
module.exportsexports
不想看下面的可以记住这句话就可以,不要使用exports去暴露,使用
module.exports去暴露exports是module.exports是一个引用- 当通过exports去改变内存块里内容时,module.exports的值也会改变
- 当通过module.exports去改变内存块里内容时,exports的值也会改变
- 当module.exports所指向的地址被改变的时候,exports不会被改变
- 当exports所指向的地址被改变的时候,module.exports不会被改变
node的暴露可以简单理解为暴露什么,引入的就是什么
暴露引入如下-暴露什么,引入的就是什么


说说三级联动
- 最典型的三级联动比如说地址选择的时候,叫我们依次选择省-市-区
- 省-市-区在数据设置的时候就是这样子设置去实现三级联动的
- 除了省外,每一级的数据都包括上一级的id信息
1 | { |
网页的seo优化
meta标签,比如添加keywords属性和description属性
比如我的@网站就添加下面二个meta优化seo收录
1
2<meta name="keywords" content="前端,JavaScript,nodejs,es5,es6,vue">
<meta name="description" content="小小的字,有大大的梦想~分享我的前端学习过程,经历,错误,和一些其他折腾过程">也可以通过一些语义化标签比如
headerfootertitleimg中的alt属性
更多关于SEO可以看这个wiki网站
图片的alt和title
alt- 网络错误、内容被屏蔽或链接过期时,会显示
alt属性中的文本
- 网络错误、内容被屏蔽或链接过期时,会显示
title- 鼠标悬停时候的提示信息
- title 属性不是
alt属性可接受的替代品。并且,避免将alt属性的值直接复制到同一幅图片的title属性上。这样可能会让一些屏幕阅读器把同一段描述读两遍,造成一定程度上的困扰。
更改this的执行的方法
假设有一个函数fn需要改变this执行,要怎么做
- call,apply,bind方法作用
- 让任意的函数,成为对象的方法,从而改变this的指向
call方法
fn.call(this的指向,参数1,参数2,参数3,….)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23function Product(name, price) {
this.name = name;
this.price = price;
}
function Food(name, price) {
Product.call(this, name, price);
this.category = 'food';
}
//等同于,至于为什么等于
//这就要涉及到创建一个构造函数的时候究竟做了什么
//创建构造函数其实就是在this(新实例化对象上)上添加赋值并返回这个this
//所以你看构造函数都没有返回值,那是因为系统自动添加了返回值
//自动添加了return this
function Food(name, price) {
this.name = name;
this.price = price;
this.category = 'food';
}
console.log(new Food('cheese', 5).name);
// expected output: "cheese"备注:该方法的语法和作用与
apply()方法类似,只有一个区别,就是call()方法接受的是一个参数列表,而apply()方法接受的是一个包含多个参数的数组。
语法
1 | function.call(thisArg, arg1, arg2, ...) |
参数
thisArg
- 可选的。在
function函数运行时使用的this值。请注意,this可能不是该方法看到的实际值:如果这个函数处于非严格模式下,则指定为null或undefined时会自动替换为指向全局对象,原始值会被包装。
arg1, arg2, ...
- 指定的参数列表
apply方法
- @mdnwebDoc - apply
- fn.apply(this的指向,[参数1,参数2,参数3,…])
语法
1 | apply(thisArg) |
参数说明
thisArg
- 在
func函数运行时使用的this值。请注意,this可能不是该方法看到的实际值:如果这个函数处于非严格模式下,则指定为null或undefined时会自动替换为指向全局对象,原始值会被包装。
argsArray
- 一个数组或者类数组对象,其中的数组元素将作为单独的参数传给
func函数。如果该参数的值为null或undefined,则表示不需要传入任何参数。从 ECMAScript 5 开始可以使用类数组对象。浏览器兼容性请参阅本文底部内容。
bind方法
fn.bind(this的指向,[参数1,参数2,…])
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15const module = {
x: 42,
getX: function() {
return this.x;
}
};
const unboundGetX = module.getX;
console.log(unboundGetX()); //里面的this指向window
//window里面没有x变量,所以返回undefined
//更改this的执行,返回一个函数,并赋值给boundGetX
const boundGetX = unboundGetX.bind(module);
//执行更改this后的函数
console.log(boundGetX());//输出42bind()方法创建一个新的函数,在bind()被调用时,这个新函数的this被指定为bind()的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
语法
1 | function.bind(thisArg[, arg1[, arg2[, ...]]]) |
参数
thisArg
- 调用绑定函数时作为
this参数传递给目标函数的值。 如果使用new运算符构造绑定函数,则忽略该值。当使用bind在setTimeout中创建一个函数(作为回调提供)时,作为thisArg传递的任何原始值都将转换为object。如果bind函数的参数列表为空,或者thisArg是null或undefined,执行作用域的this将被视为新函数的thisArg。
arg1, arg2, ...
- 当目标函数被调用时,被预置入绑定函数的参数列表中的参数。
布局 - 圣杯布局
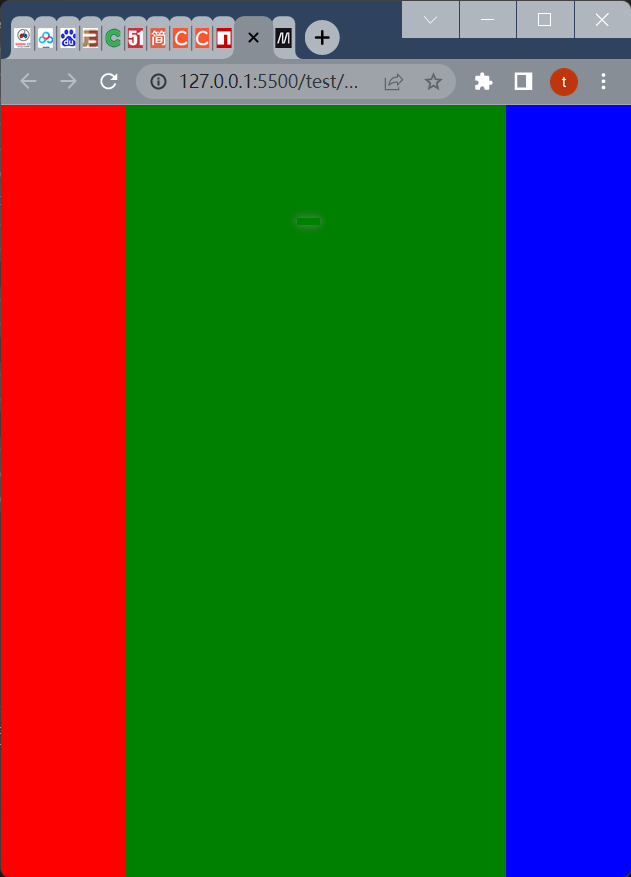
- 圣杯布局-左右两边宽度固定,中间自适应
示例1 - float布局

1 | <html lang="en"> |
- 或者上面一个在套一层外壳
1 | <html lang="en"> |
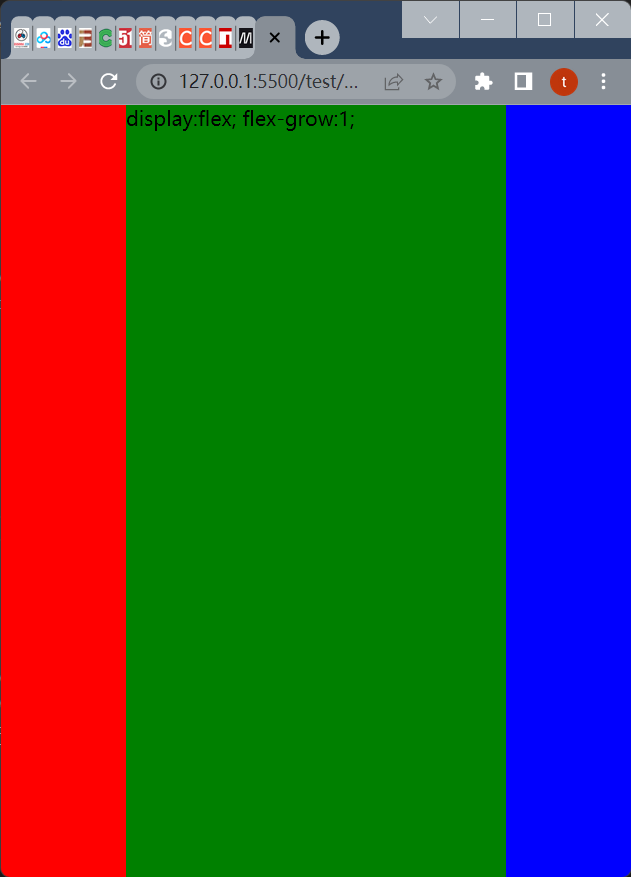
示例2-display布局
- 设置外层父元素
display:flex,中间设置增长系数为flex-grow:1即可,左右二边的宽度依旧是固定
1 | <html lang="en"> |
效果图

每一个js都需要导入Vue,并且多次去使用Vue.use(),会造成重复吗?
- 不会,因为webpack打包的时候会有缓存
- webpack的机制是允许多次引用,只会进行一次打包的。
- @思否回答
Vue.use都做了那些事情
- Vue.use我们可以传入一个对象和函数
- 如果是一个对象,那么会去寻找对象当中的
install方法,并会默认传入Vue参数给install方法
test.js文件
1 | const reg = { |
输出结果

main.js文件
1 | import Vue from 'vue'; |
- 如果是一个函数,那么就会被视为
install方法去执行这个函数- 略
- 那么Elementui是怎么做到的只需要引入并注册就可以全局使用自定义组件的呢?通过
install方法- 如下示例,通过这样子,就可以全局使用了
test.js文件
1 | import MyButton from "./MyButton.vue";//引入自定义组件 |
main.js文件
1 | import Vue from 'vue'; |
说说vue3和vue2区别
- vue3: 速度更快,体积减少,更易维护,更接近原生,更易使用,
- vue3:组合式api
- 巴拉巴拉巴拉,太复杂了这部分,具体百度
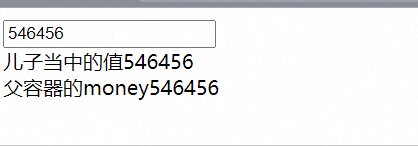
下面代码输出怎么输出2,怎么输出1
1 | var a = 1; |
- 输出2的情况
- 当执行
obj.fn的时候,this指向obj对象,所以输出obj对象当中的2
- 当执行
1 | var a = 1; |
- 输出1的情况
- 需要改下,把函数改为箭头函数,因为箭头函数是没有
this的所以这个时候的this执行上层作用域的this,也就是window,所以输出全局变量当中的1- 箭头函数中的this引用的是最近作用域中的this,即向外层作用域中逐级查找this,直到有this的定义。
- 需要改下,把函数改为箭头函数,因为箭头函数是没有
1 | var a = 1; |
写出如下代码要求
- 要求书写一个函数如下
1 | a=fn() |
- 写法
1 | <script> |
要如何实现如下图布局

代码
1 |
|
效果

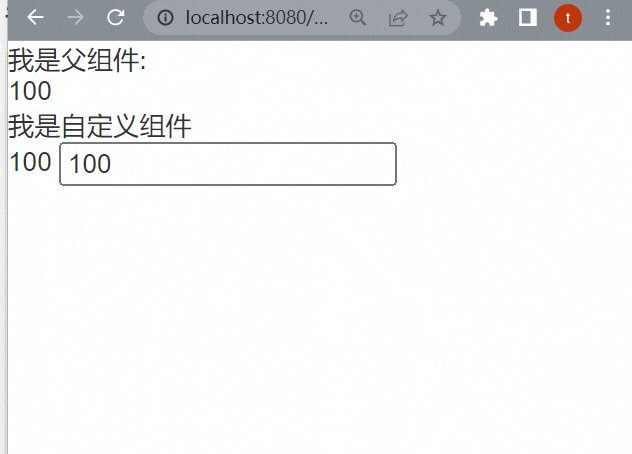
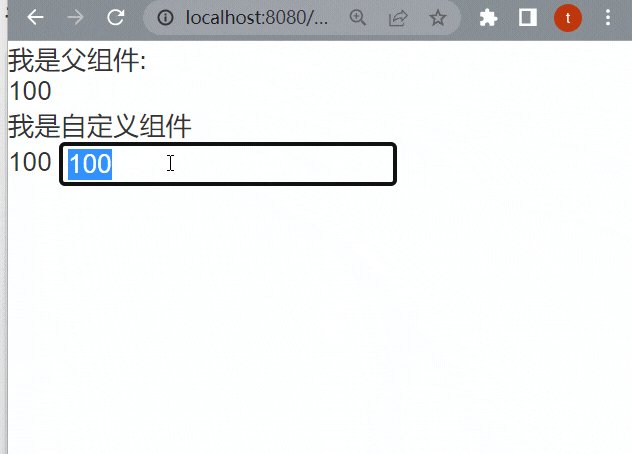
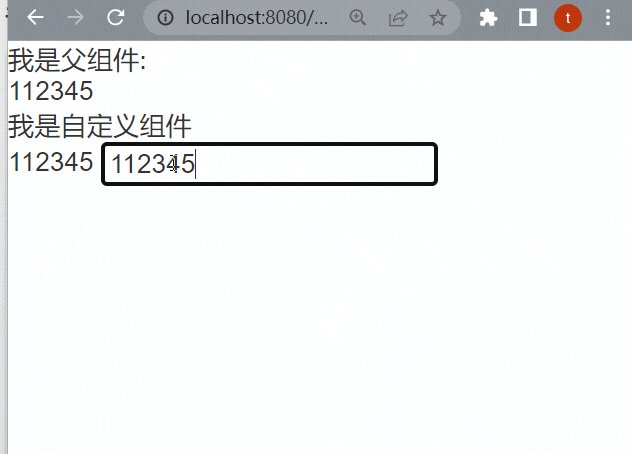
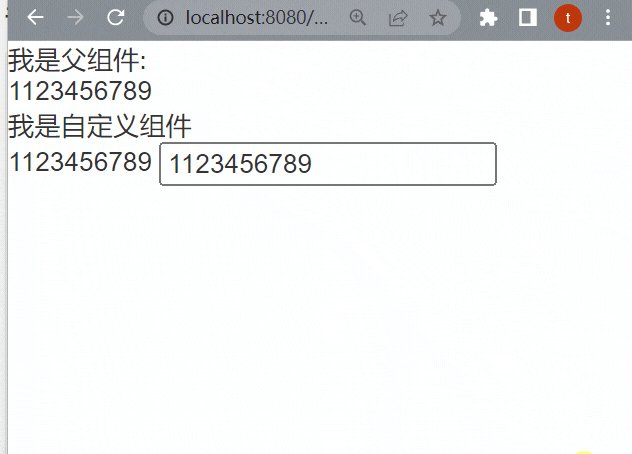
说说自定义组件怎么实现v-model(双向绑定)
- 大概过程就是父组件给子组件添加一个属性
v-model="要绑定的值"- 这其实是简写,全称为
<自定义组件 :value="要绑定的值" @input="value = $event"></自定义组件> - 在自定义组件当中,
$event就是$emit当中第二个参数传递过来的数据
- 这其实是简写,全称为
- 子组件接收到后使用
props去接收这个绑定的值,并且是以属性名为value的情况下接收(也就是props:['value']) - 子组件在需要修改的地方去触发自定义事件
input,并传递更新后的值
父组件
1 | <template> |
子组件
1 | <template> |

Promise.all当失败的时候会返回失败的结果,有没有办法都返回成功的,不会失败
情况说明
- 下面的代码只会输出
执行结果-失败,因为Promise.all是当里面有一个是失败的时候,会只会返回那个失败的结果 - 那么下面我就来说说看怎么解决这种情况,让我们可以获取不管失败还是成功的返回结果
1 | var a = new Promise((resolve,reject)=>{ |
方法1: reject改为resolve
- 将
reject改为resolve,这样子不管成功还是失败都会返回结果了 - @在线演示地址
1 | var a = new Promise((resolve,reject)=>{ |
方法2——-别人的
- 首先我们需要知道Promise的状态具有可传递性,其次catch方法在执行后也会返回一个状态为resolved的新Promise实例,所以我们只要将可能reject的Promise实例先catch一遍就可以了,就像做一次状态预加工:
- @原文链接
1 | var p1 = new Promise((resolve, reject) => { |
Promise.then
Promise.then(成功回调函数,失败回调函数)(用的比较多的可能是只填写一个成功回调函数,然后通过catch来执行失败时候的回调的)
1 | var p1 = new Promise((resolve, reject) => { |
输出结果如图

then在前面,并且then里面具有失败回调函数,那么执行then里面的不执行catch里面的失败回调函数
1 | var p1 = new Promise((resolve, reject) => { |
输出结果如图

并且,
Promise.then()和Promise.catch()都会返回一个Promise,因为是方法嘛,会有返回值很正常我们知道,在没有书写返回值的情况下,不在特殊情况下(特殊情况下比如构造函数,就是返回
this),会返回undefined,那么我们可以看看说这句话说的对不对1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20var p1 = new Promise((resolve, reject) => {
reject(new Error("出错了!"));
});
p1
.catch(res=>{
//执行reject,就会跳转到这里
console.log(res);//输出 出错了!
return "123";
})
.then(
// 成功回调
(value) => {
console.log(value);
},
// 失败回调
(reason) => {
//不会
console.error(reason);
}
);执行上方代码,会输出
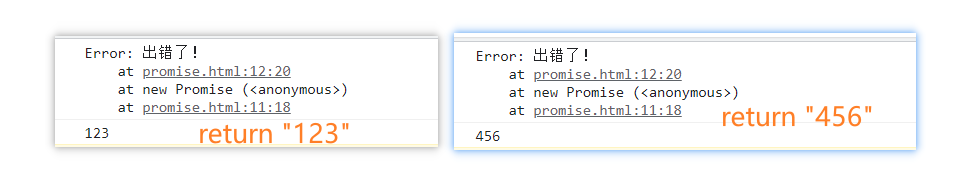
出错了和123那么我们改下那个
return "123,把它改为return "456"

那么为什么上面代码只会执行成功回调呢?原因如下
return为非promise,则PromiseState永远为resolve,且值为对应的回调函数(第一个或者第二个)的返回值return为Promise,则PromiseState为return当中的Promise执行结果,PromiseValue为return当中的Promise当中的resolve还是reject当中参数的值- 说简单点就是返回的不是Promise,那么就是
resolve,会去执行resolve的回调,如果返回的是一个Promise,那么就是根据这个Promise成功或者失败的结果去执行对应的回调
Promise的链式调用
- 看上方的
Promise.then,原理就是Promise.then和Promise.catch会返回一个Promise
Promise.then有没有办法返回传递给下一个值到下面?
有,自己返回一个
Promise来代替默认的返回就可以示例1
1 | var a = new Promise((resolve, reject) => { |

- 示例2
1 | var a = new Promise((resolve, reject) => { |

var和let的区别
var是函数作用域,let是块级作用域(也就是一个个花括号)在函数中声明了var,整个函数内都是有效的,比如说在for循环内定义的一个var变量,实际上其在for循环以外也是可以访问的。
而let由于是块作用域,所以如果在块作用域内定义的变量,比如说在for循环内,在其外面是不可被访问的,所以for循环推荐用let。
let不能在定义之前访问该变量,但是var可以(这个是let的暂时性死锁)
let不能被重新定义,但是var是可以的
1
2
3
4
5let a = 10;
let a = 100;//报错
var a = 10;
var a = 1000;//不报错,正确
说说css动画
animation和@keyframs的结合使用- 过渡效果
transition - 转变,转换效果
transform,比如旋转(rotate),平移(translate)
说说computed和watch
computed
- computed为一个计算属性,是通过data当中的属性值计算出来的一个新值,并且只有在依赖的属性值发生变化的时候才会重新计算并且默认第一次加载的时候就会调用一次computed
- computed是同步的,不可以异步
- 支持缓存,相依赖的数据发生改变才会重新计算
watch
- watch是监听一个值的变化,然后执行相应的回调函数,并且默认第一次加载是不做监听的,如果需要第一次加载做监听,就需要设置
immediate属性为true - watch可以是异步的,也可以是同步的,
- watch不支持缓存
BFC
BFC是什么
- BFC(Block Formatting Context)是块级格式上下文的缩写
- BFC是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用
- 具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
- BFC,就是一个与世隔绝的独立区域,不会互相影响
- BFC用处/应用场景
- 清除子元素浮动带来的高度塌陷
- 清除盒子垂直方外边距合并的问题( 外边距的塌陷问题 ( 垂直塌陷 ) )
- 盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠。
- 或者是设置内部盒子的margin影响到了外部盒子
如何开启BFC
- 根元素(自动开启)
- 设置元素
float不为none(比如设置float:left; float:right等) @webDoc-float - 设置元素
overflow属性不为(visible)(比如设置overflow:hidden) - 设置元素
display为flex,inline-block,table-cell,table-caption - 其他开启方法@webDoc-BFC
BFC用处/应用举例
- BFC特征
- BFC是页面上的一个独立容器,容器里面的子元素不会影响外面的元素
- BFC内部的块级盒会在垂直方向上一个接一个排列(这个我不懂,后面用到再说~)
- 同一BFC下的相邻块级元素可能发生外边距折叠,创建新的BFC可以避免外边距折叠
- 每个元素的外边距的左边与包含块边框盒的左边相接触(从右向左的格式的话,则相反),即使存在浮动
- 浮动盒的区域不会和BFC重叠(也就是BFC之间不会重叠)
- 计算BFC的高度时,浮动元素也会参与计算
计算BFC的高度时,浮动元素也会参与计算
- 一句话,高度塌陷造成的父元素高度问题
1 |
|
浮动盒的区域不会和BFC重叠(也就是BFC之间不会重叠)
- 如图,左边div浮动,右边没有,可以看到,右边div和左边div产生了重叠,我们可能不想要这种效果,只需要设置右边开启BFC即可(左边浮动已经开启了BFC);

- 代码(解决重叠问题的代码)
1 | <head> |
清除子元素浮动带来的高度塌陷
- 例子略,这个应该都知道,就不举例子了
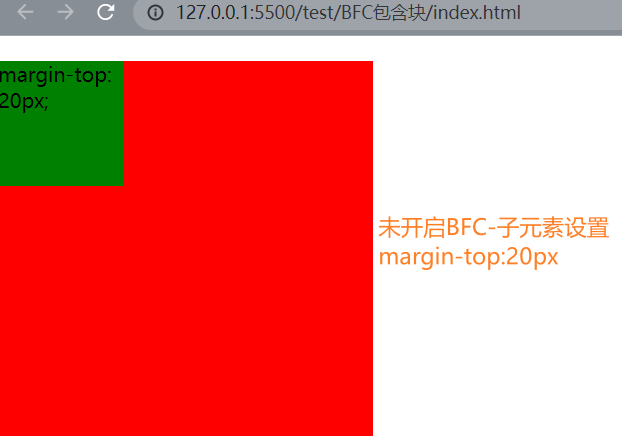
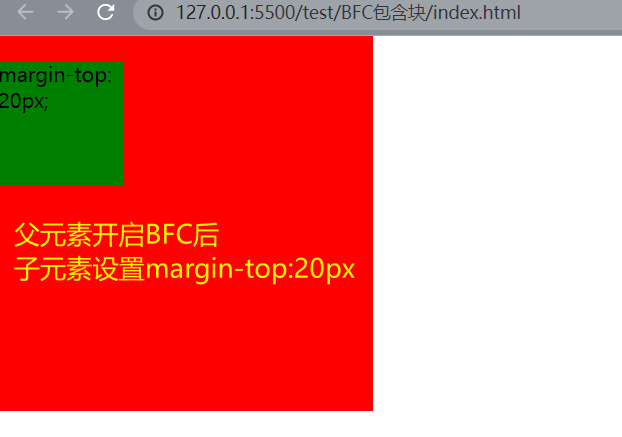
内部盒子margin影响到了外部盒子
最典型的例子就是想给子元素设置margin,但是却导致父元素的位置发生了变化,如图

- 只需要设置外层父亲(红色区域)的开启BFC即可
- 因为父元素开启BFC,那么不管内部元素怎么设置,都影响不到外部元素

清除盒子垂直方向外边距合并
问题的本质就是
兄弟元素之间的相邻外边距会去最大值而不是取和- 也就是说只需要通过某元素,某文字,某边框进行隔开也可以处理这种情况
- 更多解决方法请看这篇博客@地址
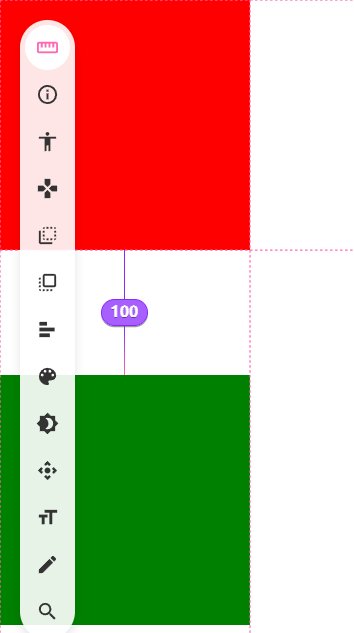
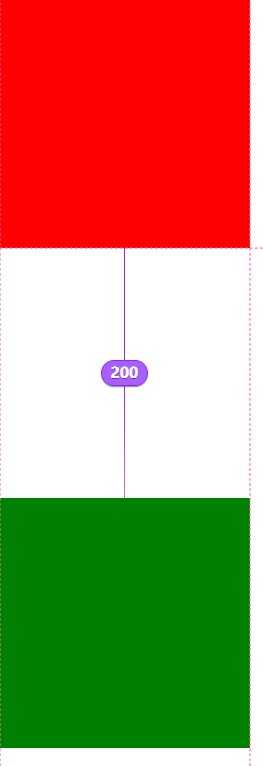
最典型的就是二个div,一个设置
margin-bottom:100px,一个设置margin-top:100px,可是发现两者之间的垂直距离只有100px,而不是100+100 = 200px如下图所示

示例代码
1 |
|
- 解决办法二个元素都设置为一个内部的元素,并将外部包裹的着开启BFC

示例代码
1 |
|
参考文章
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flow_Layout/Intro_to_formatting_contexts
为什么要对axios进行二次封装?
- 可以在ajax请求发送前和数据到达的时候做一些处理,比如发送前可以使用
nprogress进行一个假加载进度条 - 我们可以使用
axios里面的请求拦截器对发送前的请求做处理,也有响应拦截器对传递回来的数据做处理 - 也可以通过二次封装来设置默认发送的前缀,这样子就不用每一次发送ajax都添加域名了,也方便后期修改
koa模块的使用
- Koa相比于express模块,koa更加方便和轻便的,有点像Python和c++他们之间的区别吧~
koa的一个完整示例
router/index.js文件
1 | const Router = require("koa-router"); |
server.js文件
1 | const Koa = require("koa"); |
get的参数获取
koa获取query参数
- 通过
ctx.query,会返回一个对象,包含着query参数,没有query参数的时候就会返回一个空对象 - 如下图,访问
http://localhost:3001/test?name=李白后输出ctx.query
1 | const Router = require("koa-router"); |
koa取params参数
- 获取前和vue一样,需要在匹配路径的时候去占位!
- 如下代码,浏览器输入网址
http://localhost:3001/package/123/456后输出下面,即可获取params参数
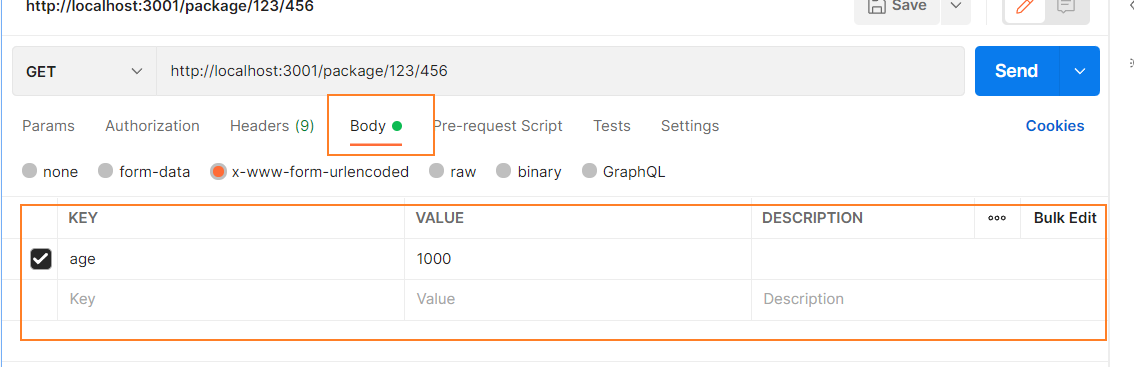
1 | const Router = require("koa-router"); |
post参数的获取
- 和express,也需要一个中间件,koa获取post参数中间件为
koa-bodyparser - 以下示例均访问网址
http://localhost:3001/package/123/456并携带一个post参数

- 没有安装中间件
1 | const Router = require("koa-router"); |
安装中间件
1
npm install koa-bodyparser --save
示例:安装中间件后
1 | const Router = require("koa-router"); |







