前置
- 我们知道,在vue2的时候,想使用混入,直接就使用,但是在vue3里,就不一样了,多了
setup - 那么我们怎么使用混入在vue3当中的
setup呢? - 关键就是
getCurrentInstance - 示例
使用
mixins/query.js文件
1
2
3
4
5
6
7
| export default {
methods: {
sayHello() {
alert("你好,我说hello");
}
}
};
|
App.vue(这里简单演示就直接在App.vue使用混入了)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script>
import HelloWorldVue from "./components/HelloWorld.vue";
import query from "./mixins/query.js";
import { getCurrentInstance, onMounted } from "vue";
export default {
name: "App",
components: {
HelloWorld: HelloWorldVue,
},
mixins: [query],
setup() {
const { proxy } = getCurrentInstance();
onMounted(() => {
proxy.sayHello();
});
},
};
</script>
|
效果

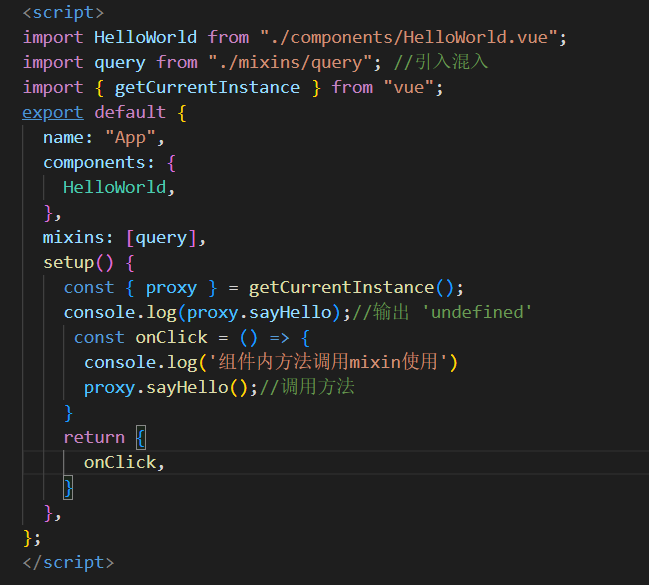
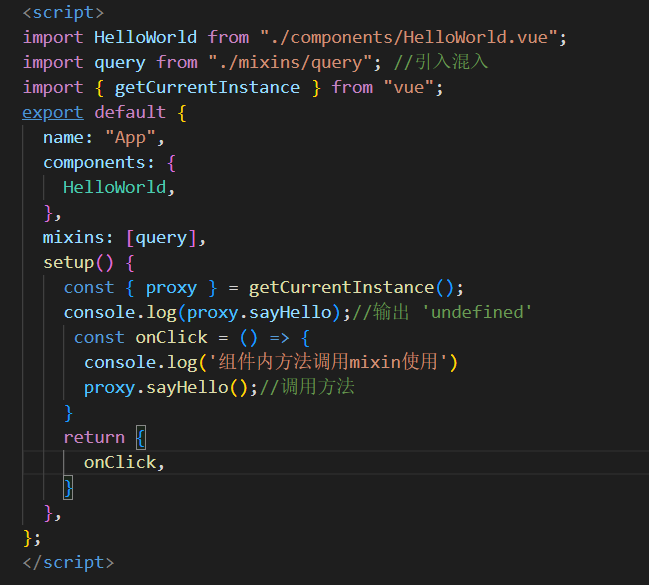
需要注意的是使用时机
- 使用混入,最好是在
onMounted之后,而不要直接在setup里面去使用(但是回调函数情况去使用除外)- 如果在setup当中直接使用,会输出
undefined,而在setup函数的回调当中却不会
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
<button @click="onClick">我我我</button>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import query from "./mixins/query";
import { getCurrentInstance } from "vue";
export default {
name: "App",
components: {
HelloWorld,
},
mixins: [query],
setup() {
const { proxy } = getCurrentInstance();
console.log(proxy.sayHello);
const onClick = () => {
console.log('组件内方法调用mixin使用')
proxy.sayHello();
}
return {
onClick,
}
},
};
</script>
|

参考文章
https://www.pudn.com/news/6285bc152927237e3ff15257.html