vue当中绑定回调函数的时候添加括号和不添加括号的区别
前置
- 有时候我们会看到绑定回调函数的时候,就拿最普遍的超链接的
@click事件来说,有时候我们会看到别人这样子写
写法一
1 | <a @click="handleClick">单击我</a> |
写法二
1 | <a @click="handleClick()">单击我</a> |
- 那么写法一盒写法二有什么区别呢?(注意是有区别的)
我们书写下代码(很简单的代码,对比输出不同而已)
1 | <template> |
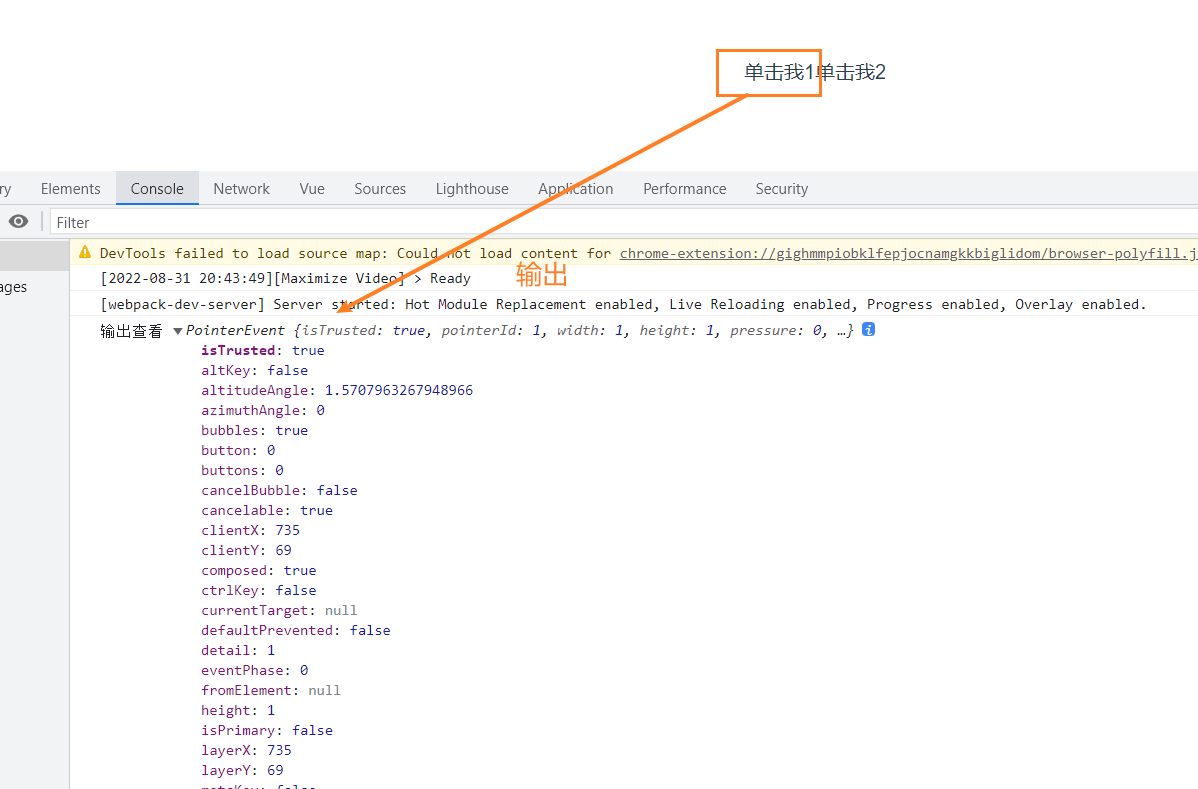
[单击我1]输出结果(就是不添加括号的)

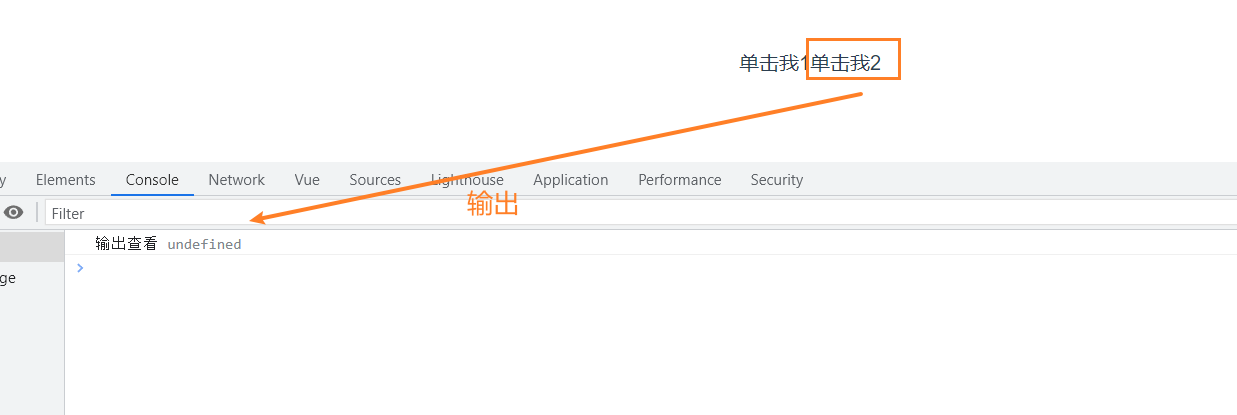
[单击我2]输出结果(就是添加括号的)

结论
相不添加括号 @click = “handleClick” 会默认传入一个event参数
添加括号 @click = “handleClick()” 则不会传入参数
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







