前端SVG的学习
目标
- 为了可以使用svg动画库,入门下svg
- 学习笔记,个人记录,
- 学习掘金大佬
德育处主任
rect矩形
矩形使用
<rect>标签,默认填充色是黑色,当只设置宽高时,渲染出来的矩形就是黑色的矩形。矩形基础属性:
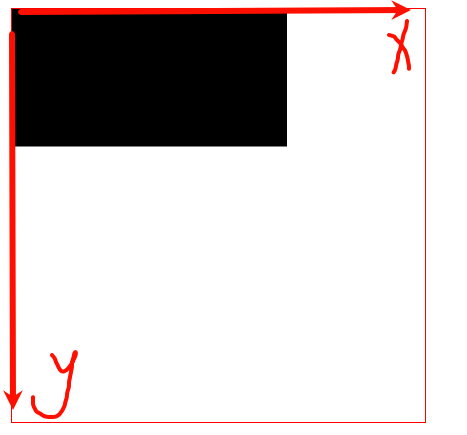
x: 左上角x轴坐标y: 左上角y轴坐标width: 宽度height: 高度rx: 圆角,x轴的半径ry: 圆角,y轴的半径
通过
x和y可以设置矩形位置- 以图像左上角为起点进行移动

rx,ry如果只设置了一个的值,另一个值默认相同
当rect的宽度高度相同并且rx值为宽度一半的时候,就是一个圆形了
1 | <svg width="300" height="300" style="border: 1px solid red;"> |

圆circle
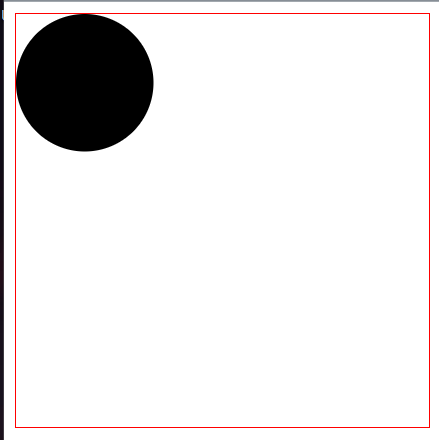
圆形使用 <circle> 标签,基础属性有:
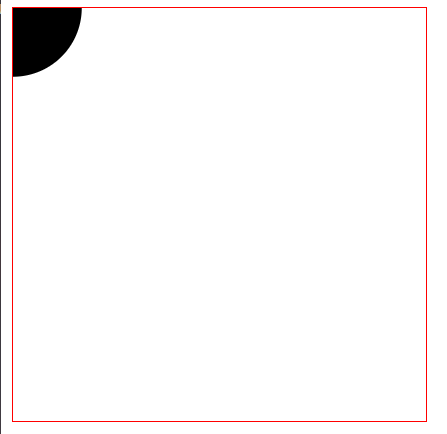
cx: 圆心在x轴的坐标cy: 圆心在y轴的坐标r: 半径- cx,cy都设置为0
1 | <svg width="300" height="300" style="border: 1px solid red;"> |

ellipse椭圆
椭圆使用 <ellipse> 标签,基础属性有:
cx: 圆心在x轴的坐标cy: 圆心在y轴的坐标rx: x轴的半径ry: y轴的半径
<ellipse>和<circle>差不多,只是将半径拆成x轴和y轴的。
line线条
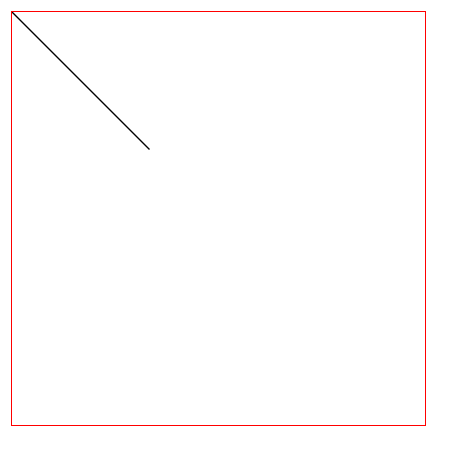
很好理解,点组成了线,所以就需要2点的坐标去组成线
直线使用 <line> 标签,基础属性有:
x1: 起始点x坐标y1: 起始点y坐标x2: 结束点x坐标y2: 结束点y坐标stroke: 描边颜色- 只有
x1和x2,没有x3,也没有y3。 - 需要注意的是,
<line>需要使用设置stroke属性才会有绘制效果。
1 | <svg width="300" height="300" style="border: 1px solid red;"> |

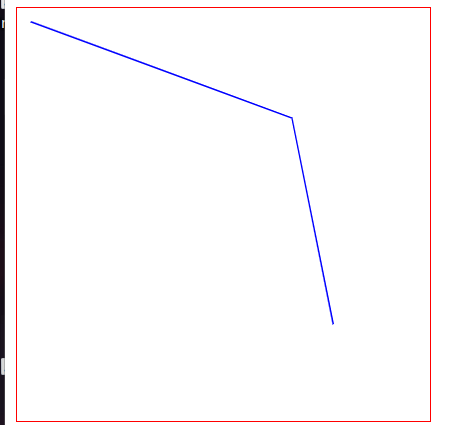
polyline折线
使用 <polyline> 可以绘制折线,基础属性有:
points点集(多个坐标点,可用逗号分隔,也可以不用)stroke描边颜色fill填充颜色fill默认值是黑色,不设置fill为none会自动闭合线条进行填充(前提设置了stroke颜色值)
1 | <svg width="300" height="300" style="border: 1px solid red;"> |
- 很好理解,从(10,10)出发,到(200,80),再从(200,80)到(230,230) (坐标系)

多边形polygon
多边形使用 <polygon> 标签,基础属性和 <polyline> 差不多:
points: 点集stroke: 描边颜色fill: 填充颜色<polygon>会自动闭合(自动将起始点和结束点链接起来)。
1 | <svg width="300" height="300" style="border: 1px solid red;"> |
path直线路径
其实在 SVG 里,所有基本图形都是 <path> 的简写。所有描述轮廓的数据都放在 d 属性里,d 是 data 的简写。
d 属性又包括以下主要的关键字(注意大小写!):
- M: 起始点坐标,
moveto的意思。每个路径都必须以M开始。M传入x和y坐标,用逗号或者空格隔开。 L: 轮廓坐标,lineto的意思。L是跟在M后面的。它也是可以传入一个或多个坐标。大写的L是一个绝对位置。- l: 这是小写
L,和L的作用差不多,但l是一个相对位置。 H: 和上一个点的Y坐标相等,是horizontal lineto的意思。它是一个绝对位置。h: 和H差不多,但h使用的是相对定位。V: 和上一个点的X坐标相等,是vertical lineto的意思。它是一个绝对位置。v: 这是一个小写的v,和大写V的差不多,但小写v是一个相对定位。Z: 关闭当前路径,closepath的意思。它会绘制一条直线回到当前子路径的起点。
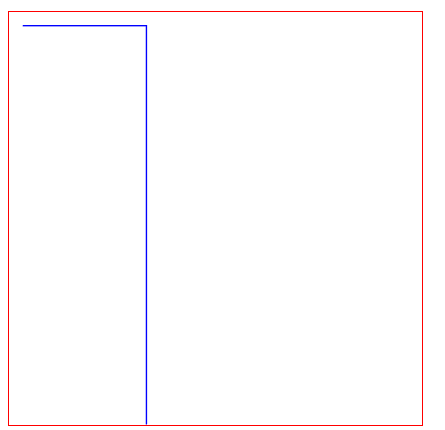
1 | <svg width="300" height="300" style="border: 1px solid red;"> |
- 步骤,画笔落在坐标轴(10,10),绘制(10,10)到(100,10)的线条,再绘制(100,10)到(100,300)的线条

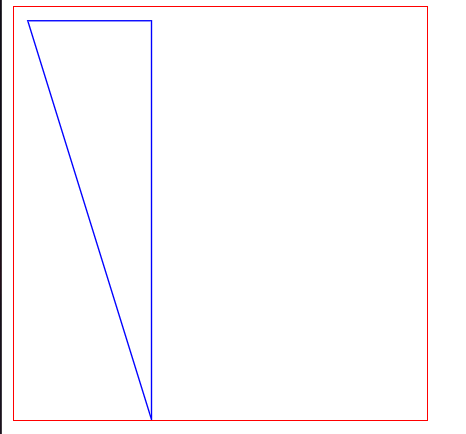
Z(闭合路径)
在
d的数据集里,使用Z可以闭合路径。注意要大写
1 | <svg width="300" height="300" style="border: 1px solid red;"> |

l(轮廓坐标相对位置)
- 使用
L的小写方式l可以实现相对位置写法。l里的参数会与前一个点的x和y进行相加,得到一个新的坐标。- 公式
- 后一个坐标 = (前一个x坐标 + 现在x坐标,前一个y坐标 +现在y坐标)
- **也就是我从你这个位置出发,再次走多少距离,**而不是想绝对位置一样告诉你到哪里
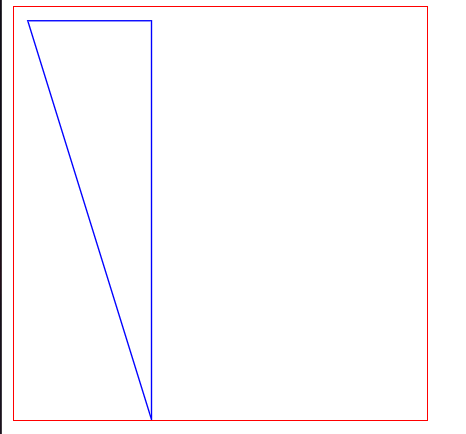
1 | <svg width="300" height="300" style="border: 1px solid red;"> |
d="M 10 10 l 90 0 l -10 300 Z"等同于M 10 10 L 100 10 L 100 300 Z

H和h(y轴绝对和相对)
H后面只需传入X坐标即可,它的Y坐标与前一个点相同。- 不能写反了,必须要先
H,在写入X坐标
- 不能写反了,必须要先
1 | <svg width="310" height="300" style="border: 1px solid red;"> |
- 上面的代码中,
d="M 10 10 H 100"等同于d="M 10 10 L 100 10"

- 小
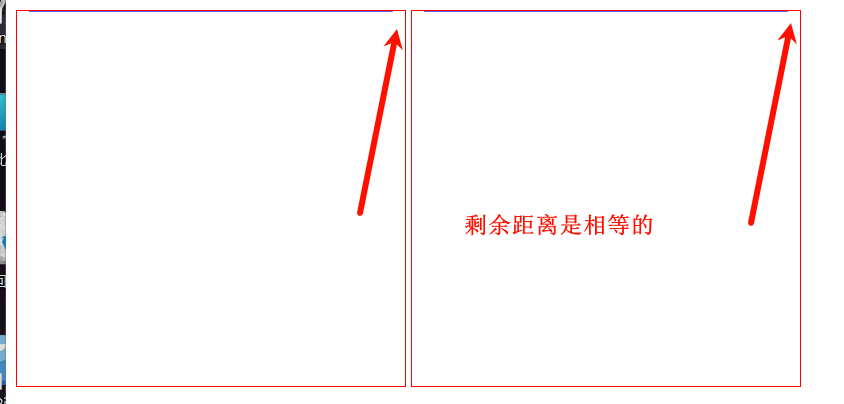
h和小l作用差不多,都是从我这里开始出发,要走多少距离的意思- 小
h传入的数据会和前一个点的X坐标相加 - 公式
- 后一个坐标 = (前一个x坐标 + 现在x坐标,前一个y坐标)
- 相对谁,谁就不变
- 小
1 | //这里把width设置称为了310 |

V和v(x轴绝对和相对)
V后面只需传入Y坐标即可,它的X坐标与前一个点相同。- 公式
- 后一个坐标 = (前一个x坐标,现在的y坐标)
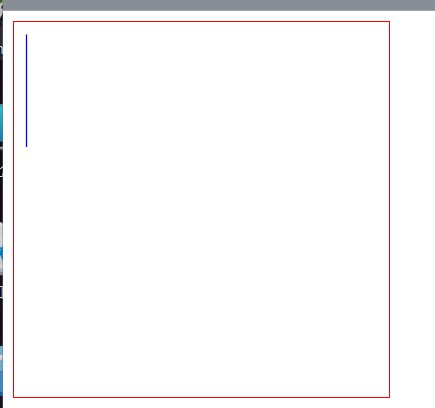
1 | <svg width="300" height="300" style="border: 1px solid red;"> |
d="M 10 10 V 100"等同于d = "M 10 10 10 100"

v和V的作用差不多,小写v是一个相对位置。- 后一个坐标 = ( 现在x坐标,前一个y坐标 + 现在y坐标)
- 相对谁,谁就不变
容易搞混怎么办?
- 记住H相对于Y轴,V相当与X轴
- 然后对应小写则是相加(减)与之相对坐标相反的,其他不用变
- 比如小写
h,大写的H是相对于Y轴,那么小写h计算坐标的时候就不要动y轴了,只变化x轴 - 比如小写
v,只需要变动y轴,x轴和他没关系,始终不变
- 比如小写
- 相对谁,谁就不变
椭圆弧公式
- 用Illustrator去做
在 SVG 中可以使用 path 配合 A属性 绘制椭圆弧。
1 | A(rx, ry, xr, laf, sf, x, y) |
rx: 椭圆X轴半径ry: 椭圆Y轴半径xr: 椭圆旋转角度laf: 是否选择弧长较长的那一段。0: 短边(小于180度); 1: 长边(大于等于180度)sf: 是否顺时针绘制。0: 逆时针; 1: 顺时针x: 终点X轴坐标y: 终点Y轴坐标
设置样式的方法
设置 SVG 元素样式其实和 CSS 差不多,常见的方法有4种。
- 属性样式
- 内联样式
- 内部样式
- 外部样式
属性样式
1 | <svg width="400" height="400" style="border: 1px solid red;"> |
内联样式
把所有样式写在 style 属性里
1 | <svg width="400" height="400" style="border: 1px solid red;"> |
内部样式
将样式写在 <style> 标签里,为标签添加类名或者其他,通过选择器进行样式更改
1 | <style> |
外部样式
- 将样式写在
.css文件里,然后在页面中引入该CSS文件。
常用的属性
- 接下来讲到的所有常规属性,除了在元素属性上设置之外,都支持在
CSS中设置。 fill填充颜色fill-opacity填充透明度- 取值是
0 - 1,0代表完全透明,1代表完全不透明。小于0的值会被改为0,大于1的值会被改为1
- 取值是
stroke描边颜色stroke-opacity描边的不透明度stroke-width描边的宽度stroke-dasharray虚线描边stroke-dashoffset虚线偏移量stroke-linecap线帽butt: 平头(默认值)round: 圆头square: 方头

stroke-linejoin拐角- 拐角就是折线的交接点,可以使用
stroke-linejoin设置,它接收以下属性: miter: 尖角(默认)round: 圆角bevel: 平角
- 拐角就是折线的交接点,可以使用

shape-rendering消除锯齿
如果你觉得 SVG 在浏览器显示出来的图像有点模糊,那可能是开启了 反锯齿 功能,可以通过 CSS 属性关闭该功能。
1 | shape-rendering: crispEdges; |
将该属性设置到对应的 svg 元素上,就会关闭反锯齿功能,突显看起来就会清晰很对,但在某些情况关闭了该功能会让图像看起来有点毛躁的感觉。
如果想开启反锯齿功能,可以这样设置:shape-rendering: geometricPrecision;
text(渲染文本)
- 略