vue3获取ref实例结合ts的InstanceType
前言
- 有时候我们模板引用,但是在使用的时候,ts提示却不行,没有提示组件通过
defineExpose暴露的方法名称,虽然这不是很影响,但是可以解决还是可以解决下~
1 | <!-- MyModal.vue --> |
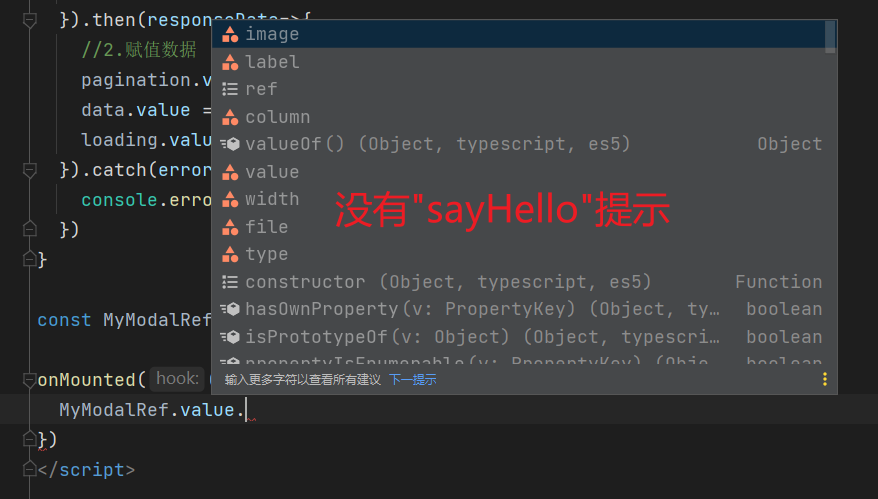
- 然后我们在父级使用,输入完成
MyModalRef.value会发现没有sayHello这个函数提示,所以这个时候我们就需要使用InstanceType工具类型来获取其实例类型
1 | <!-- App.vue --> |

使用InstanceType 工具类型获取其实例类型:
1 | <!-- MyModal.vue --> |
父级使用
1 | <!-- App.vue --> |
后言
- 貌似依旧没有提示使用
InstanceType在提示的时候,然后输入错误内容也没有在编译前进行报错….,不过vue官方这样子说了,那就听他的吧(其实我一般不用,不过也学到了) - @vue官方API为组件模板引用标注类型
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







