mockjs生成假数据的基本使用
mockjs生成假数据的基本使用
1.安装
1 | npm install mockjs --save |
- 截止写这篇文章的时候,mockjs安装的版本为
"mockjs": "^1.1.0"
2.建立一个文件夹(mock)和文件(mock.js)
- 注意: mock文件夹和
components组件或者是store是同级的(不是说一定,而是一般这样子做~) - 建立的文件如下

3.编辑mock.js文件夹
1 | //引入mockjs库 |
4.在main.js中引入
1 | import Vue from "vue" |
5.测试
- 为了测试mock,这里安装了下axios
App.vue测试mock
1 | <template> |
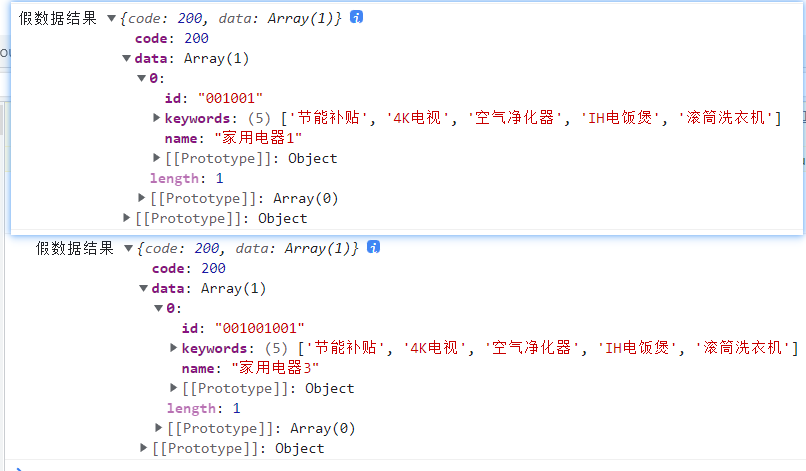
输出结果

mockjs的数据生成规范
疑问
- 我们刚刚编写了下面这段代码,去生成假数据,那么下面这段代码是什么意思呢?
1 | const bannerData = [ |
- 根据规范的说明,大概如下
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值
1 | // 属性名 name |
并且根据官方提供的生成规则和示例:
1.属性值是字符串 String
'name|min-max': string通过重复
string生成一个字符串,重复次数大于等于min,小于等于max。'name|count': string通过重复
string生成一个字符串,重复次数等于count。
2. 属性值是数字 Number
'name|+1': number属性值自动加 1,初始值为
number。'name|min-max': number生成一个大于等于
min、小于等于max的整数,属性值number只是用来确定类型。'name|min-max.dmin-dmax': number生成一个浮点数,整数部分大于等于
min、小于等于max,小数部分保留dmin到dmax位。
1 | Mock.mock({ |
3. 属性值是布尔型 Boolean
'name|1': boolean随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
'name|min-max': value随机生成一个布尔值,值为
value的概率是min / (min + max),值为!value的概率是max / (min + max)。
4. 属性值是对象 Object
'name|count': object从属性值
object中随机选取count个属性。'name|min-max': object从属性值
object中随机选取min到max个属性。
5. 属性值是数组 Array
'name|1': array从属性值
array中随机选取 1 个元素,作为最终值。'name|+1': array从属性值
array中顺序选取 1 个元素,作为最终值。'name|min-max': array通过重复属性值
array生成一个新数组,重复次数大于等于min,小于等于max。'name|count': array通过重复属性值
array生成一个新数组,重复次数为count。
6. 属性值是函数 Function
'name': function执行函数
function,取其返回值作为最终的属性值,函数的上下文为属性'name'所在的对象。
7. 属性值是正则表达式 RegExp
'name': regexp根据正则表达式
regexp反向生成可以匹配它的字符串。用于生成自定义格式的字符串。1
2
3
4
5
6
7
8
9
10
11Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}
那么我们接着下面这段代码的含义
1 | const bannerData = [ |
mock从数组对象当中随机选取指定数目的值返回
- 如下数据,我想从
bannerData当中的shopList随机选取2项返回,那么要怎么做呢?
1 | const bannerData = { |
误区
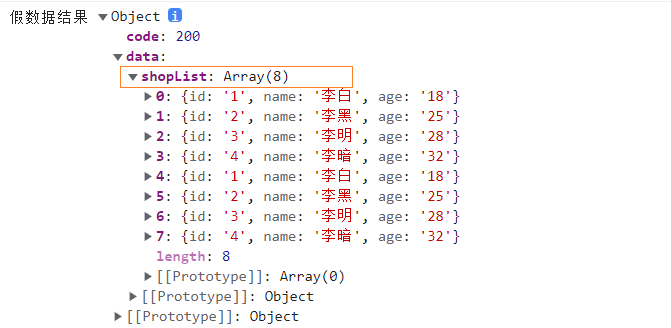
- 一开始我想这样子,将生成规则设置为2,因为上面的数据生成规范说
'name|1': array意思是从属性值array中随机选取 1 个元素,作为最终值。那么我讲生成规则设置为2,岂不是随机选取2个- 于是我设置
"shopList|2",但是事与原委,结果是重复shopList这个数组重复了2次
- 于是我设置
1 | const bannerData = { |

解法
- 后面细看才知道,
'name|1': array从属性值array中随机选取 1 个元素,作为最终值。'name|count': array通过重复属性值array生成一个新数组,重复次数为count。
- 也就是说我们设置
"shopList|2":array,因为我们设置的生成规则是2,2大于了1,所以是采取重复次数了 - 真正做法就是使用
Mock当中的pick方法- 可以用过
Mock.Random引入Random库 - 也可以直接通过占位符来使用@官方api
- 可以用过
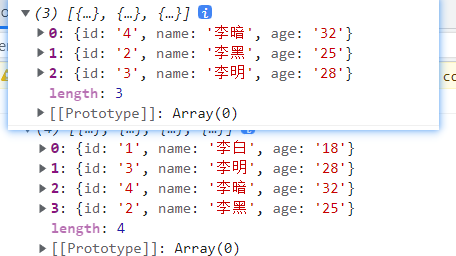
Random.pick()在官方是传入一个参数,但是后面查看别人写法,也可以传入参数2,参数3,语法规范如下Random.pick(要取的数据,取的最小数据个数(定位min),取的最大数据个数(定位max)),从要取的数据当中随机取min-max的数据个数
1 | //引入mockjs库 |
可以看到,每一次循环都是不一样的数据返回

参考文章
Mock.Random:https://github.com/nuysoft/Mock/wiki/Mock.Random
Mock.js之数据占位符定义:https://www.jianshu.com/p/c12072f231d4






