flex1和auto区别-好记性不如烂笔头
好记性不如烂笔头 区别 完全等分布局使用flex:1 根据内容宽度动态分配宽度使用flex:auto 示例 当flex:1时候的样子 当flex:auto时候的样子 12345678910111213141516171819202122232425262728293031<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex:1和flex:auto</title> <style> .content{ font-size: ...
React的学习笔记-(Bilibili天禹老师)
React的特点 采用组件化模式,声明式编码,提高开发效率和组件复用率 在React Native中可以使用React语法进行移动端开发(IOS和Android) 使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互 babel用处 es6 => es5 jsx => js 1.你好,react 注意引入顺序 123456789101112131415161718192021222324252627<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1 ...
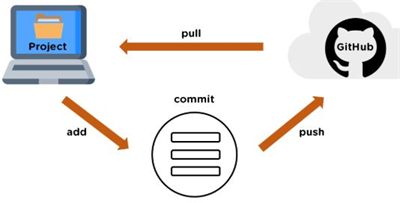
git merge origin master和git merge master的区别(个人理解)
先说结论git merge origin master 意思是当前的分支,进行合并,合并二个分支分别是远程分支master在本地的副本和本地分支的master git merge master 当前分支于本地所处的master分支进行合并 还有就是 git merge origin master是把origin merge 到 master 上的说法是错误的!!!!!!!!!!!!! git merge实践出真理(放弃,待填坑)准备工作 建立二个分支 stream分支 stream-qiuye分支 三个分支分别在文件添加内容,并提交到远程(图片下面这行字忽略) 分支切换到main分支 前置需要了解origin 并不是指得是远程的仓库,而是指得是远程仓库在本地的一个指针(这个指针有可能过时的)。当我们使用使用merge 的时候,我们进行合并的时候只是上一次fetch 从远程拿到的版本。不是远程仓库的最新版本 在另外一个人向main分支推送了新内容,本地没有更新,并且本地所处main分支情况下进行下面二个操作(为保证效果,) get merge ori ...
使用vite的社区模板来创建对应的项目(比如React17,vue+electron)
安装基础12yarn add npx -gyarn add degit -g @npx可以了解了解 找到对应的模板进行下载 @模板地址大全 我选择这个React17来进行创建模板 复制此模板所在的github作者名称和项目地址 命令行输入 1npx degit 作者名/项目地址 完成
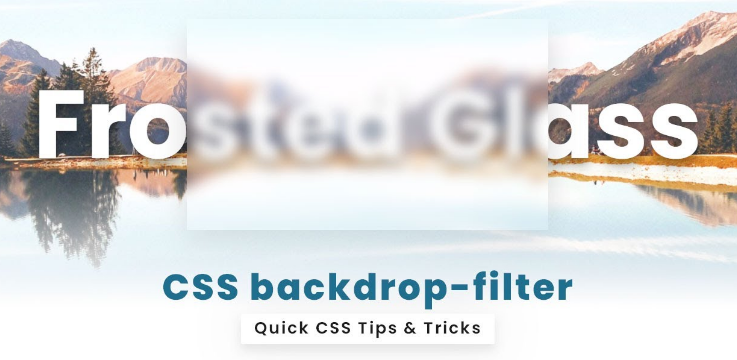
使用backdrop-filter实现elementui官网的模糊滤镜效果的和毛玻璃效果
前置 element-ui官网有一个属性很好看,可以看到,当滚动的时候,文字会被显示白色带阴影背景 你可能有点印象,因为公交车的时候也是类似于这种效果 他们是怎么做的呢?我看到源码使用到了 backdrop-filter background-size background-image 就实现了,很少的属性,达到了不错的效果,值得学习 element-ui开始了解backdrop-filter和filter属性 backdrop-filter属性 可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。 说通俗点就是通过设置A上面的B元素来达到对A模糊或颜色偏移的效果 filter属性 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。 二者区别 backdrop-filter作用于元素的背景(不直接作用于元素,而是通过另外一层元素来达到效果) 作用于元素背后的所有元素 filter直接设置在元素身上 作用于当前元素,并且它的后代元素也会继承 ...
ts泛型,映射,条件类型和类型提取infer和一些常用工具库的说明
Typescript当中的T,K,V到底是个啥 有时候,我们看到下面的代码,当然,这里是简单例子来说 123function identity <T> (value:T) : T { return value;} 其实泛型就是使用字母来代替将要接收的类型,这里的”T”是代表类型的缩写,表示对将要接收类型的一个占位符,占位符可以是任意字母,下面是一些常用的占位符 T(Type) 表示类型 K(Key) 表示对象中键的类型 V(value) 表示对象中值的类型 E(Element) 表示元素类型 如果在函数中使用了泛型,那么我们可以在使用的时候指明类型,也可以不显式指明类型 123456789function identity <T , U>(value: T ,message: U) : T { console.log(message) return value;}//不指定泛型变量的实际类型console.log(identity(20,'动感超人'));//手动指定泛型变量 ...
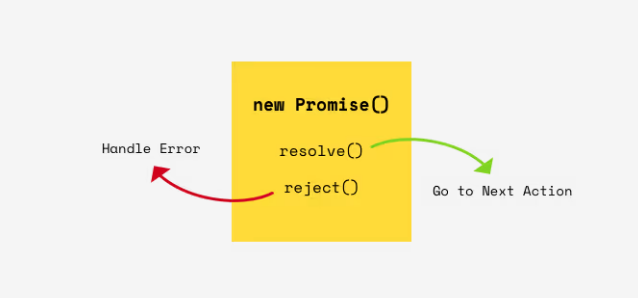
js的promise的究竟是同步还是异步的问题和promise.all可以同时请求多个接口是错误的回答的原因
个人理解 前景-代码输出结果是什么我们都知道,循环队列的时候,同步任务大于异步任务(异步任务里面的微任务又大于宏任务),那么你猜猜这个代码输出结果是 什么呢 12345678910111213141516<script> setTimeout(() => { console.log(1);}, 0);new Promise(function(resolve,reject){ console.log(2); resolve(); console.log(3);}).then(function(){ console.log(4);}).finally(function(){ console.log(5);});console.log(6);</script> 做出来了吗?我公布下答 答案 12 3 6 4 5 1 前景解析 首先,你知道同步>异步,可是可能不太会区分同步和异步,其实记住下面的异步任务就好,其他就都是同步任 ...
flex设置为1后为什么要设置width为0,和布局超出省略号为什么会超出容器,为什么会没有用和在苹果环境下获取屏幕高度需要注意的点
前言 最近在做手机端的页面,制作过程出现了flex布局的一些问题,再次记录在解决办法 关于在flex:1的情况下设置为width的效果 如果没有设置width,当内部元素的内容大小超过平均分配的剩余空间时,元素的宽度等于内容大小,如果设置了width并且这个width的大小小于平均分配的剩余空间大小时,取平均分配的剩余空间;当flex设置为 1 时 相当于 剩余空间大小 = 父元素的宽度 因此平均的剩余空间大小等于 = 父元素的宽度 / 元素的个数,直接设置width为0可以保证元素宽度平分父元素宽度 说简单点就是设置了flex:1的情况下不设置width:0,那么就会导致父元素宽度等于等元素的宽度,而不会等于剩下空间的长度,这样子就会超出空间了 具体可看@地址 顺带一提,在苹果机器上,可能会出现window.innerHeight或者window.innerWidth获取不到或者是获取到的不是自己想要的高度或宽度,那是因为这二个属性在苹果safari上获取的是视觉视口,而不是布局视口,尽管现在布局视口等于视觉视口了,所以保险起见,还是使用docum ...
ant design vue treeDefaultExpandAll 没有展
ant design vue treeDefaultExpandAll 更换数据后没有自动展开,找了官网,看到也没什么解决办法在vue当中,所以只好这样子做 原理很简单,就是销毁tree-select然后重新构建 12<a-input v-if="isLoadingTagSelectList" :disabled="isLoadingTagSelectList"/><a-tree-select v-else" v-model:value="searchForm.thirdTagIds" show-search tree-default-expand-all tree-node-filter-prop="title" :tree-data="tagSelectListOptions"></a-tree-select> 舔狗日记 2022年5月30日 雨天 突然想找你聊天,打开窗口,发现上次的结尾是我,你没有回,又欲言又止了。每天都翻你的朋 ...
vue简单源码手写,实现基本的模板解析,v-text,v-html,v-onclick,@click基本语法指令
前言 具体可以看bilibili的视频https://www.bilibili.com/video/BV15D4y1o73Z 源码可以自己下载,和视频基本一样 下载地址:https://github.com/superBiuBiuMan/vue-write-self 笔记第五集的时候为什么设置Dep.target = this后又置为空1234567获取旧值表达式为以下getOldValue(){ Dep.target = this; const oldvalue = compileUtil.getValue(this.expr,this.vm.$data); Dep.target = null; return oldValue;} 一开始我看到这个,很奇怪,觉得这样子会可以让Observer成功添加到watcher吗? 是的,的确可以,在Observer当中,我们通过defineProperty为data当中的每一个属性添加了set和get方法,也就是说我们每次读取值也会触发set,设置值则会触发get,所以当我们初始化页面 ...