1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex:1和flex:auto</title>
<style>
.content{
font-size: 12px;
display: flex;
width: 300px;
height: 50px;
border: 1px solid red;
}
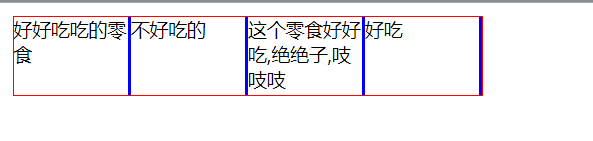
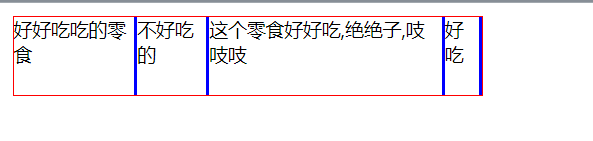
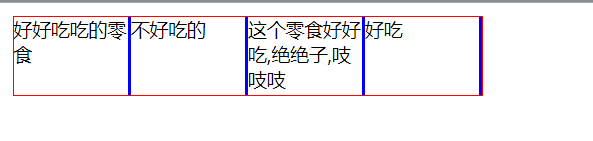
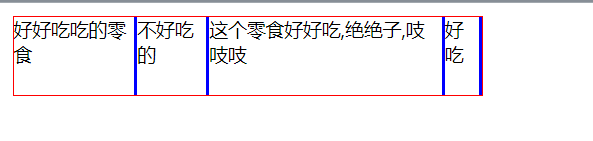
.content .item{
box-sizing: border-box;
flex: auto;
border-right: 2px solid blue;
}
</style>
</head>
<body>
<div class="content">
<div class="item">好好吃吃的零食</div>
<div class="item">不好吃的</div>
<div class="item">这个零食好好吃,绝绝子,吱吱吱</div>
<div class="item">好吃</div>
</div>
</body>
</html>
|