flex设置为1后为什么要设置width为0,和布局超出省略号为什么会超出容器,为什么会没有用和在苹果环境下获取屏幕高度需要注意的点
前言
- 最近在做手机端的页面,制作过程出现了flex布局的一些问题,再次记录在解决办法
- 关于在
flex:1的情况下设置为width的效果如果没有设置width,当内部元素的内容大小超过平均分配的剩余空间时,元素的宽度等于内容大小,如果设置了width并且这个width的大小小于平均分配的剩余空间大小时,取平均分配的剩余空间;当flex设置为 1 时 相当于 剩余空间大小 = 父元素的宽度 因此平均的剩余空间大小等于 = 父元素的宽度 / 元素的个数,直接设置width为0可以保证元素宽度平分父元素宽度
说简单点就是设置了
flex:1的情况下不设置width:0,那么就会导致父元素宽度等于等元素的宽度,而不会等于剩下空间的长度,这样子就会超出空间了具体可看@地址
顺带一提,在苹果机器上,可能会出现
window.innerHeight或者window.innerWidth获取不到或者是获取到的不是自己想要的高度或宽度,那是因为这二个属性在苹果safari上获取的是视觉视口,而不是布局视口,尽管现在布局视口等于视觉视口了,所以保险起见,还是使用document.document.clientHeight来获取可视区域的高度
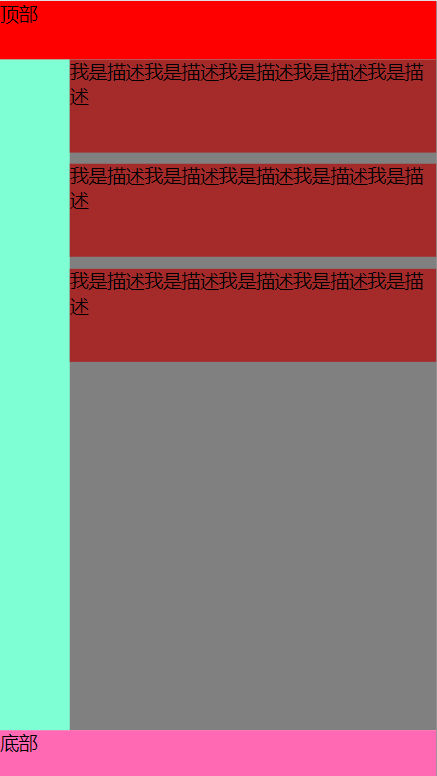
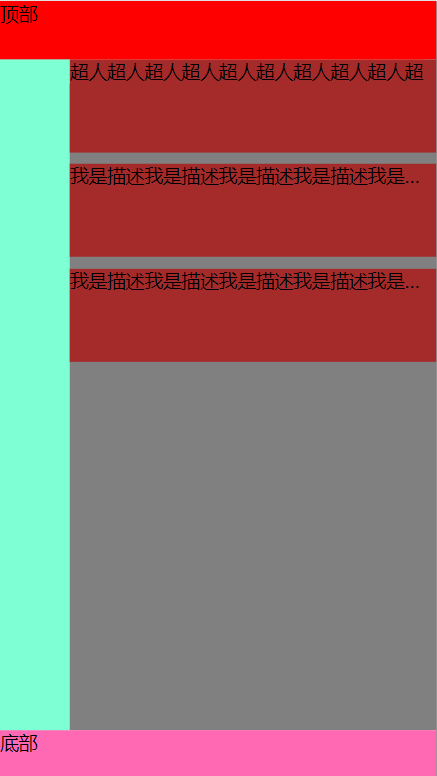
最终效果

- 可以看到,完成了基本布局和超出显示省略号的功能
开始
有时候我就感觉很奇怪,为什么有的用
margin,有的用padding,后面才知道,margin是透明的,填充不会被填充到,padding则会被填充开启flex在主内容区域,并设置每一个item项目高度为80px

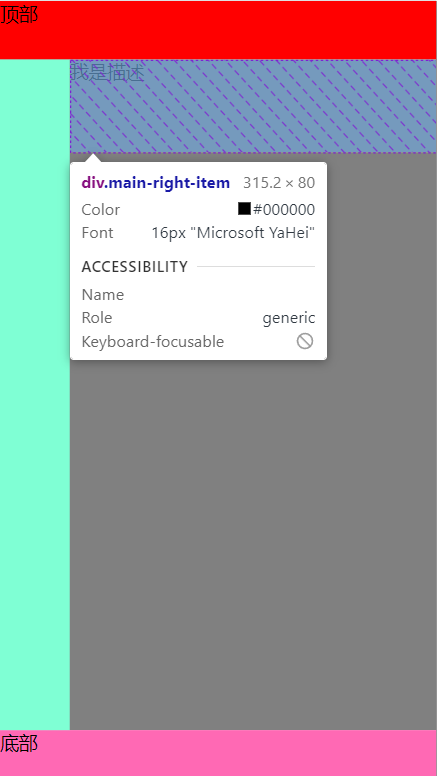
- 稍加完善就成为了这样子,注意,此时还没有设置超出显示省略号的效果

- 此时的代码
1 | *{ |
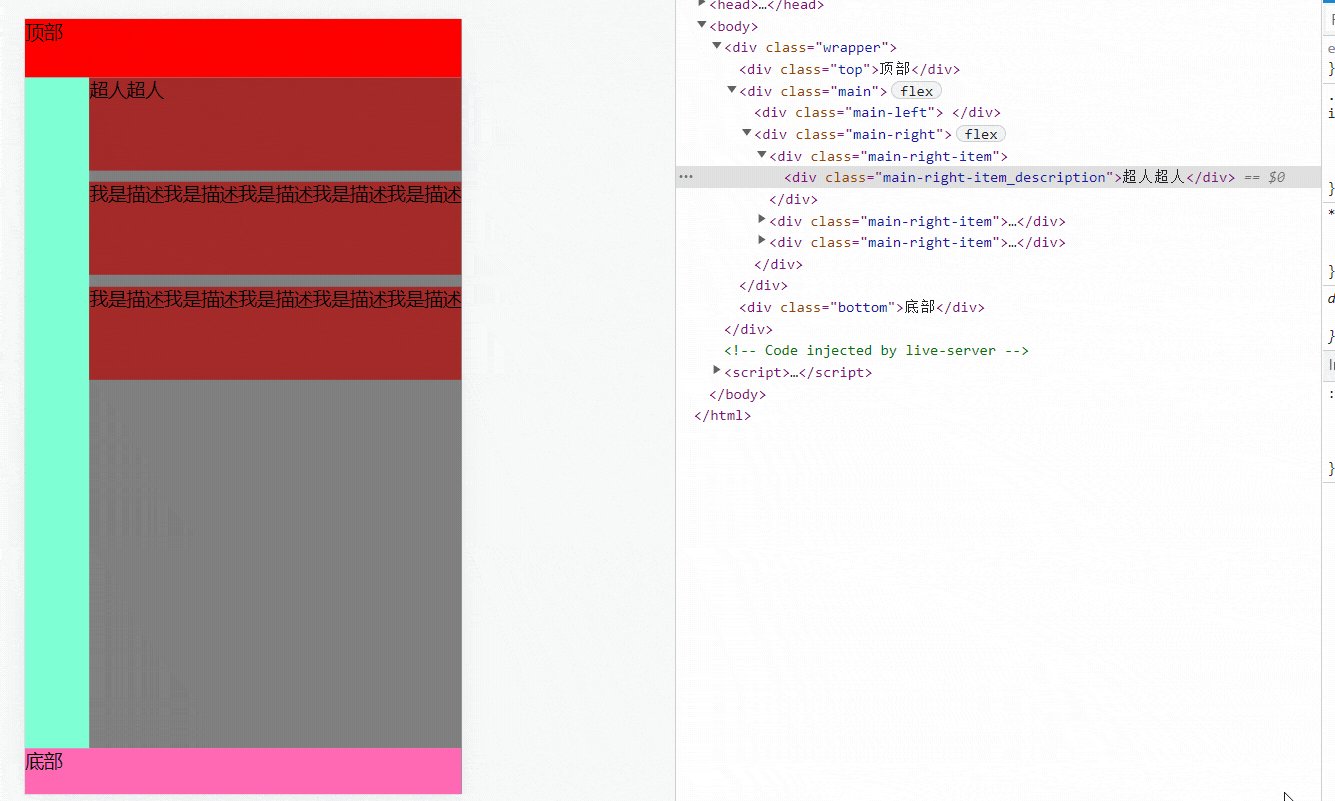
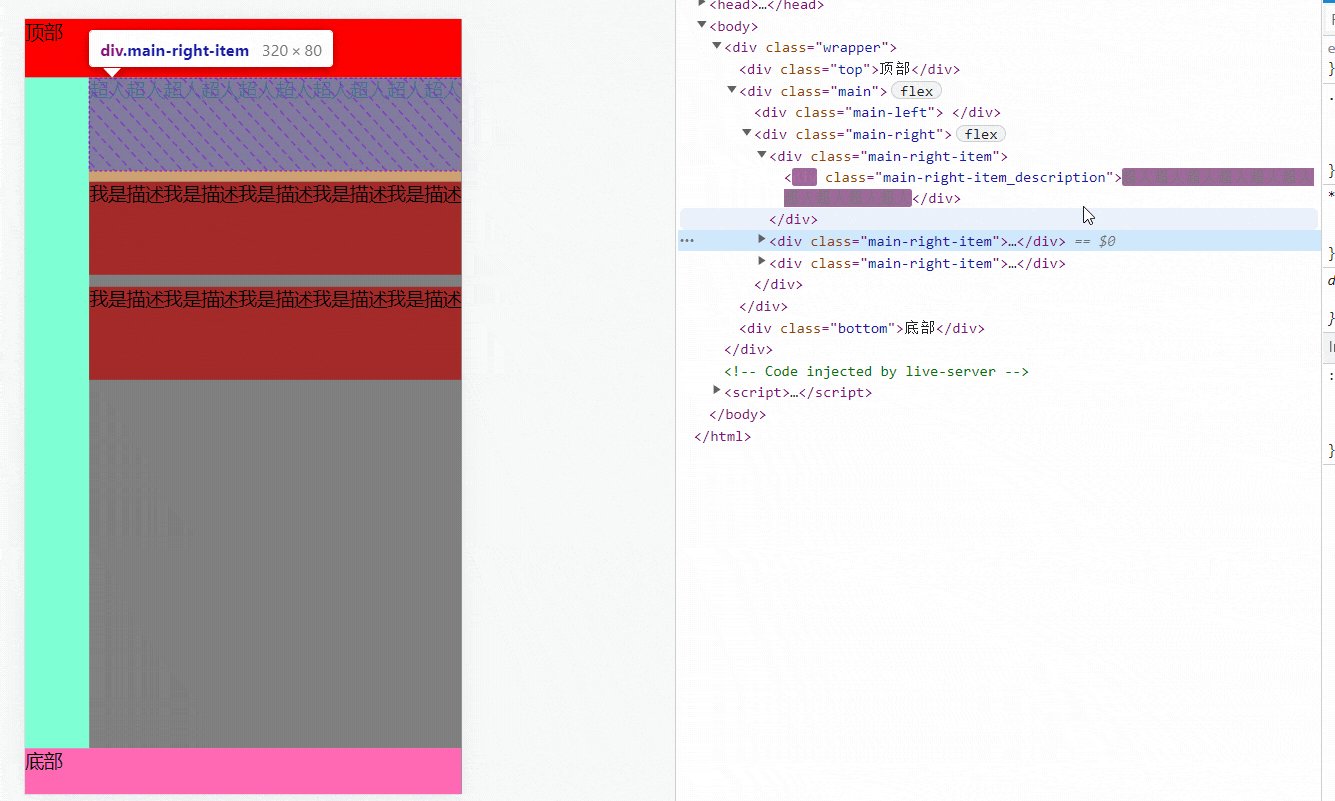
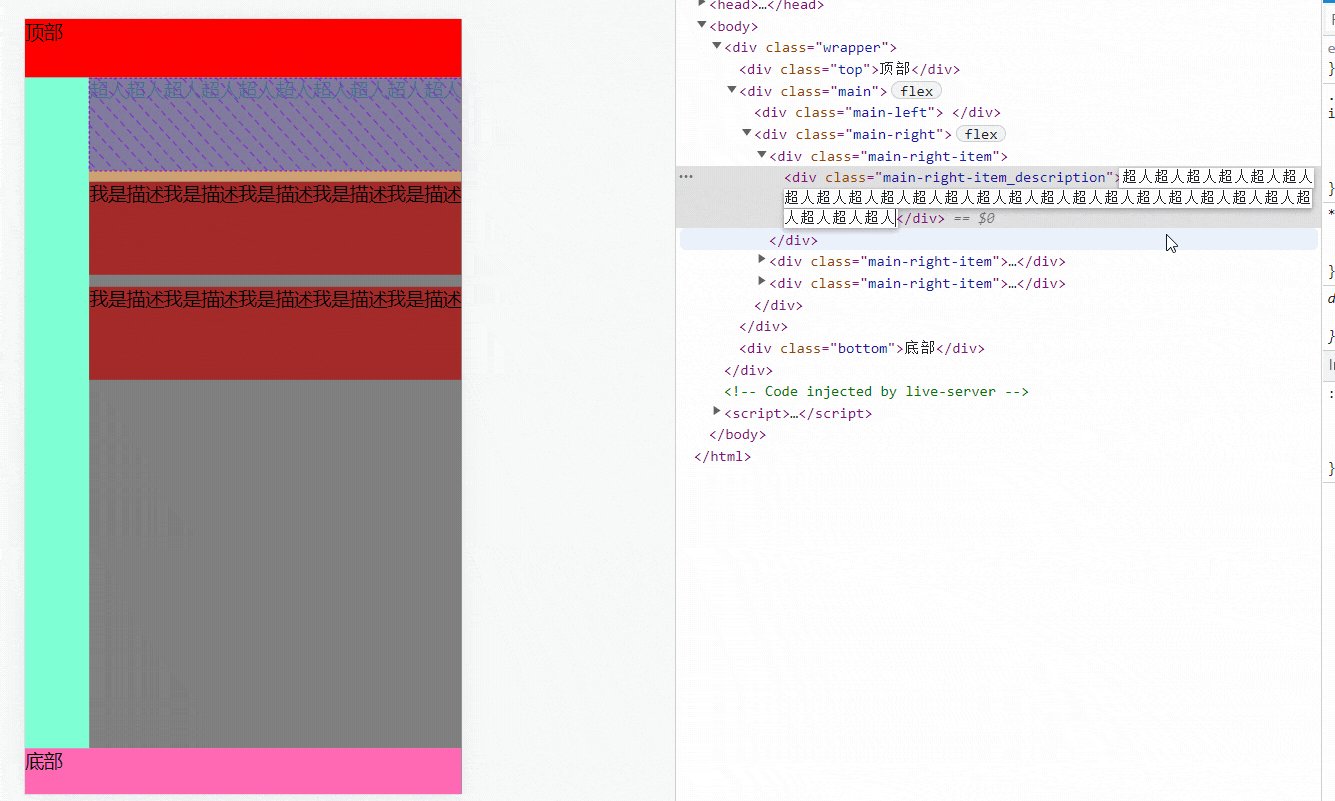
- 这样子写看上去没有什么问题,但是如果item项的描述信息过多的时候,就会导致下面动图演示的问题了
- 可以看到,随着超人字段的增加,左侧tab栏被挤压了

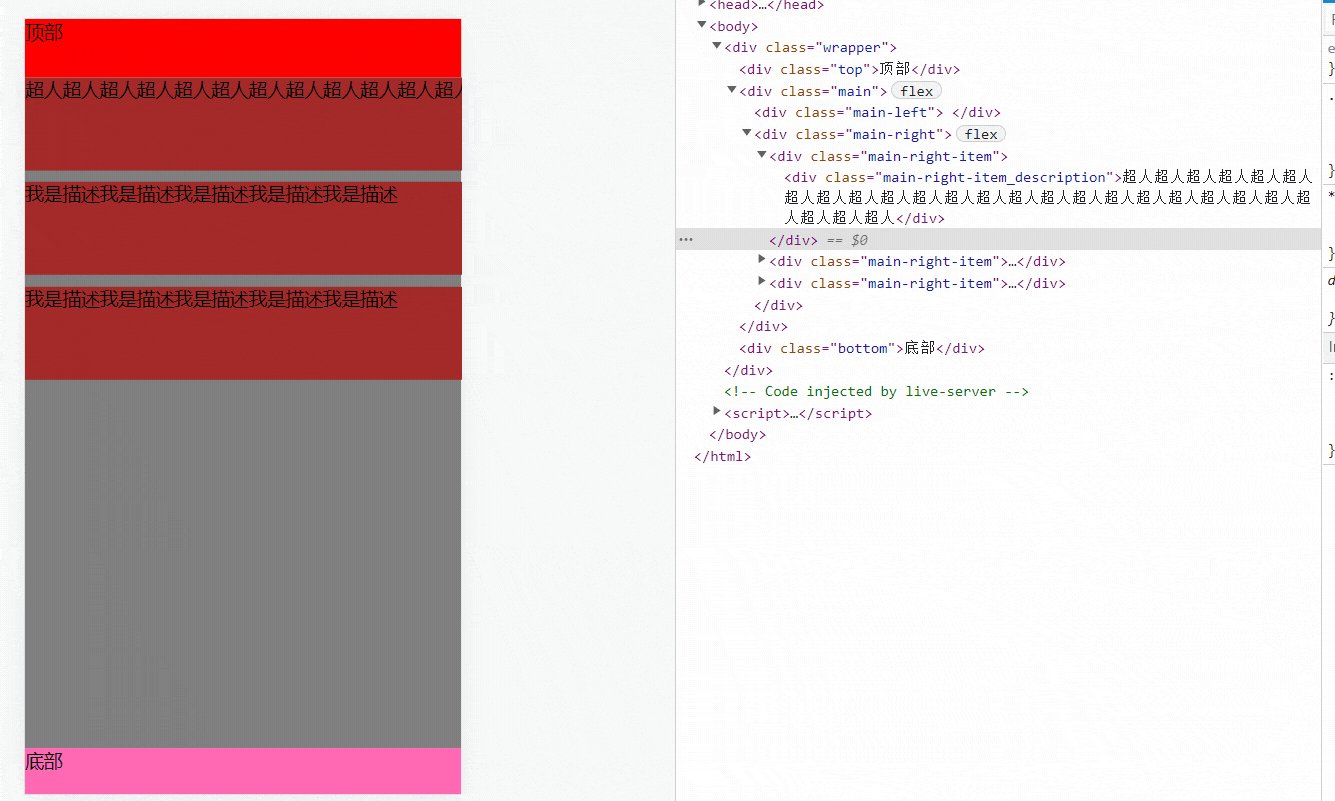
- 这个时候只需要设置类名为
main-right的div宽度为0即可(也就是设置item项的外层div容器宽度为0),就恢复正常了
1 | .main-right{ |

- 但是依旧没有省略号,那是因为没有约束每一个item项的宽度,导致item项的宽度会被子元素撑开,这里约束下就好
1 | .main-right{ |
- 完成

完整代码
- html代码
1 | <html lang="en"> |
- less代码
1 | *{ |
- less编译后的css代码
1 | * { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







