小红书2020校招前端笔试题卷一
题目1-下列说法正确的是()多选
1 | A: requestAnimationFrame(foo) 确保使浏览器在下一次重绘之前调用 foo 方法 |
- 答案
- A,C,D
- 解析
- 更详细的script的
defer和async可以看这位博主的
- 更详细的script的
A选项:
window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行
BCD选项:
B: 记住,阻止事件默认行为是
preventDefault停止事件冒泡是stopPropagation(记住关键字就好了,阻止和停止这二个关键字)C: 由于js是单线程的,要么css在解析,要么js在解析,所以某一个时刻要么只有js,要么只有css在运行,所以把script放在最后可以等待css解析完成后执行js脚本
D:
<script defer></script>- 具有
defer特性的脚本不会阻塞页面,相当于遇到了就丢到后台去执行 - 具有
defer特征的脚本总是到等到DOM解析完毕,但在DOMContentLoaded事件之前执行。 - 具有
defer特征的脚本保持其引入顺序执行,(有多个defer,则执行顺序按照引入顺序来执行)
- 具有
假设,我们有两个具有 defer 特性的脚本:long.js 在前,small.js 在后。
1 | <script defer src="https://javascript.info/article/script-async-defer/long.js"></script> |
浏览器扫描页面寻找脚本,然后并行下载它们,以提高性能。因此,在上面的示例中,两个脚本是并行下载的。small.js 可能会先下载完成。
……但是,defer 特性除了告诉浏览器“不要阻塞页面”之外,还可以确保脚本执行的相对顺序。因此,即使 small.js 先加载完成,它也需要等到 long.js 执行结束才会被执行。
当我们需要先加载 JavaScript 库,然后再加载依赖于它的脚本时,这可能会很有用。
总结:
使用 defer 属性可以让脚本在文档完全呈现之后再执行,延迟脚本总是按照指定它们的顺序执行。
使用 async 属性可以表示当前脚本不必等待其他脚本,也不必阻塞文档呈现。不能保证异步脚本按照它们在页面中出现的顺序执行。
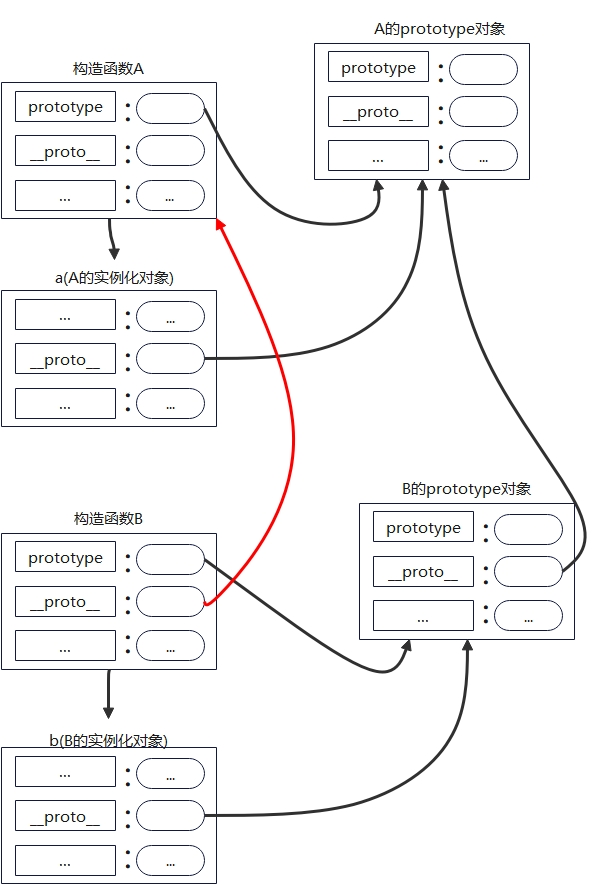
题目2-请根据下面的示例描述原型链与继承的关系并解释原因:
1 | class A {} |
答案
1
2
3
4
5a.__proto__ === A.prototype
b.__proto__ === B.prototype
B.__proto__ === A
B.prototype.__proto__ === A.prototype
b.__proto__.__proto__ === A.prorotype
解析
大概意思就是如图

题目3-ajax 的 readyState 有哪几个状态,含义分别是什么?
有5个状态,分别是
0 : 代表open方法还没有被调用
1: 代表send方法还没有被调用
2: 还没有收到响应(刚刚发送)
3: 收到一部分响应(数据流一样慢慢来)
4: 收到全部数据(数据传输完成)
补充:
使用XMLHttpRequest发送ajax请求
1 | var xhr = new XMLHttpRequest(); |
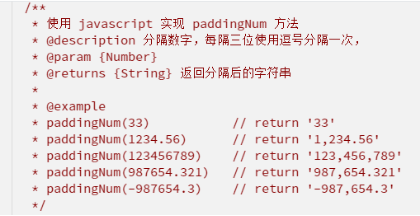
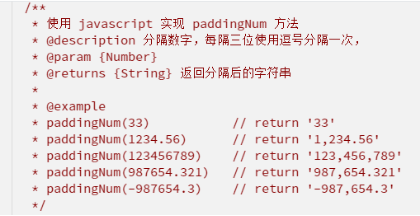
使用javascript实现每隔三位使用逗号分隔一次


代码:参考大佬的
1 | function paddingNum(num){ |
当然,你需要的话也可以用这种方法
1 | const paddingNum = num => (num).toLocaleString('en-US') |
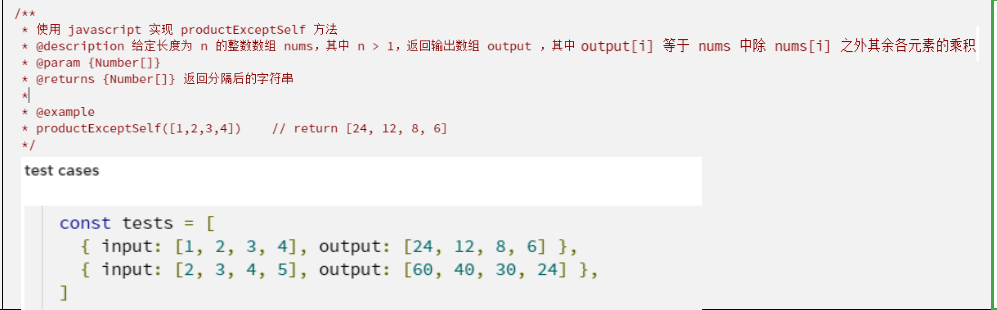
题目3-给定长度为n的整数数组nums,其中n > 1,返回输出数组output ,其中output[i] 等于nums中除nums[i] 之外其余各元素的乘积

代码:
1 | function productExceptSelf(numArray) { |
题目4-薯队长带着小红薯参加密室逃脱团建游戏,首先遇到了反转游戏,小红薯们根据游戏提示收集了多个单词线索,并将单词按要求加一个空格组 成了句子,最终要求把句子按单词反转解密。 说明:收集的时候单词前后可能会有多个空格,反转后单词不能有多个空格,具体见输入输出样例。
输入描述:
输入一个字符串。包含空格和可见字符。长度<=100000。
输出描述:
输出一个字符串,表示反转后结果。
示例1
1 | 输入 |
代码:
1 | <script> |