使用nodejs导出md/Markdown文档当中的图片到本地并替换原始图片链接为本地图片链接
有需求才有动力~
有时候经常需要将md文件当中的图片离线保存下来,指不定那一天图床挂了,图片找不到了!但是typora没有一键保存到本地图片功能!,必须要一个个右键保存才可以!!!!太坑爹!!!
下载
原理
1 | 读取指定目录下的所有文件 => 获取md文件并将路径保存到数组A => 遍历每一个md文件,使用正则判断是否有图片链接 |
具体看源代码吧,我把注释写的挺详细的
使用
- nodejs环境
- 直接下载源码,记得先安装下依赖!然后
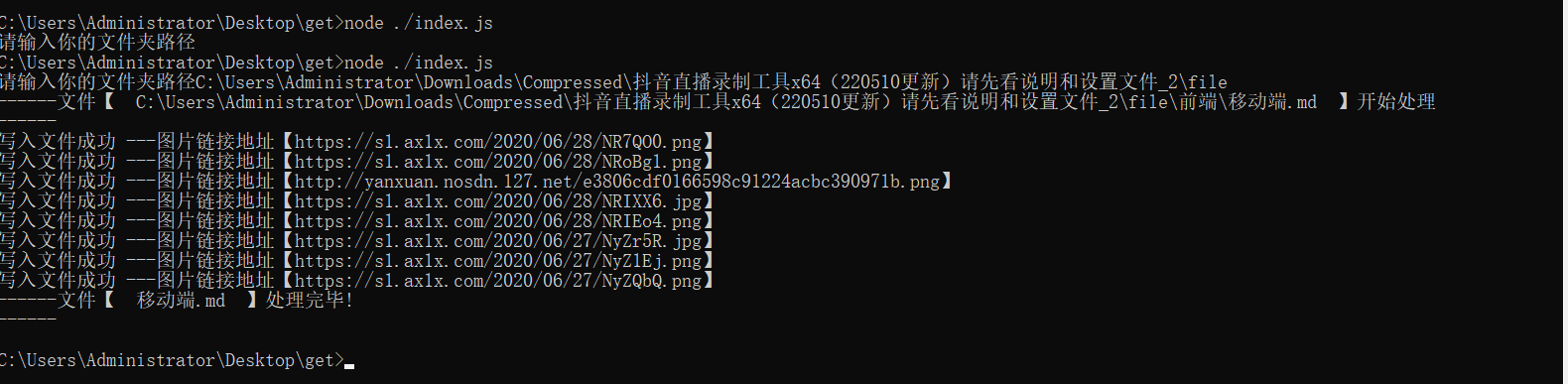
node ./index.js输入安装提示输入文件地址即可(注意要是文件夹!!!)
- 直接下载源码,记得先安装下依赖!然后

- window环境 尝试了下打包,感觉打包的文件好大,打包过程
- 全局安装下
npm install pkg -gpkg地址
- 全局安装下
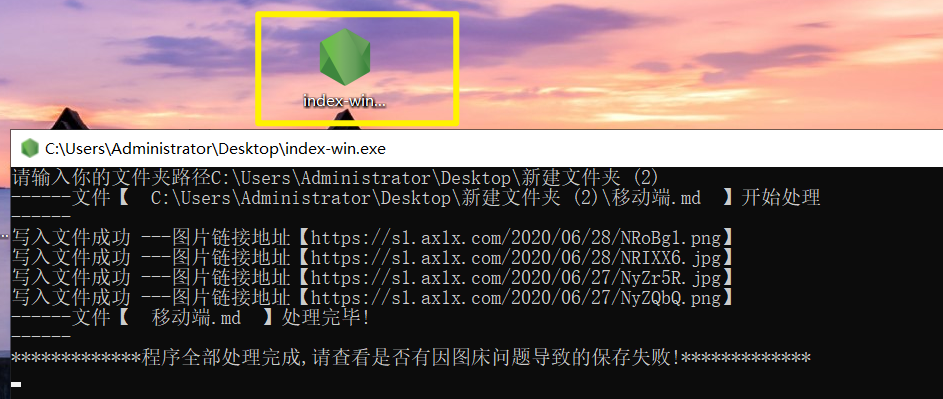
使用也很简单,双击运行输入文件夹路径即可,文件夹路径,文件夹路径!

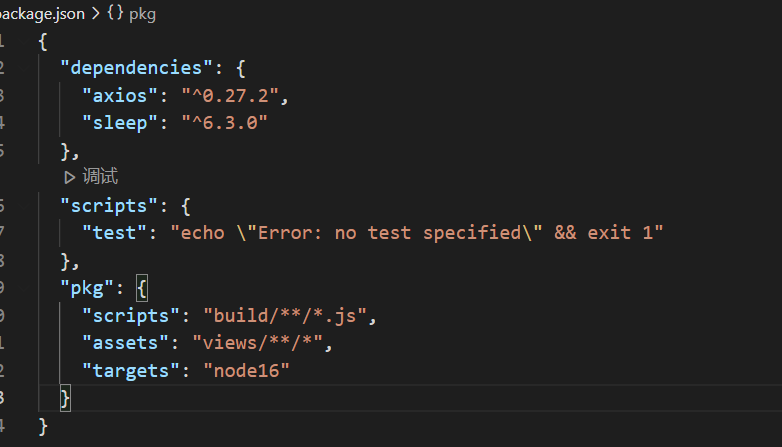
我打包nodejs的一些配置
- 配置了下文件(具体的可以看官网,我这里直接copy了别人的)

1 | "scripts": { |
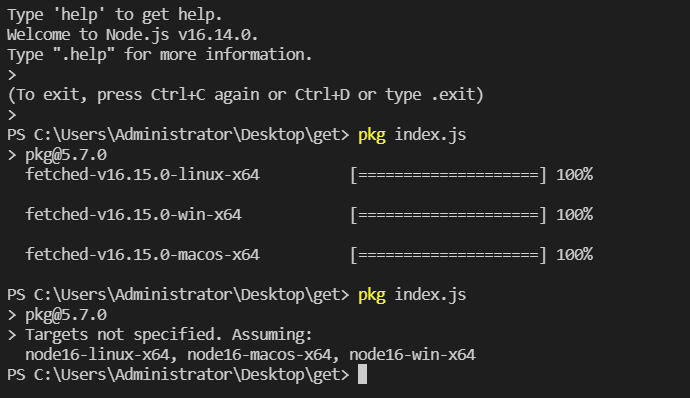
- 然后运行
npm pkg,然后会下载三个包index-linuxindex-macosindex-win
- 然后生成三个平台的运行文件(可以有配置生成哪一个平台文件,具体看官网就可以~我这里就不研究了)


注意下
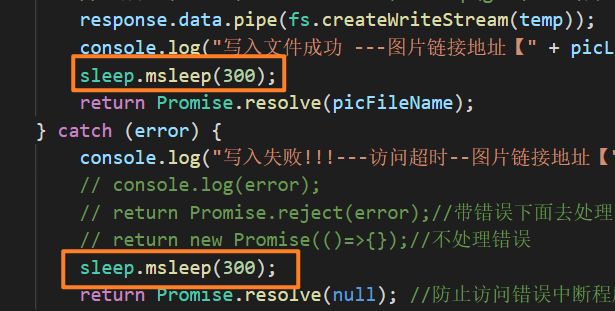
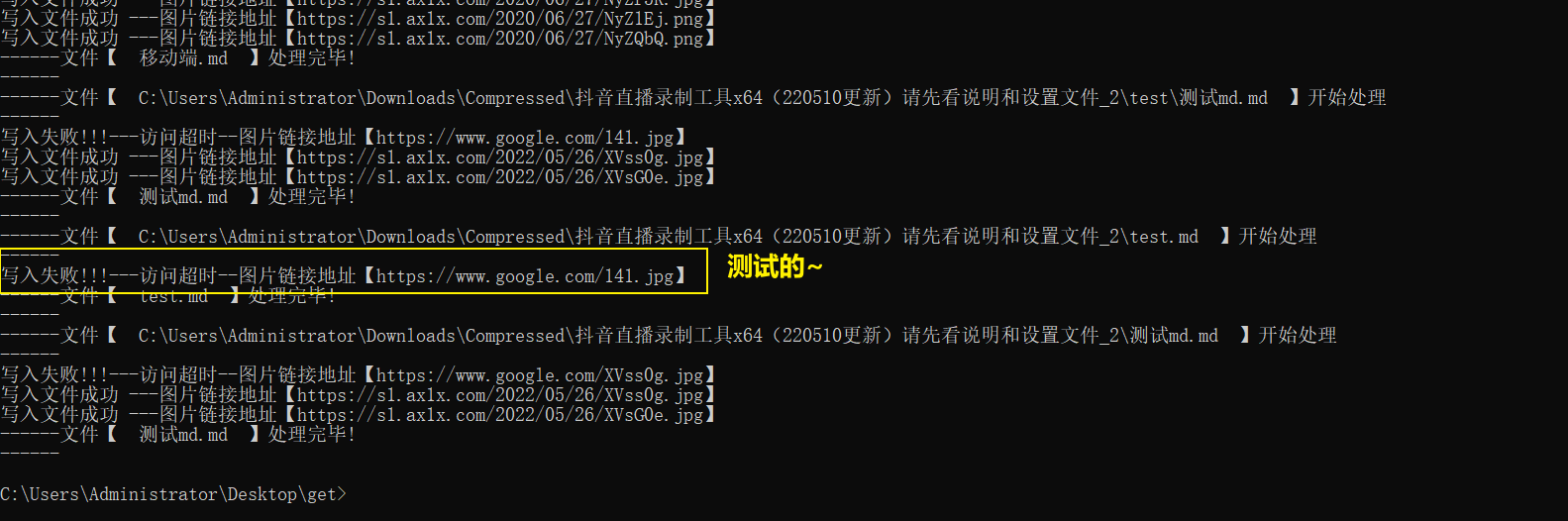
由于担心访问过快导致被屏蔽,这里设置了300毫秒的等待,每访问一次图片网站就等待300毫秒,当然,你可以自己更改下~
修改
utils\index.js

使用效果
- 使用后md当中的图片链接就被替换了
- 测试了下 有链接的,有img标签的
移动端md
1 | //普通的 |






本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论