今日刷题-隐式转换和String和new String
题目1
1 | var p1 = { |
- 输出结果
- 15岁的小红在操场上运动
- 分析
- call可以改变this的执行,并且使得某一个函数成为对象的方法调用
- 所以p1.action.call(p2,’操场上’,’运动’) = > p2.action(“操作上”,”运动) = > 输出 “15岁的小红在操场上运动”
题目2
以下哪个表达式的值为true?
1 | A. '1' === 1 |
- 答案
- D
- 分析
- A: ===不会隐式转换,String类型不会等于Number类型 所以结果为false
- B: 1/0在js当中返回 Infinity 所以isNaN(1/0)为false
- C: in在数组可以用来检测是否有这个索引,在对象则是否是实例化对象
- Arrays var trees = new Array(“redwood”, “bay”, “cedar”, “oak”, “maple”); 0 in trees // returns true
- var color1 = new String(“green”); “length” in color1 // returns true
- 算术运算符优先级 > 关系运算符 > 逻辑运算符,所以 1 && true = > true
题目3
1 | //说错1,2,3,4的输出结果 |
- 答案
- ① : false
- ② : 3
- ③ : 1
- ④ : [1,2,3,4]
- 分析
- ① : arguments为一个伪数组,实际上是一个对象,所以为false
- ② : arguments接收函数传入过来的所有参数,所以结果为3
- ③ : value为函数第一个传入过来的值,所以为1
- ④ : 记住就好
题目4
1 | 下面哪些语句执行结果为true(多选) |
- 答案
- B C E
- 分析
- A,B:
- 构造函数使用会返回一个对象:
- 情况1:return 一个对象,那么构造函数就会返回你定义的这个对象 比如 return {a:xxx}; 就会返回这个 {a:xxx}
- 情况2:未写return 或者return 基本数据类型,构造函数会默认返回一个对象
- A选项当中的构造函数返回一个基本数据类型,所以构造函数默认返回一个空对象
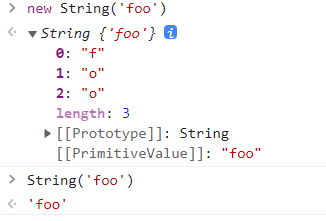
- String(‘foo’); 控制台输出为’foo’
- B选项返回一个String对象,所以构造函数就返回了这个对象
- new String(‘foo’);控制台输出为String {‘foo’}

- new String(‘foo’);控制台输出为String {‘foo’}
- 构造函数使用会返回一个对象:
- C: 引用数据和基本数据比较,会将引用数据转基本数据在比较,[]转基本数据类型为”” , “” == 0 ;比较再转化为布尔类型,false == false,所以为true
- D:未发生隐式转换,**[]**的布尔值有两种转换结果。直接转的话是true(在false六种值之外),还有一种是调用tostring转字符串”” 再转布尔就为false了,所以![] 为true
- 如果[] == false ,发生了隐式转换,则[]会转化为false
- E: 0转布尔为false,同样转false的还有 undefined null ‘’ NaN 0 false 这四种都会为FALSE . 其他均为TRUE.所以!false => true
- A,B:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论