defineAsync-Suspense学习
前言
defineAsyncComponent
- vue官方文档之异步组件:https://cn.vuejs.org/guide/components/async.html
- 在需要使用组件的时候,我们必须要全部
import才可以,就像下面这样子
1 | import Home from "./components/Home/index.vue" |
这样子就算你使用了
v-show还是v-if,也会加载资源,不相信可以看控制台~所以可以通过
defineAsyncComponent进行优化参数
1 | const AsyncFooWithOptions = defineAsyncComponent({ |
- 对应ts
1 | export interface AsyncComponentOptions<T = any> { |
- 当我们使用了
defineAsyncComponent的时候,就会发现,我们只有在需要的时候才会被导入- 注意,如果用
v-show逻辑判断,依旧会被提前导入,v-if才会在需要的时候导入
- 注意,如果用
1 | <style scoped> |
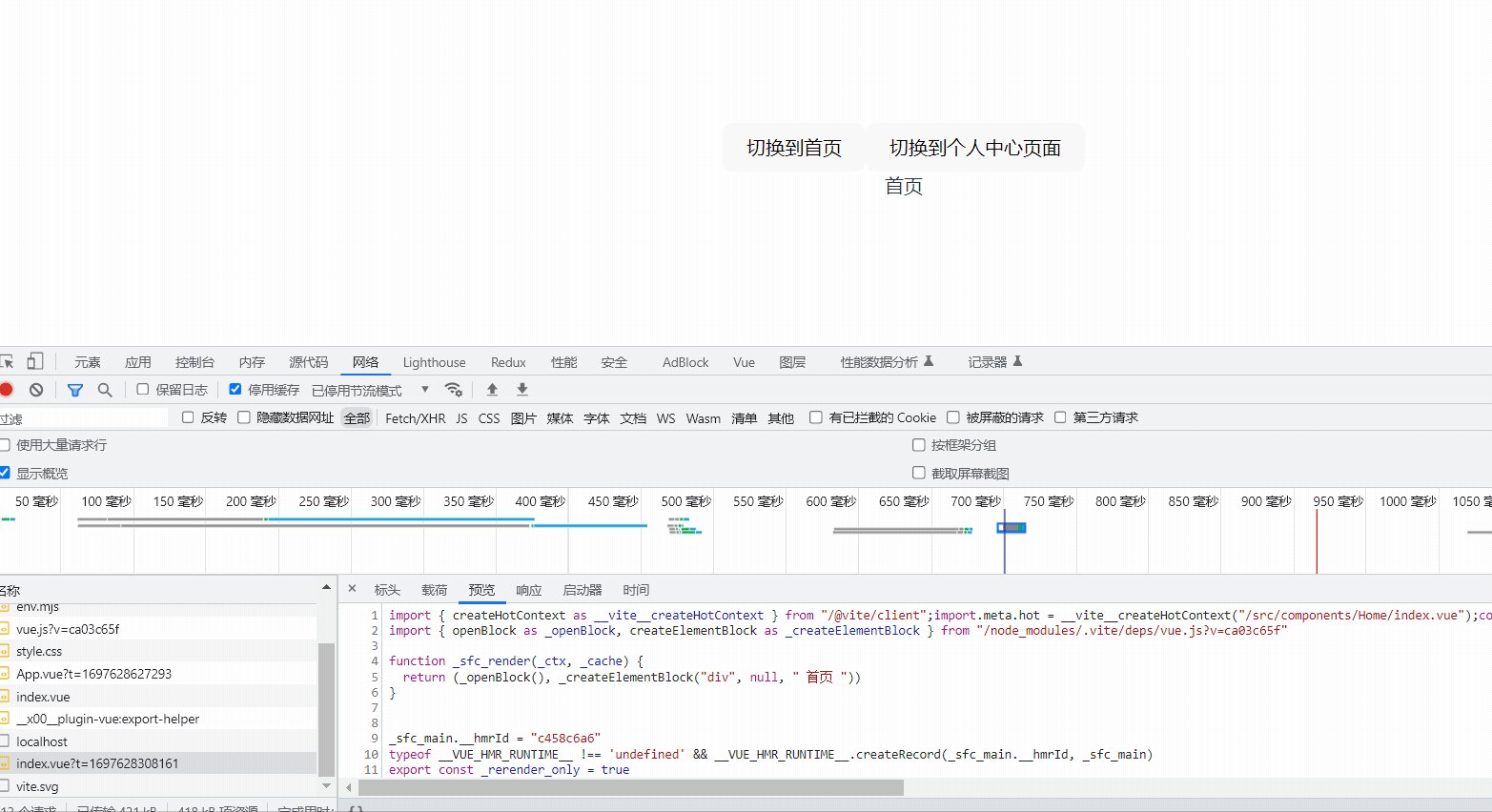
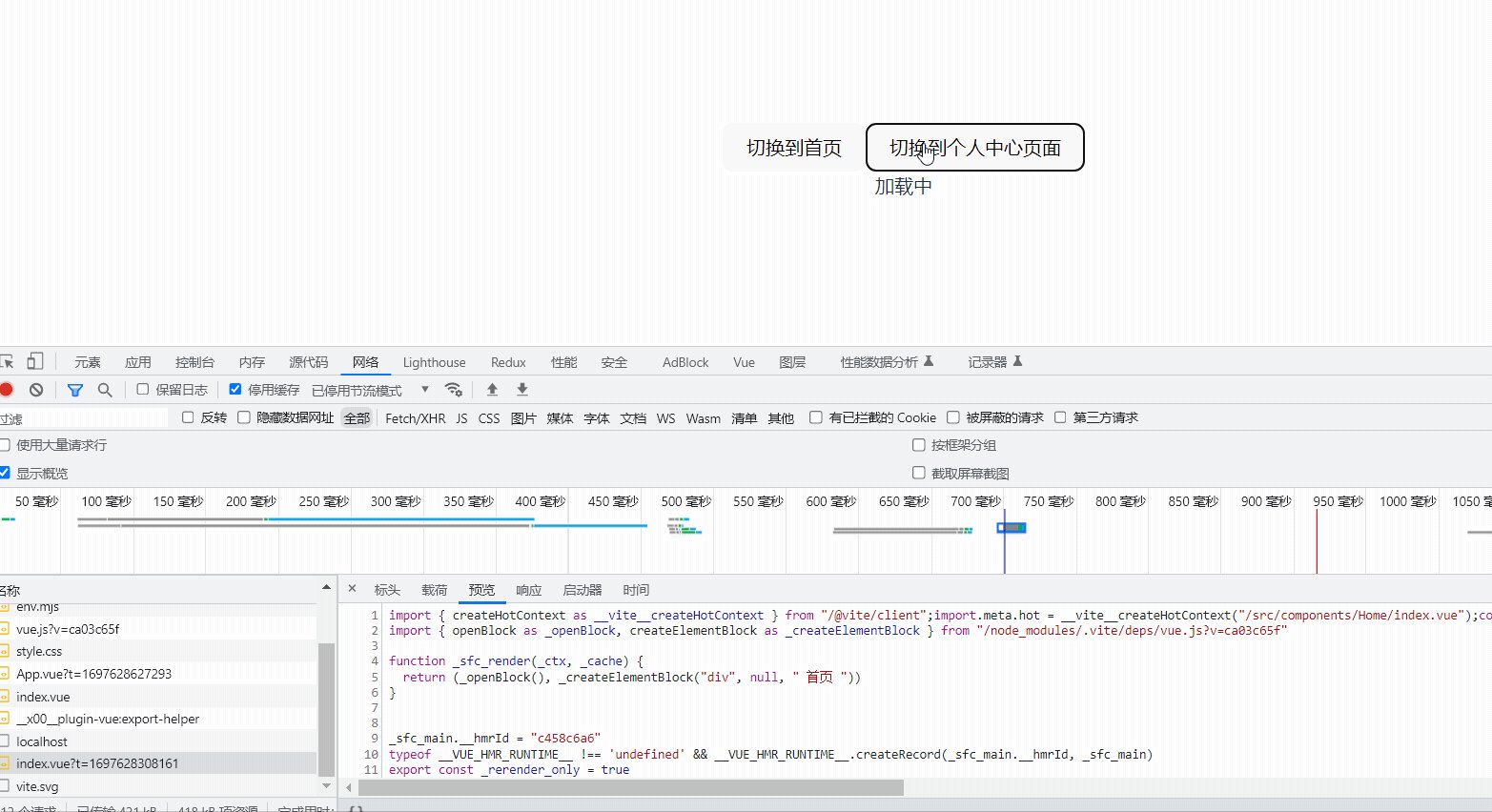
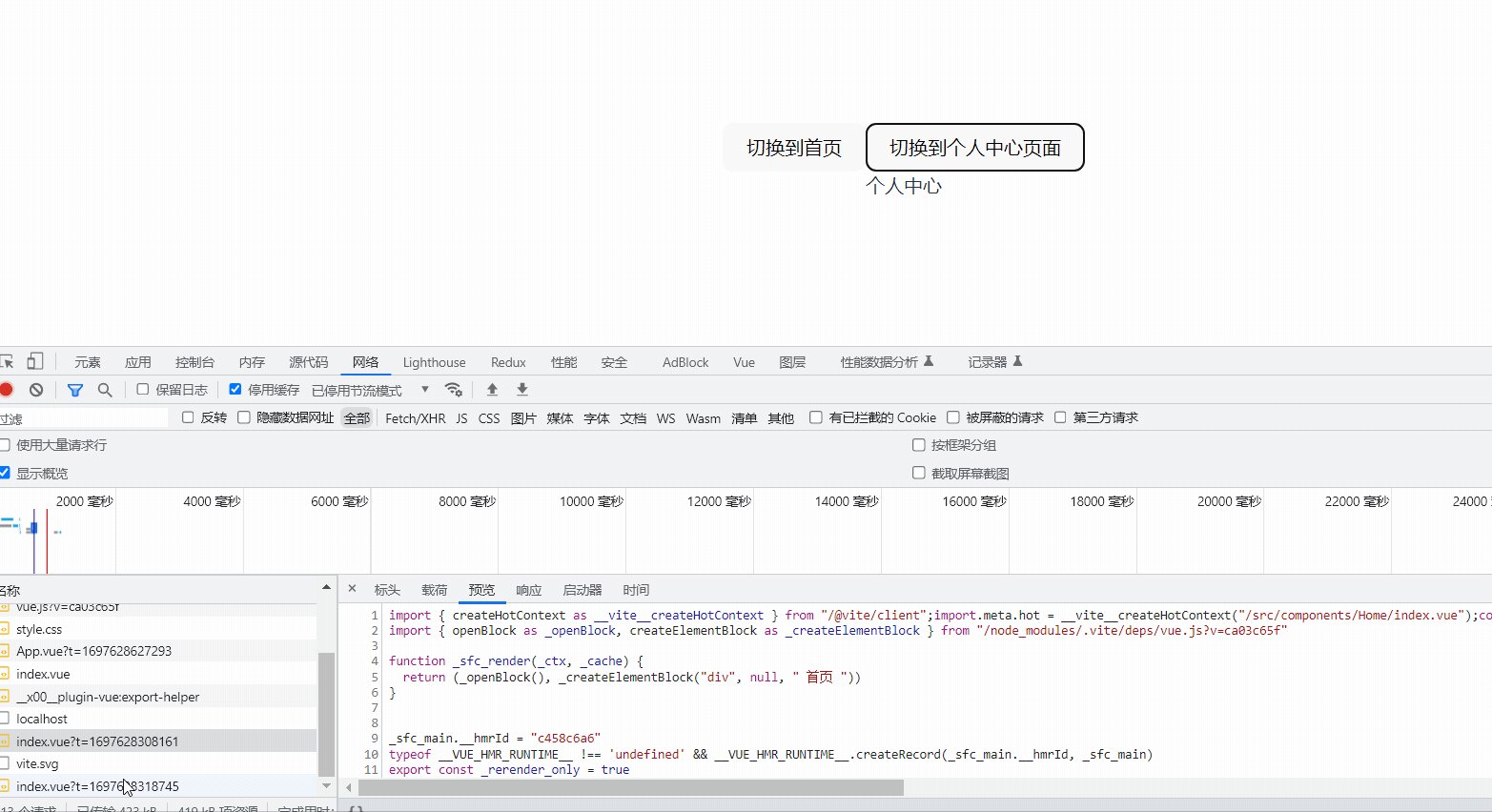
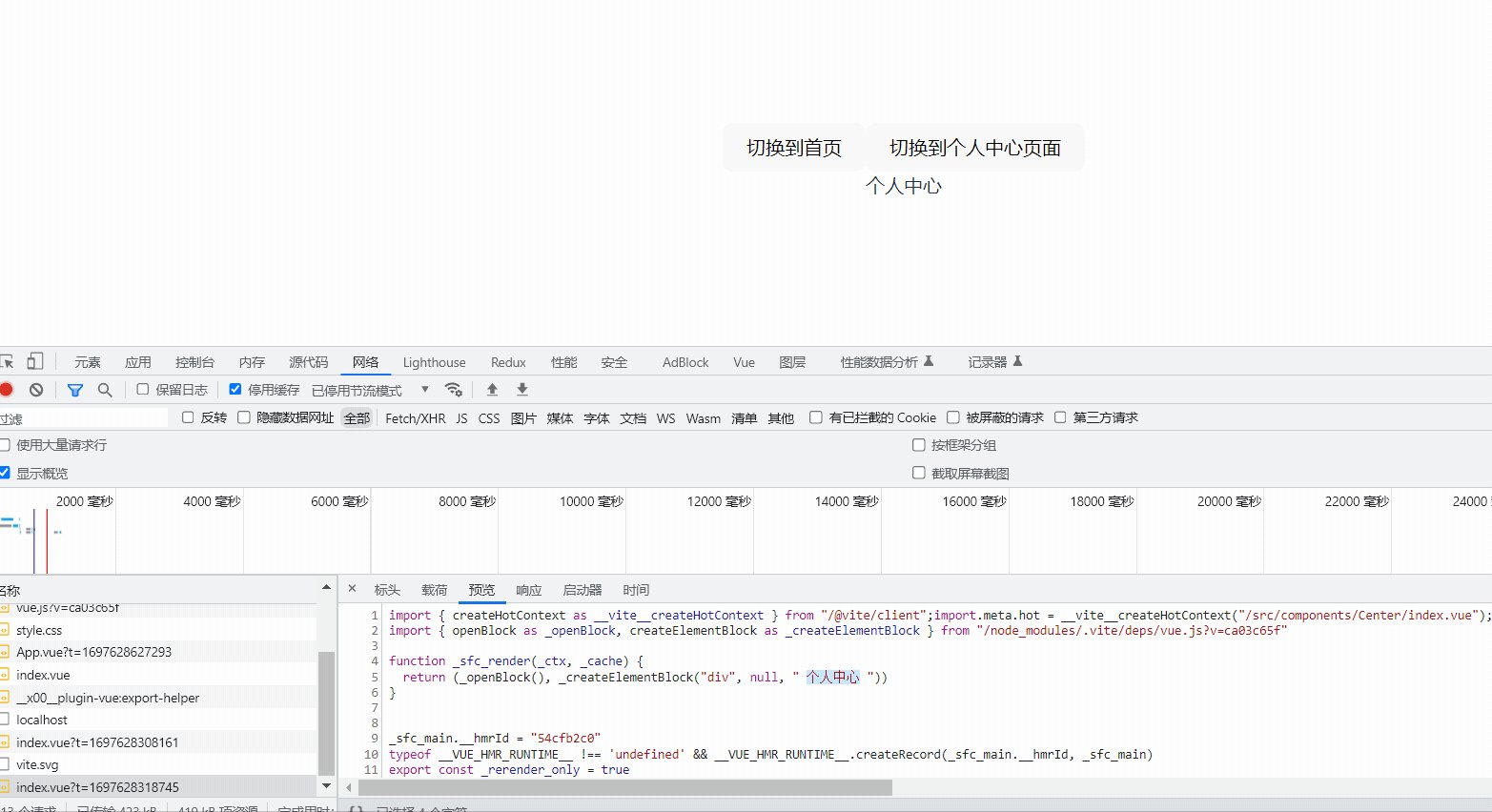
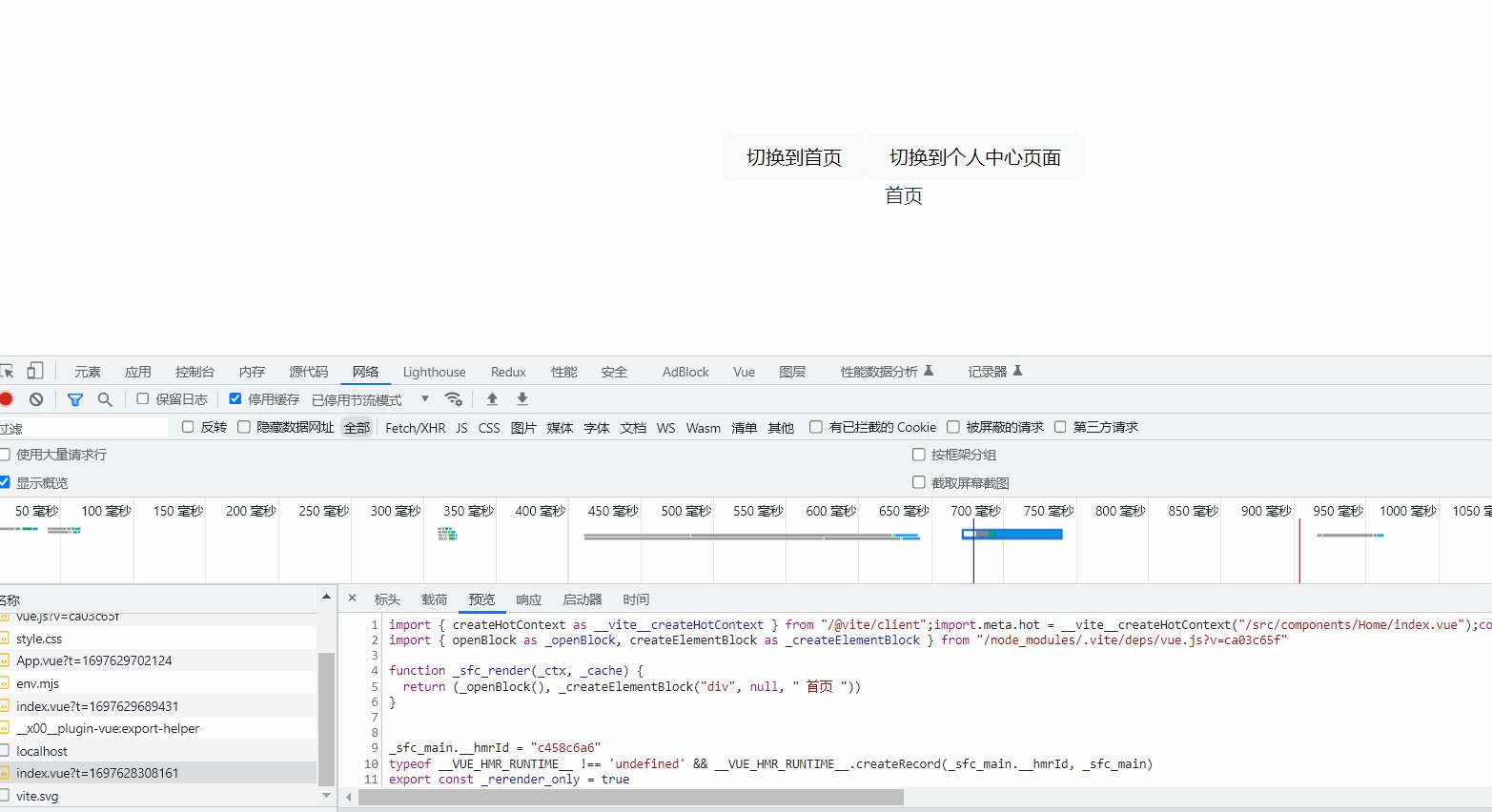
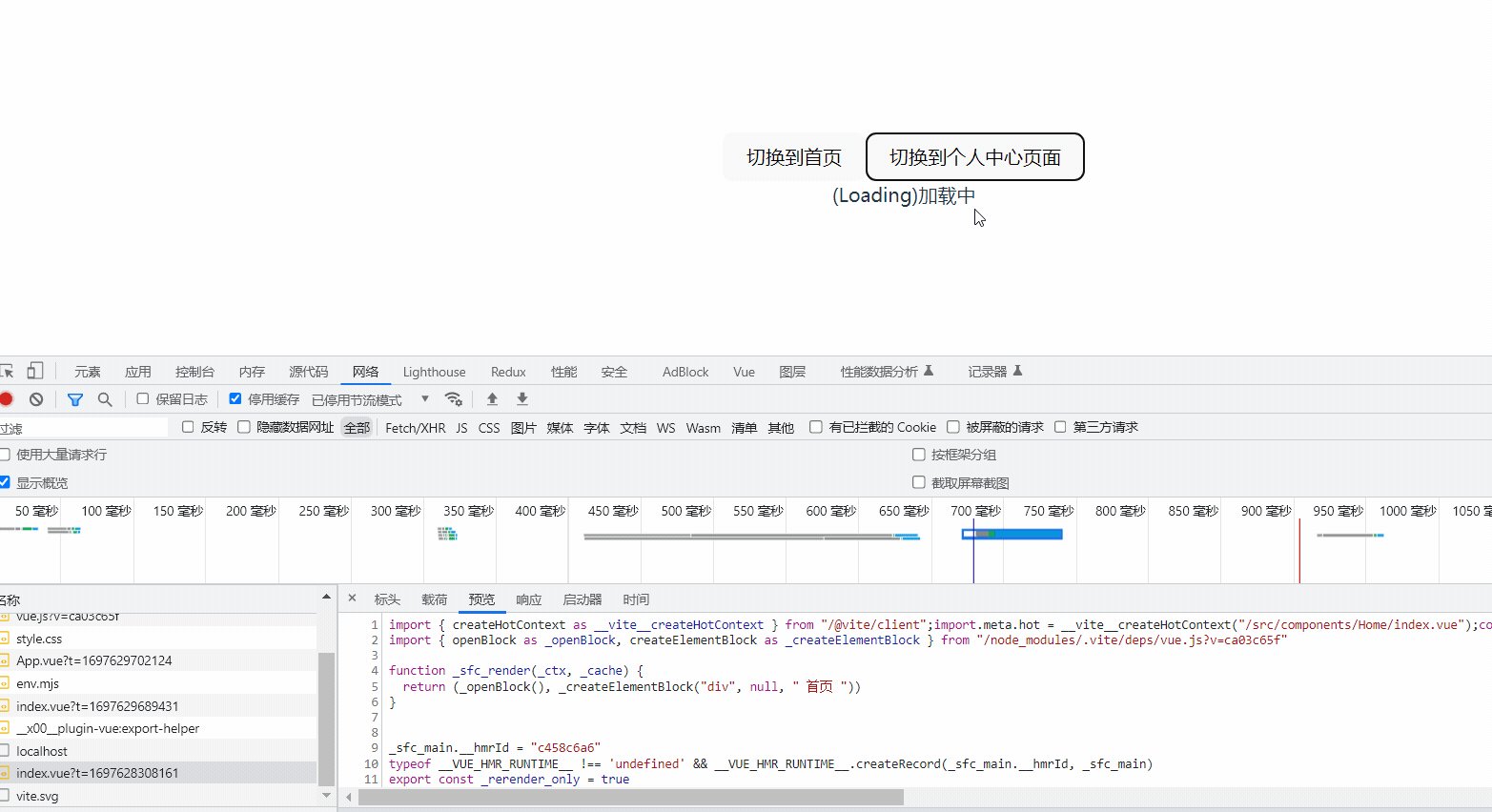
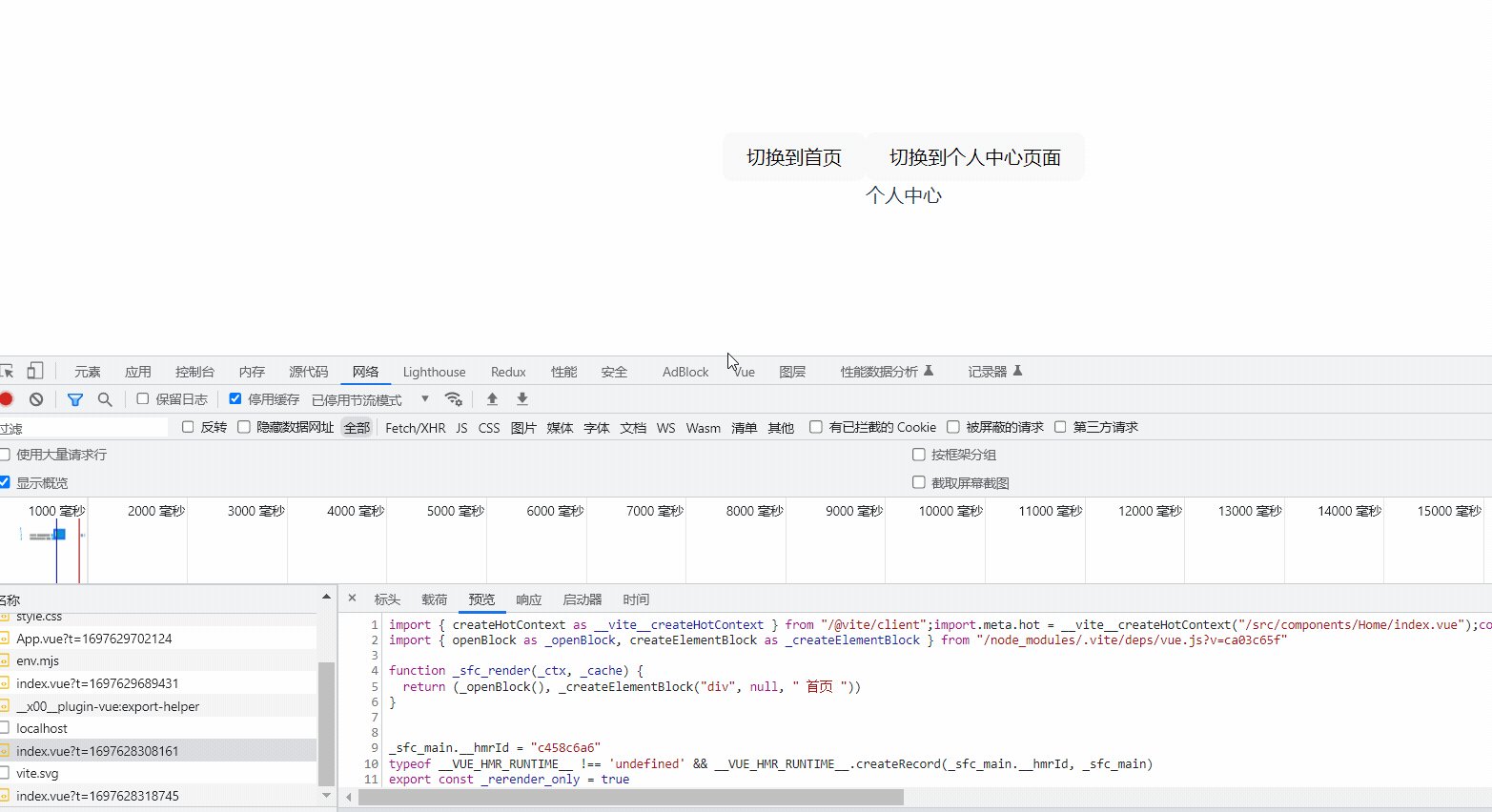
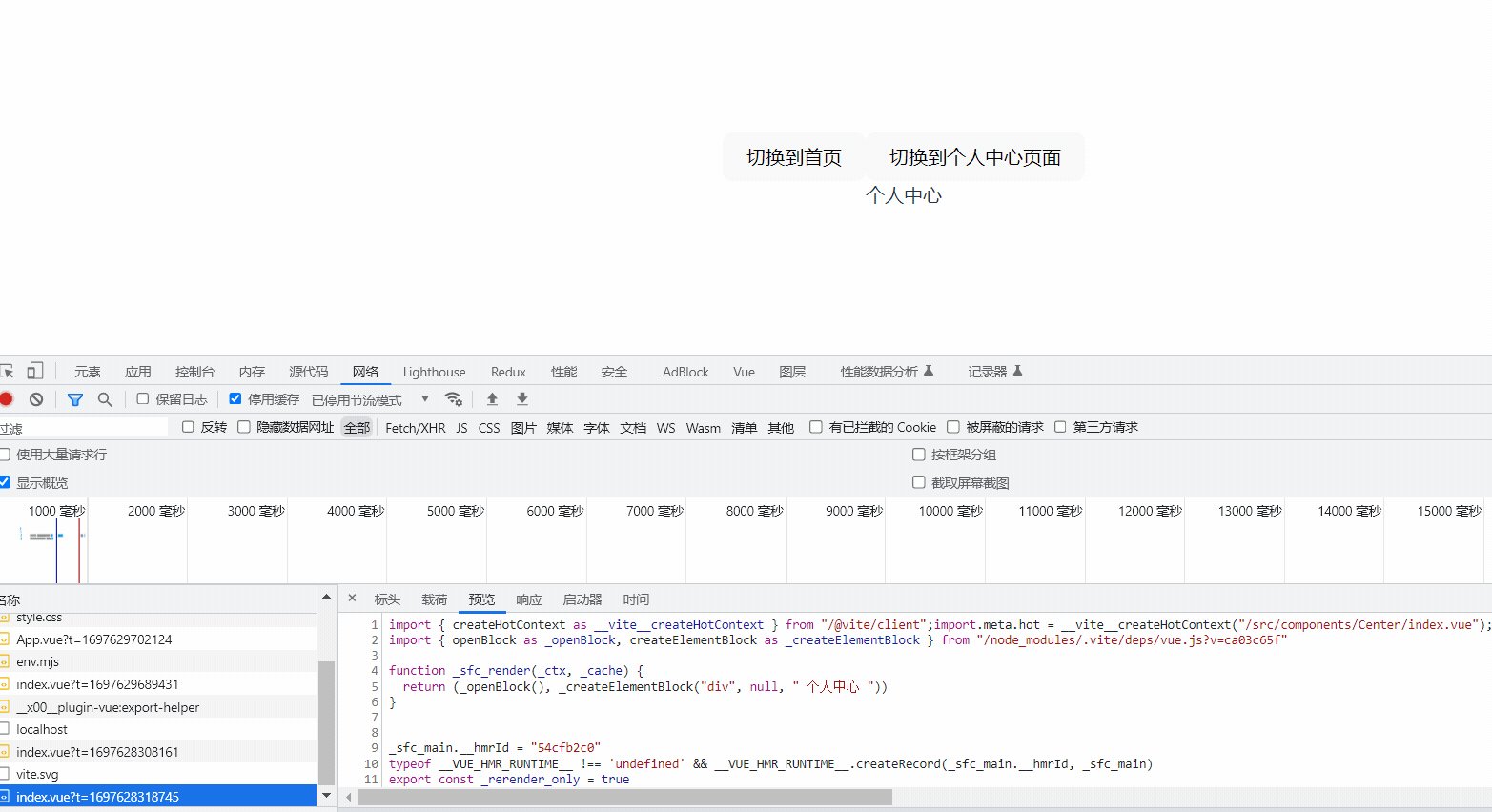
- 效果,点击个人中心后,延迟200毫秒后加载AsyncCenter,模拟等待2秒后组件加载完毕

Suspense
作用是什么呢?我理解的就是统一异步加载状态
- 这意味着如果一个组件的父链中有Suspense,它将被视为该Suspense的一个异步依赖。我们的组件的加载、错误、延迟和超时选项将被忽略,而是由Suspense来处理。
<Suspense>组件有两个插槽:#default和#fallback。两个插槽都只允许一个直接子节点。在可能的时候都将显示默认槽中的节点。否则将显示后备槽中的节点。- 两个插槽都只允许一个直接子节点意思是
1
2
3
4
5
6
7
8
9
10
11
12
13
14//下面是正确的示例
<Suspense>
<template #default>
<div>
<button @click="handleHome">切换到首页</button>
<button @click="handleCenter">切换到个人中心页面</button>
</div>
</template>
</Suspense>
//下面是错误的示例 vue不会渲染
<Suspense>
<button @click="handleHome">切换到首页</button>
<button @click="handleCenter">切换到个人中心页面</button>
</Suspense>代码示例
1 | <style scoped> |
- 说明在,异步组件的Loading提示文本应该是
Loading2(加载中),而通过Suspense,自动忽略异步组件Loading状态,采用Suspense当中的加载说明,这一点上面提到过

参考学习文章
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







