前置 发现vue3的<script setup>很好用,就学习了下 https://cn.vuejs.org/guide/typescript/composition-api.html#typing-component-props
https://cn.vuejs.org/api/sfc-script-setup.html
https://blog.csdn.net/weixin_45203607/article/details/123130829
Vue3-script-setup的作用 引入组件后可以不用手动去components当中手动在输入名称注册了,会自动注册组件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <template> <UserInfo > </UserInfo > </template> <script > import UserInfo from './components/UserInfo.vue' ;export default { name : "App" , components :{ UserInfo , }, setup ( } }; </script >
1 2 3 4 5 6 7 8 9 10 11 12 <style scoped></style> <template > <UserInfo > </UserInfo > </template > <script setup lang ="ts" > import UserInfo from "./components/UserInfo.vue" ;</script >
在setup或者data当中写好的数据可以不用return了 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <template> <UserInfo > </UserInfo > {{name}} </template> <script > import { ref } from 'vue' ;import UserInfo from './components/UserInfo.vue' ;export default { name : "App" , components :{ UserInfo , }, setup ( const name = ref ('梦洁小站' ); return { name, } } }; </script >
1 2 3 4 5 6 7 8 9 10 11 12 <style scoped></style> <template > <UserInfo > </UserInfo > {{ name }} </template > <script setup lang ="ts" > import { ref } from "vue" ;import UserInfo from "./components/UserInfo.vue" ;const name = ref ("梦洁小站" );</script >
使用script setup语法糖的时候要怎么使用props,emits呢? defineProps-使用props接收数据 App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <template> <UserInfo :sex ="sex" > </UserInfo > </template> <script > import { ref } from 'vue' ;import UserInfo from './components/UserInfo.vue' ;export default { name : "App" , components :{ UserInfo , }, setup ( const name = ref ('梦洁小站' ); const sex = ref ('男-我是男孩子!' ); return { name, sex, } } }; </script >
UserInfo.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template> 您好 <p>性别:{{sex}}</p> </template> <script > export default { name : 'UserInfo' , props :{ sex :String , }, setup (props,{emit} ){ return { sex :props.sex , } } } </script >
可以看到,还是比较麻烦的,接下来我们看下使用了<script setup>的写法吧 App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 <style scoped></style> <template > <UserInfo :sex ="sex" > </UserInfo > </template > <script setup lang ="ts" > import { ref } from "vue" ;import UserInfo from "./components/UserInfo.vue" ;const name = ref ("梦洁小站" );const sex = ref ("男-我是男孩子" );</script >
UserInfo.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 <style scoped> </style> <template > 你好 <p > 性别:{{sex}}</p > </template > <script setup lang ="ts" > const props = defineProps ({ sex :String , }) </script >
defineEmits-使用emit触发自定义事件 App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template> <UserInfo @sayHello ="sayHello" > </UserInfo > </template> <script > import UserInfo from "./components/UserInfo.vue" ;export default { name : "App" , components : { UserInfo , }, setup ( const sayHello = (value ) => { console .log ("我会说sayHello哦" , value); }; return { sayHello, }; }, }; </script > <style scoped > </style >
UserInfo.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <template> <button @click ="handleClick" > 单击我-userInfo</button > </template> <script > export default { name : "UserInfo" , emits :['sayHello' ], setup (props, { emit } ) { const handleClick = ( console .log ("111" ); emit ("sayHello" , "我是UserInfo传的消息" ); }; return { handleClick, }; }, }; </script > <style scoped > </style >
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 <style scoped></style> <template > <UserInfo @sayHello ="sayHello" > </UserInfo > </template > <script setup lang ="ts" > import UserInfo from "./components/UserInfo.vue" ;const sayHello = (value : string): void => console .log ("我会说sayHello哦" , value); }; </script >
UserInfo.vue
1 2 3 4 5 6 7 8 9 10 11 <style scoped></style> <template > <button @click ="handleClick" > 单击我-userInfo</button > </template > <script setup lang ="ts" > const emit = defineEmits (["sayHello" ]);const handleClick = ( emit ("sayHello" , "我是UserInfo传的消息" ); }; </script >
使用顶层 await结果代码会被编译成 async setup() App.vue
1 2 3 4 5 6 7 8 9 10 11 12 <style scoped></style> <template > <Suspense > <UserInfo > </UserInfo > </Suspense > </template > <script setup lang ="ts" > import UserInfo from "./components/UserInfo.vue" ;</script >
async setup() 必须与 Suspense 内置组件Suspense 目前还是处于实验阶段的特性,会在将来的版本中稳定UserInfo.vue
1 2 3 4 5 6 7 8 9 10 <style scoped></style> <template > </template > <script setup lang ="ts" > import axios from "axios" ;const data = await axios ("https://api.oick.cn/lishi/api.php" );console .log (data);</script >
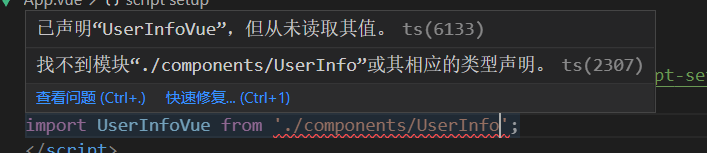
注意点 如果在vue中使用ts,那么引入组件的时候,最好加上去,否者可能会导致报错!! 正确的
1 import UserInfoVue from './components/UserInfo.vue' ;
错误的
错误提示:找不到模块“./components/UserInfo”或其相应的类型声明。ts(2307)
1 import UserInfoVue from './components/UserInfo' ;