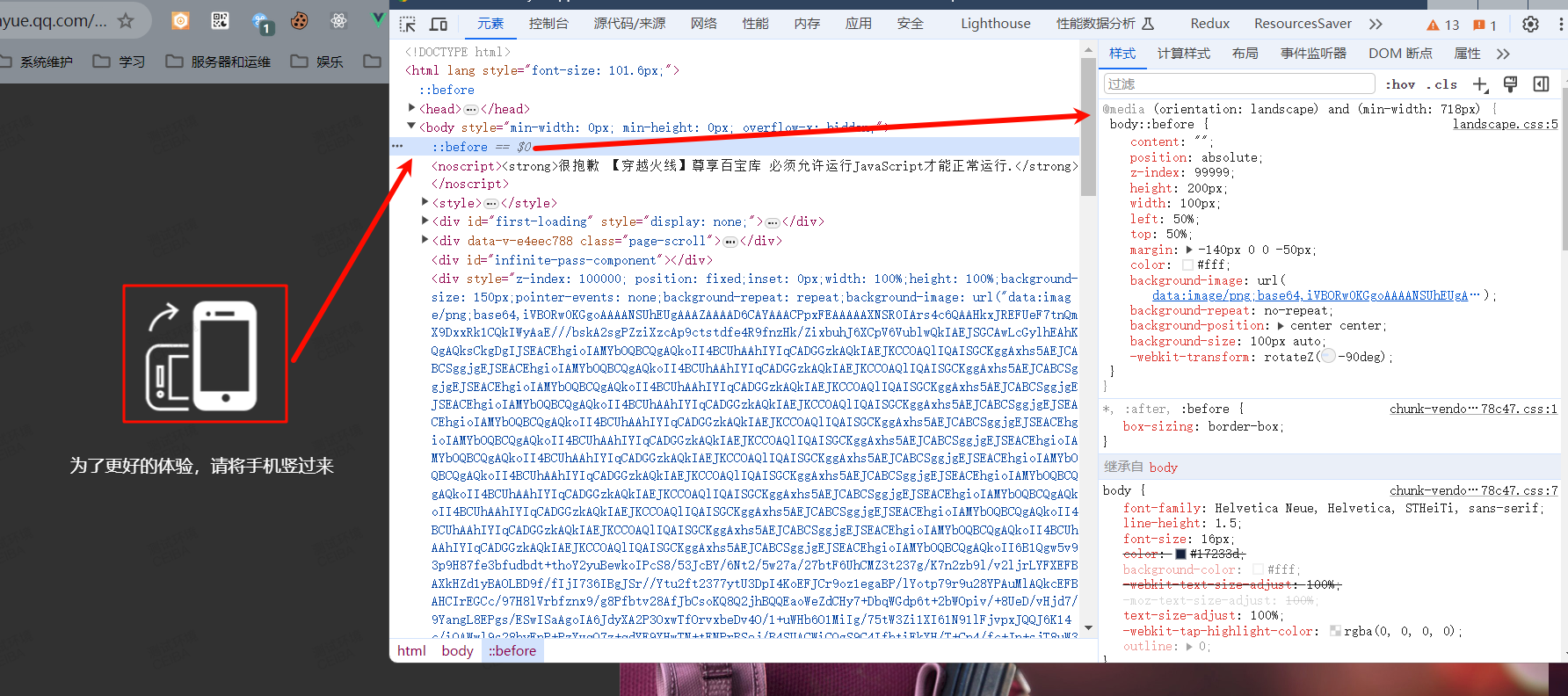
网页出现为了更好的体验,请将手机竖过来
前言
- 网站:https://act.xinyue.qq.com/commercial/act/af93dc75d9fc541d4833f05e98a9f54b6pre/index.html
- 发现必须要手机端才可以,否则显示”为了更好的体验,请将手机竖过来”的提示信息
- 很好奇怎么做的,UA?发现更改UA后依旧显示,后面看代码就知道了
- 可以看到是通过媒体查询的方式实现的
1 | @media (orientation: landscape) and (min-width: 718px){ |

知识点
媒体查询(Media Query)是CSS的一种功能,用于在不同设备和屏幕尺寸下应用不同的样式。通过媒体查询,可以根据设备的特性(如宽度、高度、分辨率等)来定制网页的布局和设计。
orientation 是媒体查询中的一个属性,用来检测设备的方向。它有两个可能的值:
portrait- 纵向模式,指设备的高度大于宽度(例如,手机竖屏)。landscape- 横向模式,指设备的宽度大于高度(例如,手机横屏,或者大多数电脑显示器)。- 在这个示例中,当设备处于横向模式时,页面背景颜色将变为浅蓝色;当设备处于纵向模式时,背景颜色将变为浅绿色。
1 | /* 适用于设备处于横向模式时的样式 */ |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论



