记录下ant design vue tab和pagination(分页器)使用导致分页器total和其他不正常的问题
问题
- 使用ant design vue 的tab组件,每一个tab组件都有一个分页器
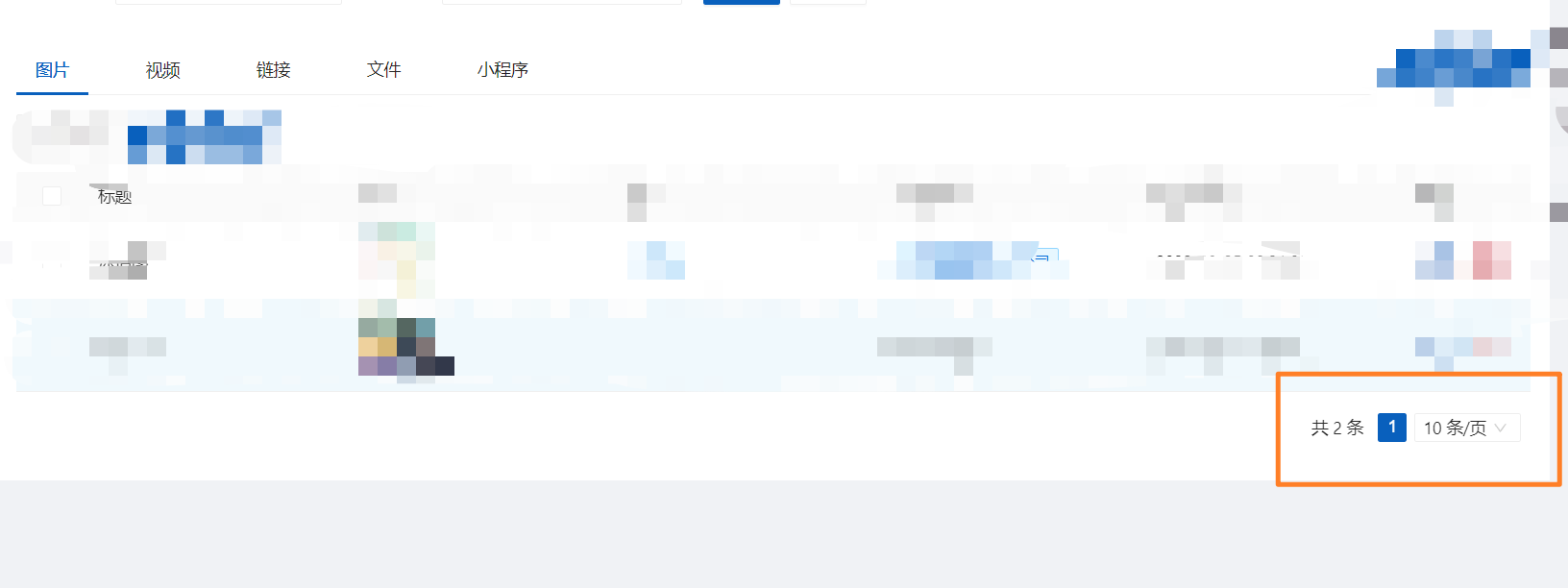
pagination对象 - 可以看到,我设置了默认tab项目为
图片,这里的分页器按照了我要求显示

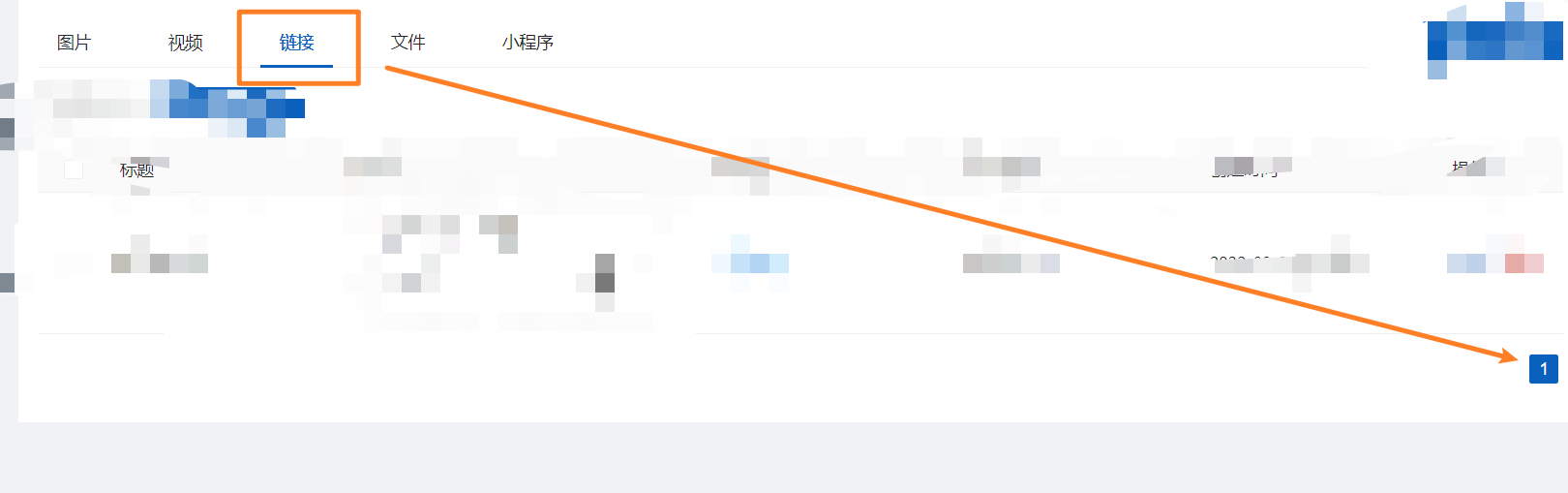
- 但是我一切换到其他
tab,其他tab页面分页器显示就不正常

分析
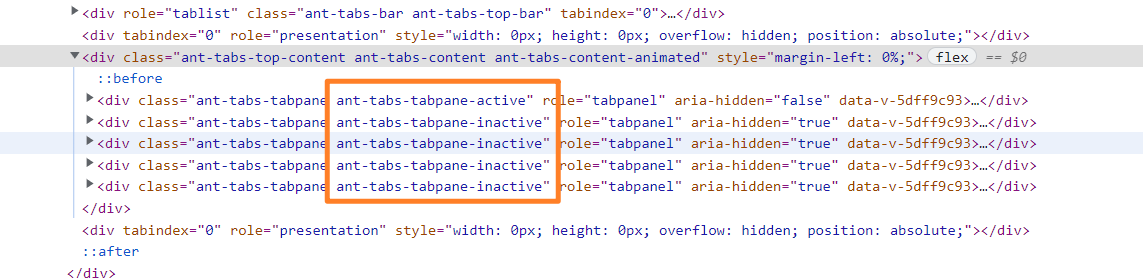
- 可以看到ant design vue实现tab的原理就是
v-if

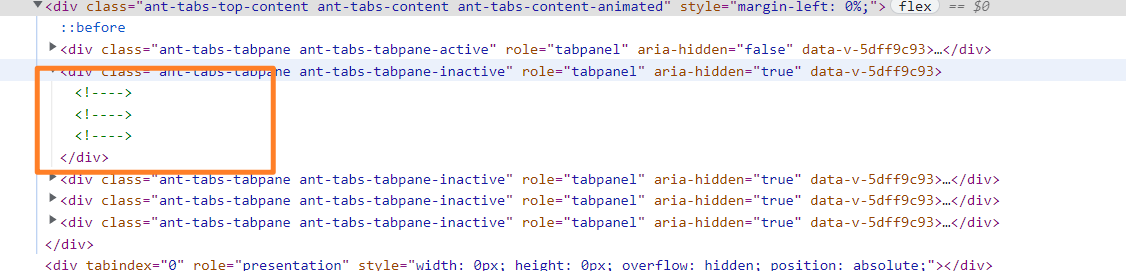
- 当没有轮到我们选择的tab项的时候,就不渲染,完全隐藏了(
v-if也是一样的)

- 所以问题就很有可能是渲染的原因
解决
- 定位了问题,看看官方api文档有没有不使用
v-if的办法 - 可以看到,有一个
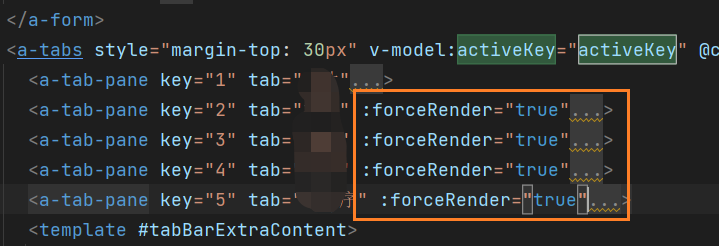
forceRender属性在每一个tab项当中,我们试试看

- 添加,重新查看效果

- bug成功解决


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







