ant design vue自定义表单验证不生效和自定义校验内容有值后自动清除警告的方法
前置-先来看看下面预期效果是什么
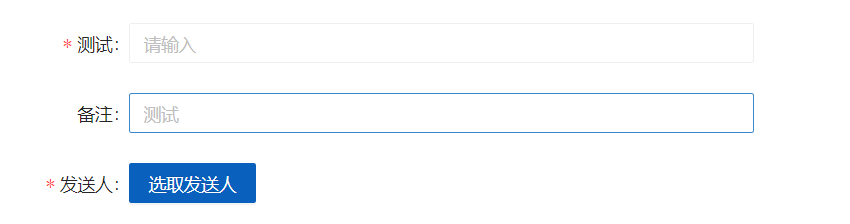
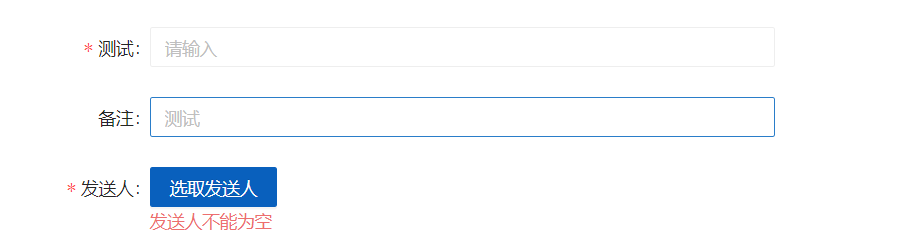
- 当我们点击提交表单的时候,下面的输出结果是什么?红色*代表必填字段

- 很明显你可能会角色在**测试这一行当中会提示信息,**但是却不会

问题原因及解决
- 在使用
ant - design vue的表单验证的时候,如果不填写name属性,那么最后校验的时候是不会进行校验的
1 | <!--不进行校验,缺少name--> |
- 所以老老实实加上
name属性吧
1 | <!--加上name就会校验了--> |
值得一提
有时候我们使用了自定义规则校验,无论是
trigger:change还是trigger:blur,但数据更新后,都无法将警告提示进行自动更改从而如果有警告提示信息,尽管用户在之后输入了新值,也依旧会有报错,那么要怎么解决呢?
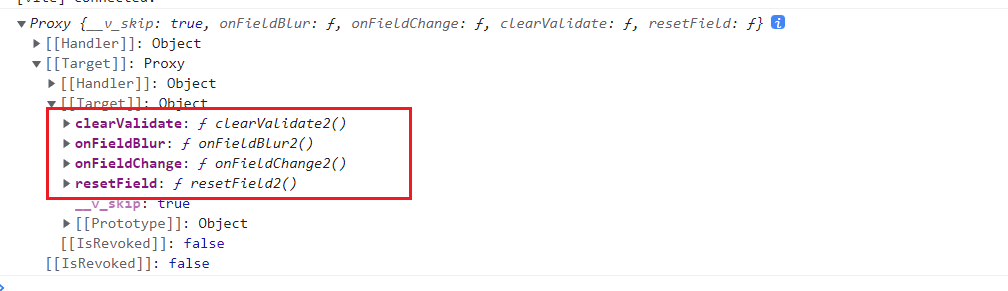
- 很简单
<a-form-item></a-form-item>添加ref,调用ref当中的clearValidate即可
- 很简单
示例
1 | <a-form-item ref="groupChat" label="选择群聊" name="chatId" :rules="[{required:true,trigger:'change',validator:validatorChatGroup}]"> |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







