vue3.x项目图书兄弟项目上遇到的问题及解决办法的记录
1.vue3中reactive定义的引用类型直接赋值导致数据失去响应式
- 这里写的很详细,想看可以看看@地址,我这里说下结果就可以~
- reactive定义的数组或者对象,不能直接对整体进行赋值修改,否则定义的数据将失去响应性。
失去响应式示例
- 当经过一秒后,页面显示的内容并没有被改变!
1 | <template> |
2.vue使用插槽的简写和使用默认插槽
使用插槽简写v-slot直接用字符’#’代替
- 使用
Navbar组件当中的默认插槽v-slot:default等同于#default
1 | <Navbar> |
3.flex:1是什么意思在弹性布局当中
flex属性是以下三个属性的简写(用于弹性元素-也就是父元素被设置了display:flex,然后子元素就可以设置flex属性)flex-grow:设置增长系数(也就是如何分配剩余的空闲空间) 如果元素不是弹性盒对象的元素,则flex-grow属性不起作用。flex-shrink:设置收缩系数flex-basis:设置基准值
当我们设置为
flex:1的时候,相当于设置了flex:1 1 0也就是设置了flex-grow,其他都设置默认值经常用来设置元素不管其内容如何,使所有弹性项目的长度均相同
具体可以看看MdnWeb @flex属性
4.vue3使用编程式导航
- vue2的时候,编程式导航都是通过
this.$router.push等方法来进行的,但是到了vue3,是没有this了~
vue3使用编程式导航和获取当前路由对象
首先导入
1
2
3
4
5//为了获取路由总管 --- 注意,这里有字母r
import {useRouter} from "vue-router";
//为了获取当前自身路由信息 --- 注意,这里没有字母r
import {useRoute} from "vue-router";在
setup当中调用useRouter方法获取路由总管 和调用useRoute方法获取自身路由信息const router = useRouter(); 这样子就相当于vue2时候的this.$router了const route = useRouter(); 这样子就相当于vue2时候的this.$route了
1 | import { useRouter, useRoute } from "vue-router"; |
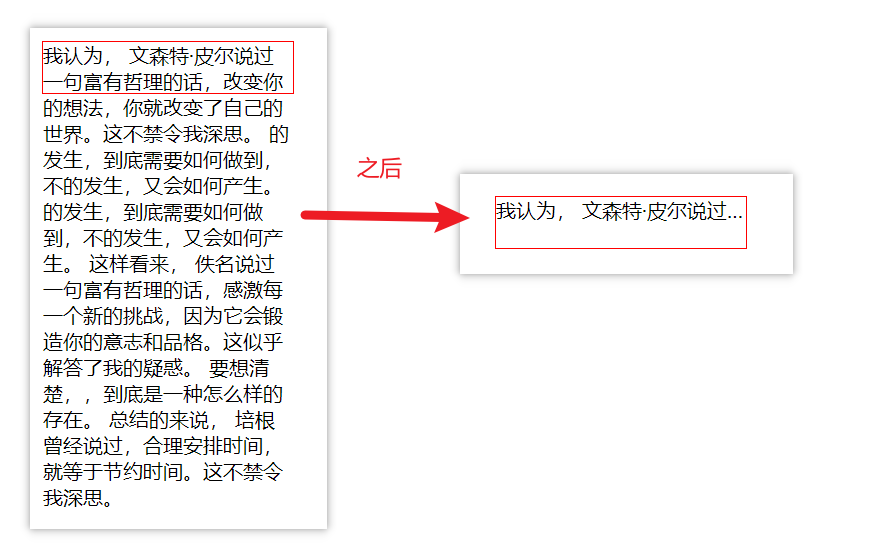
5.设置超出容器内容隐藏并添加省略号
- 设置
overflow:hiddenwhite-space:nowraptext-overflow:ellipsis
示例
1 |
|

6.vue3的ref来获取dom元素
- 1.元素添加
ref属性- 比如
<div ref="content">我是内容</div>
- 比如
- 2.setup当中添加
const 刚刚添加的ref属性名称 = ref(null)const content = ref(null)注意,变量名字必须要和ref属性名字一样!
- 3.通过setup返回,然后就可以在其他当中调用了
- 注意
- 需要在
return当中返回 - 需要添加
.value才可以正确获取到dom节点(因为返回的是引用示例,所以需要在访问一层才可以)
- 需要在
示例代码
- 通过
ref来读取属性并输出里面的内容
1 | <template> |
7.getBoundingClientRect
功能
- 统计某一个元素相当于浏览器视口的距离
- mdnWebDoc说明(含有视口滚动时候的情况)
示例说明
- 主要关注
#box的样式
1 | <!DOCTYPE html> |
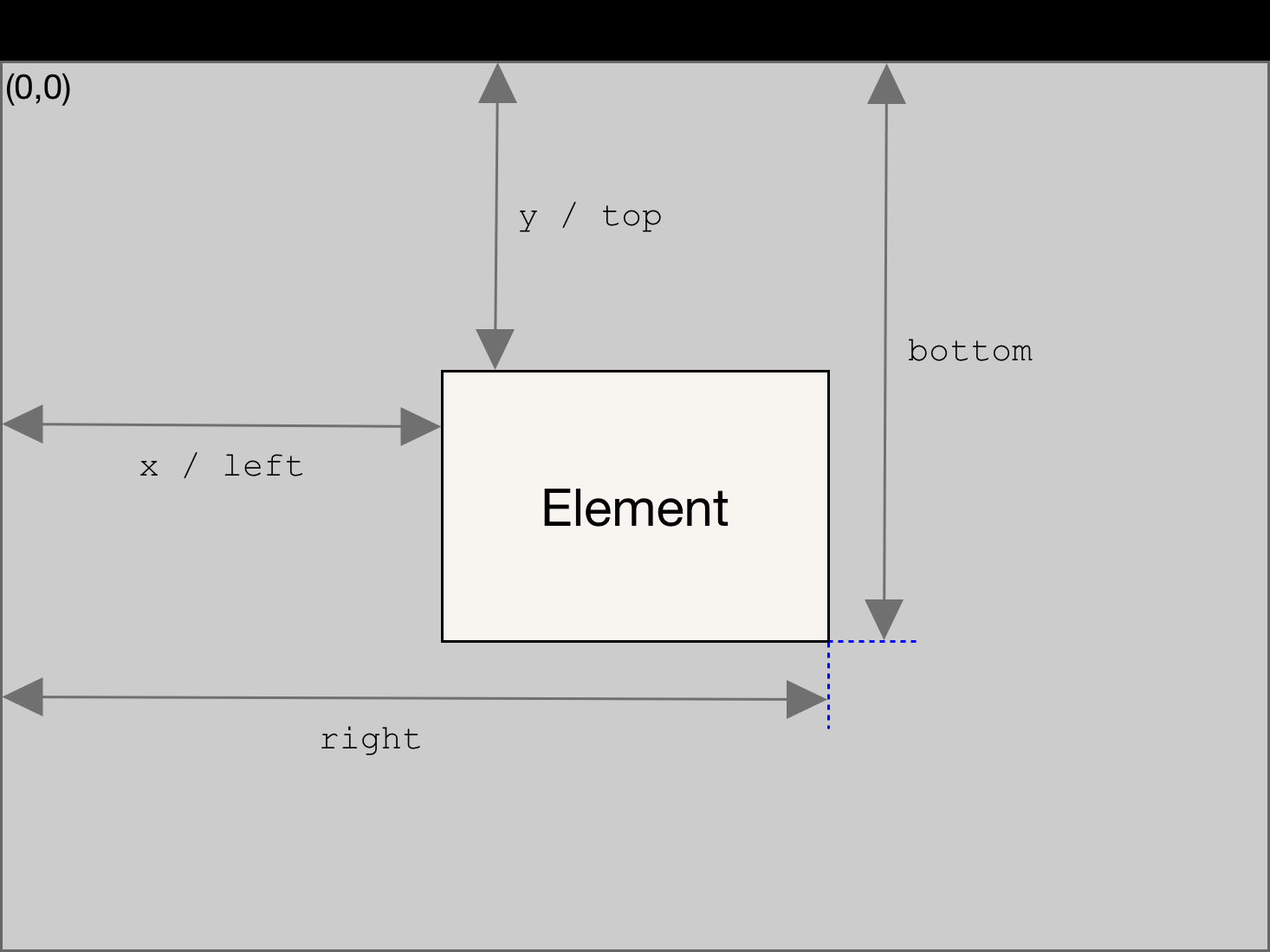
getBoundingClientRect返回对象的属性
1 | bottom: 290 |
getBoundingClientRect返回对象的属性说明x:/left:元素左上角顶点相当于当前浏览器视口的左边距离y:/top:元素左上角顶点相对于当年浏览器视口的顶部距离width:400+20+20 = 440 (width+padding-left+padding-right)- 当前元素的
width+paddin-left+padding-right的值
- 当前元素的
height:200+20+20 = 240 (height+padding-top+padding-bottom)- 当前元素的
height+padding-top+padding-bottom的值
- 当前元素的
注意点:
width/height是与元素的width/height+padding相等的。
bottom:元素右下角顶点相对于当年浏览器视口顶部的距离right:元素右下角顶点相对于当年浏览器视口的左边的距离

8.better-scroll
安装
1
npm install better-scroll --save
引入
1
import BetterScroll from "better-scroll";
使用
1 | import BetterScroll from "better-scroll"; |
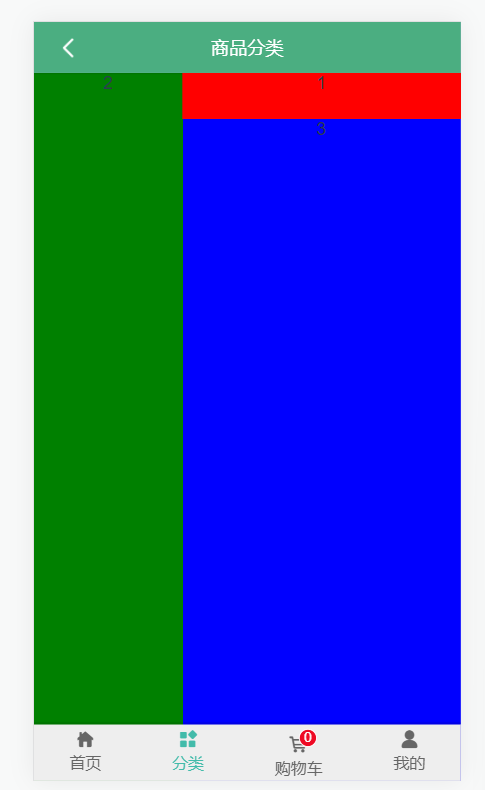
9.手机端常用的左边分类,上部标签页,右部分布局页的结构代码
效果图

代码
1 | <template> |
10.深度选择器vue3
通过
:deep(选择器) { .... }来实现,具体看代码~::v-deep在vue3被废弃了,不推荐使用,推荐使用:deep()这种方式
示例
- less代码示例
1 | <style lang="less" scoped> |
11.vant组件库van-collapse 下拉折叠面板出现Collapse: “v-model” should not be Array in accordion mode
- 原因
- 默认的下拉折叠面板是可以展示多个数据的,所以v-model绑定的是一个数组,但是这里使用了accordion属性,就只记录一个的值,不需要使用到数组,所以就出现这个提示
- 解决办法
- v-model=”activeNames”当中的activeNames变量值改为一个基本数据类型即可
1 | <!-- v-model="activeNames" --> |
14.vant组件库sidebar(侧边导航) 和 Collapse(折叠面板)的结合使用
效果:

代码:
1 | <!-- 左侧分类列表 --> |
12.linear-gradient的知识点
linear-gradient设置渐变,根据函数用于创建一个表示两种或多种颜色线性渐变的图片。- 所以这就是我们通过background-image属性来设置linear-gradient的原因
- 角度方向理解,必看案例演示!!!!!!!!!!!!!!!!!
- 一些渐变效果网站
- 参考了一些别人的文章
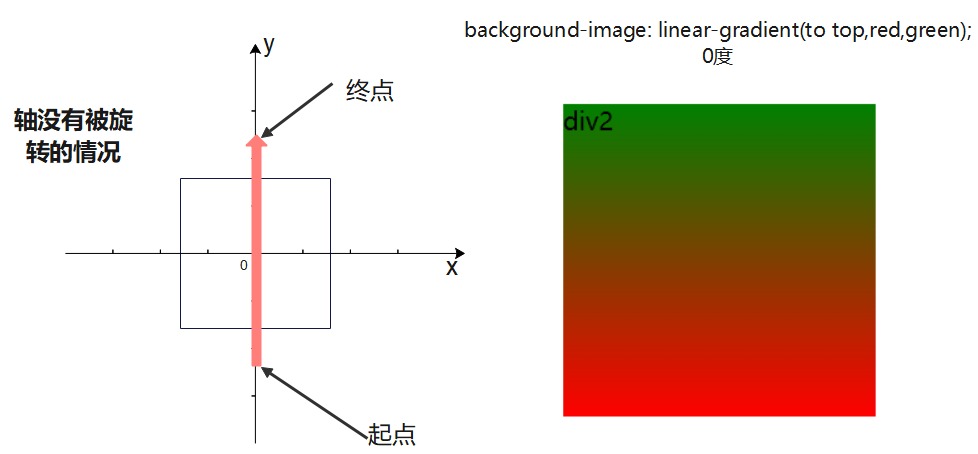
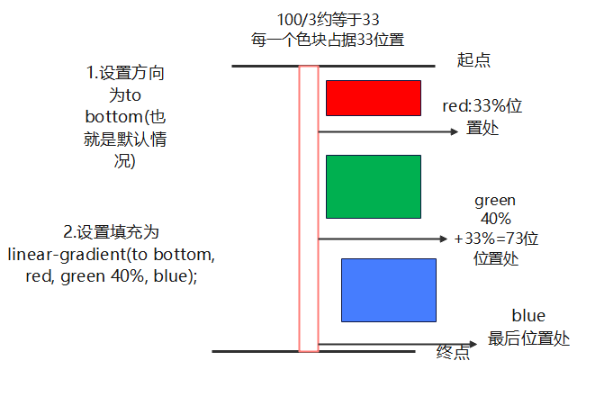
linear-gradient确认起点和终点
- linear-gradient线性渐变是通过一个轴定义的,这个轴称为渐变轴/渐变线。如图,红色的为渐变轴/渐变线,正方形的为div容器示例

轴通过顺时针旋转来进行设置起点和终点
- 设置完成起点和终点后,将颜色进行分布(如果没有对颜色位置进行分布,则平均分配颜色位置)
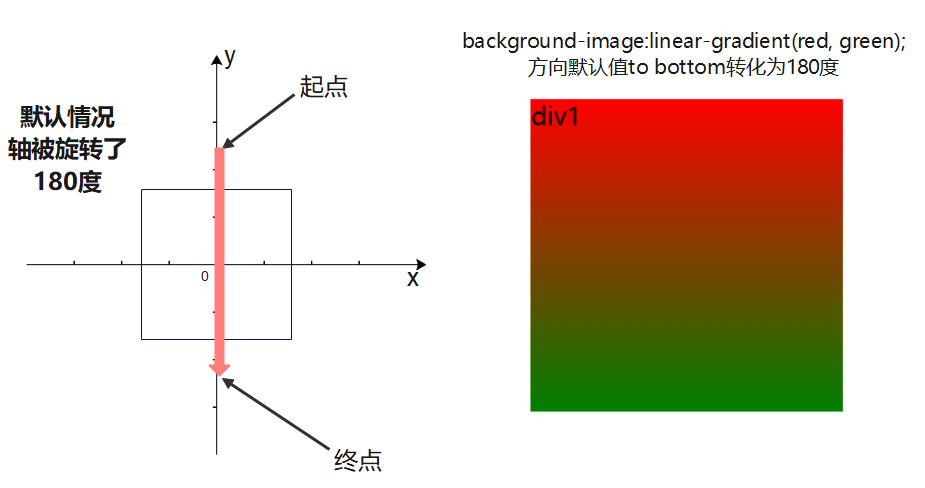
linear-gradient默认方向为to bottom
linear-gradient常见的绘制方向的坐标轴和效果示例
to top,to bottom,to left和to right这些值会被转换成角度 0 度、180 度、270 度和 90 度。- 简单理解方向
to指明终点渲染的方向
1.background-image:linear-gradient(red, green);
- 默认情况轴被旋转了180度
- 等同于
linear-gradient(to bottom,red,green) - 默认值to bottom转化为180度

2.background-image: linear-gradient(to top,red,green);
- 轴没有被旋转的情况
- 0度

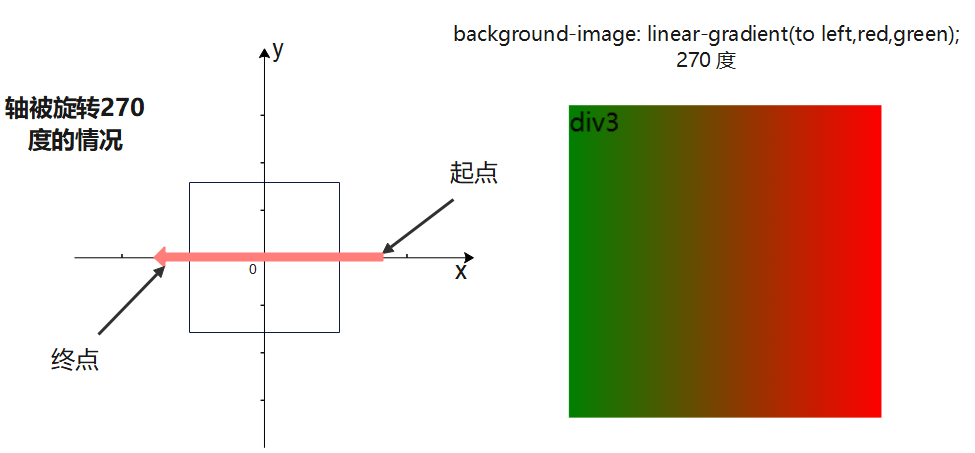
3.background-image: linear-gradient(to left,red,green);
- 轴被旋转270度的情况
- 270 度

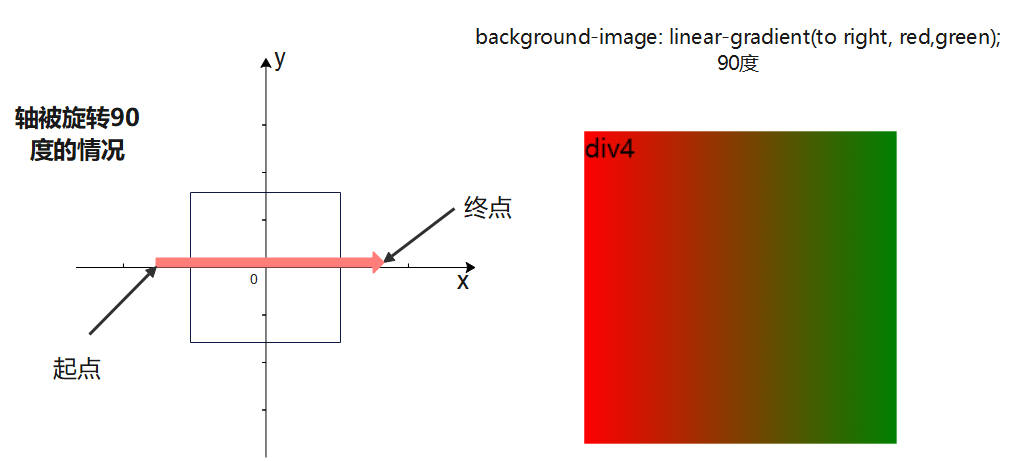
4.background-image: linear-gradient(to right, red,green);
- 轴被旋转90度的情况
- 90度

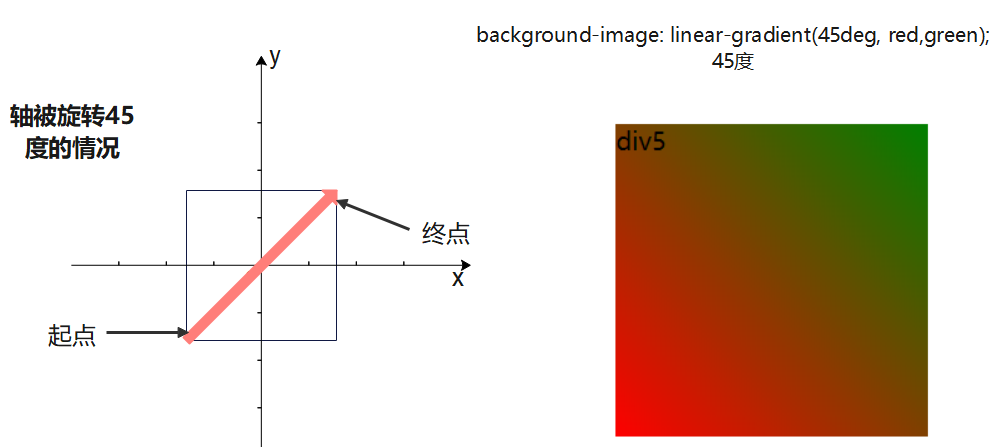
5.background-image: linear-gradient(45deg, red,green);
- 轴被旋转45度的情况
- 45度

6.示例代码
1 | <!DOCTYPE html> |
linear-gradient颜色绘制参数理解
- 就是渐变轴上颜色分布情况,和ps有些类似
示例
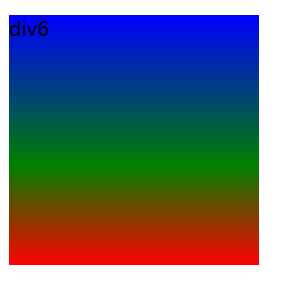
- linear-gradient(0deg, blue, green 40%, red);
- 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束
- 演示结构图

- 效果图

13.vant表单验证实现邮箱为空提示信息1,格式不正确提示信息2
- 看代码就可以,在配置
rules的时候,传入多个配置对象
1 | <van-field |
14.vant组件库Toast轻提示全局注册没有用并且样式丢失了
解决:原来的全局注册换成哪里用到就引入
import {Toast} from "vant";
样式丢失错误
解决错误
- 引入样式,我们需要使用哪个组件,就引入哪个组件样式即可,比如我们只使用按钮组件,则只需要引入按钮样式,如下:
import 'vant/lib/toast/style'

- 样式引入参考@vue解决vant组件样式失效问题
15.vue3.x组件当中和js当中使用vuex
组件当中(.vue)
- 引入
import {useStore} from "Vuex"; - 然后调用
useStore返回的值相当于vue2.x时候的this.$store
1
2
3
4
5
6
7
8
9
10
11
12
13
14import { useStore } from "vuex";
export default {
name: "HomeView",
components: {},
setup() {
//使用vuex仓库,等同于vue时候的this.$store
const store = useStore();
//获取 Authorization 当中的值
console.log(store.state.Authorization);
return {
};
},
};- 引入
js当中使用
- 首先引入
import store from "@store/index.js" - 然后这个
store相当于vue2时候的的this.$store了
- 首先引入
16.vant的Toast(轻提示)设置不自动关闭,后面手动关闭
- vant的回答解决办法 @地址 也就下面这种方法
- 通过设置配置对象当中的
duration:0即可
1 | Toast.loading({message:"正在加载...",forbidClick:true,duration:0}) |
- 然后后面可以调用
Toast.clear()来关闭提示
17.window.localStorage.getItem获取不到指定的key值,返回的是null而不是undefined
18.vue3使用keep-alive路由缓存保活
添加路由缓存/保活
- 1.在需要缓存的路由组件添加元信息
1 | const routes = [ |
- 2.
App.vue原来的<router-view></router-view>删除 - 3.
App.vue更换为如下代码的路由组件
1 | <router-view v-slot="{ Component }"> |
- 4.App.vue组件当中添加如下内容
1 | import { onMounted, toRefs, reactive, watch } from "vue"; |
使用失效的问题
我发现是vue-router当中
index.js当中的name属性和vue组件当中的name值不匹配导致的,改为相同就可以还有就是,name属性名称第一个字母大写…(为了迎合组件当中name属性的写法)之前我一直小写的
其他失效可以看看这个博客 @vue 的 keep-alive include 属性不生效问题
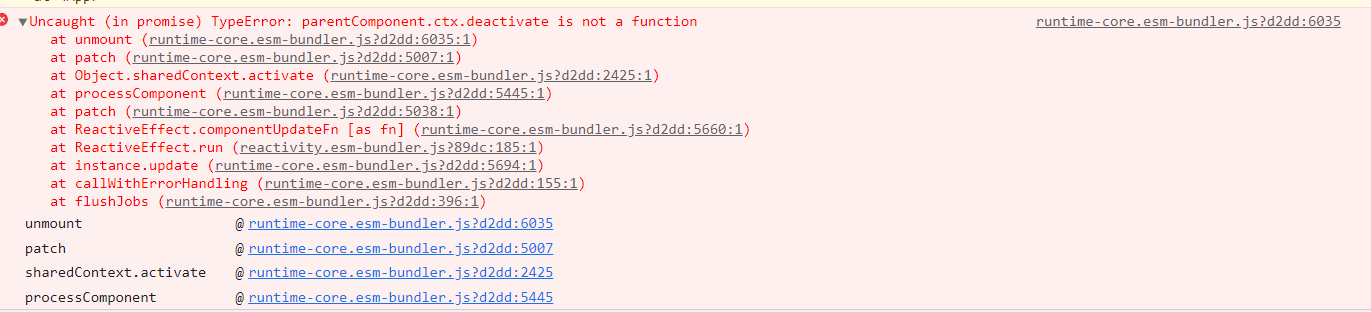
19.vue3项目本地热更新时报错TypeError: parentComponent.ctx.deactivate is not a function

解决方法: 在keep-alive、component上设置key进行排序(即加个key)
改之前的代码会报这个错
1 | <router-view v-slot="{ Component }"> |
- 改之后,添加key
1 | <router-view v-slot="{ Component }"> |







