微信小程序渐进式骨架屏的写法
前置
知道hidden属性
- 为true显示,为false隐藏,类似于display:none
1 | <view> |

第一步:写好基本的html
- 写好的静态页面
- 分为三个部分,上,中,下

代码
- wxml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32<view style="display: flex;flex-direction: column;height: 100vh;">
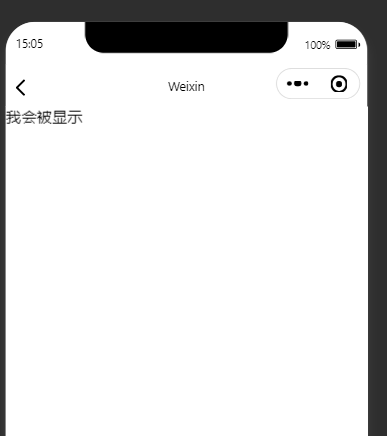
<!-- 前置了解下hidden -->
<!-- <text hidden="{{true}}">我会被隐藏</text>
<text hidden="{{false}}">我会被显示</text> -->
<!-- 轮播图部分 -->
<view class="swiper-part">
<swiper indicatorDots="{{true}}">
<swiper-item><image style="width: 100%;" src="https://tdesign.gtimg.com/miniprogram/images/swiper1.png"/></swiper-item>
<swiper-item><image style="width: 100%;" src="https://tdesign.gtimg.com/miniprogram/images/swiper2.png"/></swiper-item>
<swiper-item><image style="width: 100%;" src="https://tdesign.gtimg.com/miniprogram/images/swiper1.png"/></swiper-item>
<swiper-item><image style="width: 100%;" src="https://tdesign.gtimg.com/miniprogram/images/swiper2.png"/></swiper-item>
</swiper>
</view>
<!-- 文字说明部分 -->
<view class="text-part">
<view>大家好,我是梦洁和秋叶</view>
<view>大家好,我是梦洁和秋叶</view>
<view>大家好,我是梦洁和秋叶</view>
<view>大家好,我是梦洁和秋叶</view>
<view>大家好,我是梦洁和秋叶</view>
<view>大家好,我是梦洁和秋叶</view>
<view>大家好,我是梦洁和秋叶</view>
<view>大家好,我是梦洁和秋叶</view>
</view>
<!-- 底部部分 -->
<view class="bottom-part">
<image style="width: 100%;" src="https://dreamlove.top/img/favicon.png"/>
</view>
</view>- wxss
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17.swiper-part{
}
.text-part{
/* 简单的设置下文字居中显示 */
flex: 1;
text-align: center;
display: flex;
flex-flow: column nowrap;
align-self: center;
justify-content: center;
}
.bottom-part{
}
第二步:使用data-skeleton-hide指明骨架区域
- 由于我们分为了三个部分
"swiper-part"和"text-part"和bottom-part,我们这里就指明三个部分就可以
1 | <!-- 轮播图部分 --> |
- 代码(wxss未变动,所以不列出)
- wxml
1 | <view style="display: flex;flex-direction: column;height: 100vh;"> |
这样子我们生成的骨架屏就有了区域,我们在
data-skeleton-hide传入的是字符串,不是变量生成骨架屏代码长这个样子
- 所以我们传入的变量是控制骨架屏显示和隐藏的(注意不要弄混了)
1 | <!-- 原 wxml 内容 --> |
第三步:生成骨架屏并创建各个部分显示/隐藏的变量
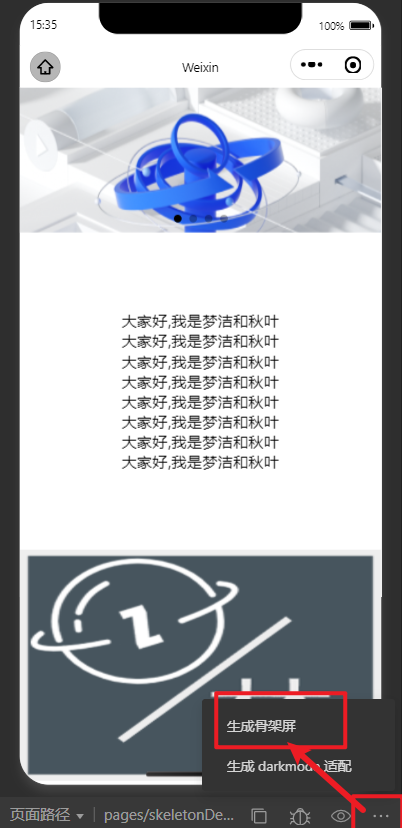
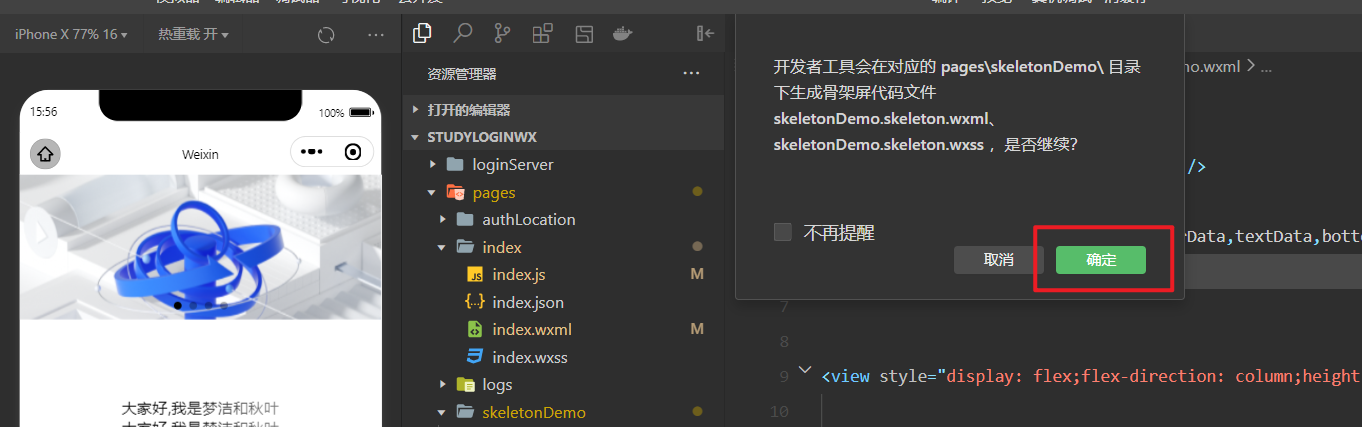
生成骨架屏

- 确认

- 生成后会默认展示下效果,这里就不纠结怎么样了

创建各个部分显示/隐藏的变量和一个总体loading变量
- 代码
1 | // pages/skeletonDemo/skeletonDemo.js |
第四步:使用骨架屏
引入骨架屏并在template当中使用data属性传入控制显示/隐藏的变量和总体loading变量
1 | <!-- 引入骨架屏 --> |
引入样式
- 添加
@import "./skeletonDemo.skeleton.wxss";即可引入
1 | @import "./skeletonDemo.skeleton.wxss"; |
第五步:添加控制显示/隐藏的变量到页面内容
- 因为我们是默认显示骨架屏的,所以如果想要展示原本的内容,就取反就可以
1 | <!-- 轮播图部分 --> |
最后和演示效果
- 其实已经完成了这样子,我们最后自己添加下延迟吧
- js文件
1 | // pages/skeletonDemo/skeletonDemo.js |
- 这样子就实现了渐进加载骨架屏效果

注意
更改骨架屏配置后需要重新生成骨架屏
如果需要
闪亮的效果,可以全局添加下方配置
1 | "skeletonConfig": { |
参考资料
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论