vue-admin-template里面的异步路由,常量路由,任意路由的添加,记录笔记
路由模式
- 常量路由(比如首页)
- 异步路由(不同用户不同路由,根据权限来定的)
- 任意路由(比如404)
vueAdmin当中使用路由权限
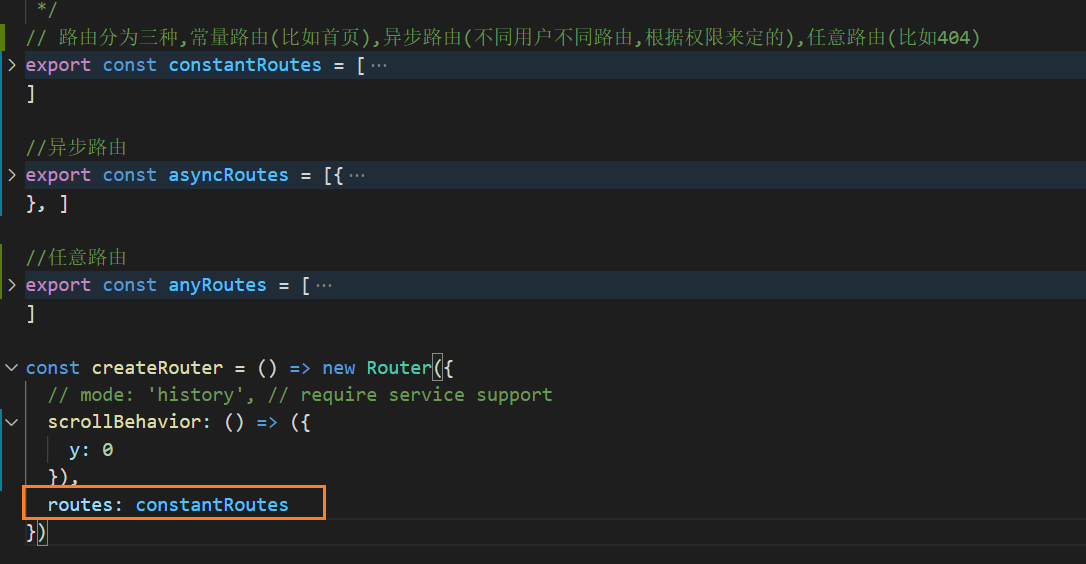
1.在路由注册的时候,分段注册 (默认只注册常量路由)
- src\router\index.js

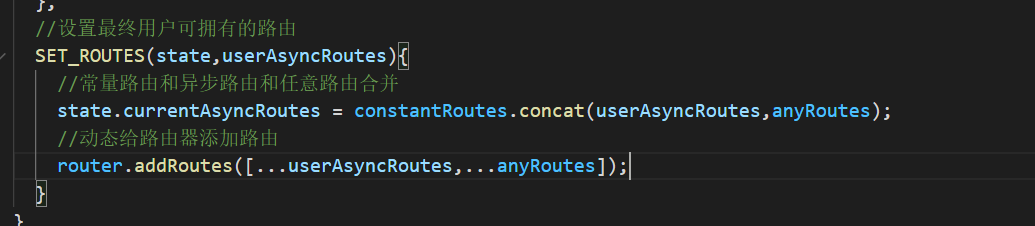
2.处理路由信息,并添加到route当中
调用router当中的
addRouter方法,传入的参数为数组(数组里面也就是路由信息)src\store\modules\user.js当中,根据token获取到用户信息后(比如用户权限,可以用的路由有哪些),来对数据进行处理

处理路由信息的函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17/**
*
* @param {array} all 所有的异步路由信息
* @param {array} selfRoutes 服务器获取到的当前账户所具有的异步路由信息
*/
function getOwnAsyncRoutes(allAsyncRoutes,selfRoutes){
return allAsyncRoutes.filter(item => {
//当前账户异步路由信息包含了正在遍历的路由的name,则存入
if(selfRoutes.includes(item.name)){
//含有二级路由
if(item.children && item.children.length){
getOwnAsyncRoutes(item.children,selfRoutes);
}
return true;
}
});
}
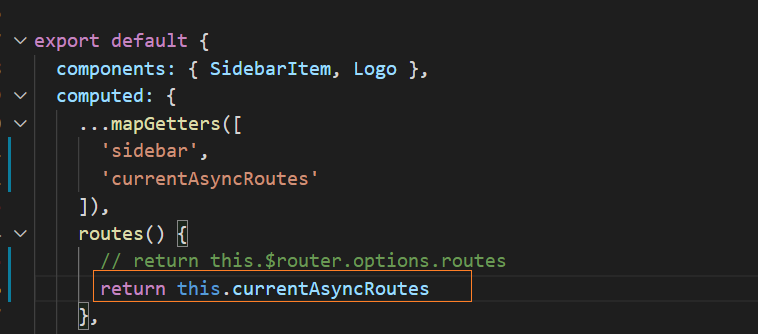
3.使用路由生成导航条的时候, 用处理后的路由信息(借此生成导航窗格)
- \src\layout\components\Sidebar\index.vue当中修改(注意这里用mapGetters)

这里用的是mapGetters,所以这里也需要修改
\src\store\getters.js
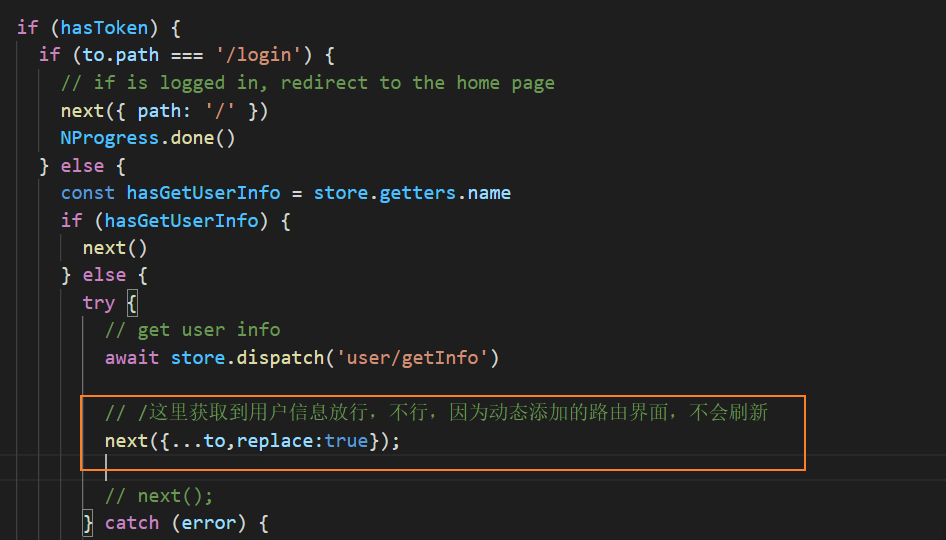
处理addRoutes动态添加路由后白屏的情况
文件路径: src\permission.js
1
2
3
4next();//改为下面一行即可
next({...to,replace:true});
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







