vue源码分析-快速版(DMQ的MVVM为例)
感兴趣的可以下载这位老师的例子
- 使用的DMQ的MVVM为例
- 地址(单击我跳转)
前置知识
知道节点

| nodeName(节点名称) | nodeType(节点类型) | nodeValue(节点值) | |
|---|---|---|---|
| 文档节点 | #document | 9 | null |
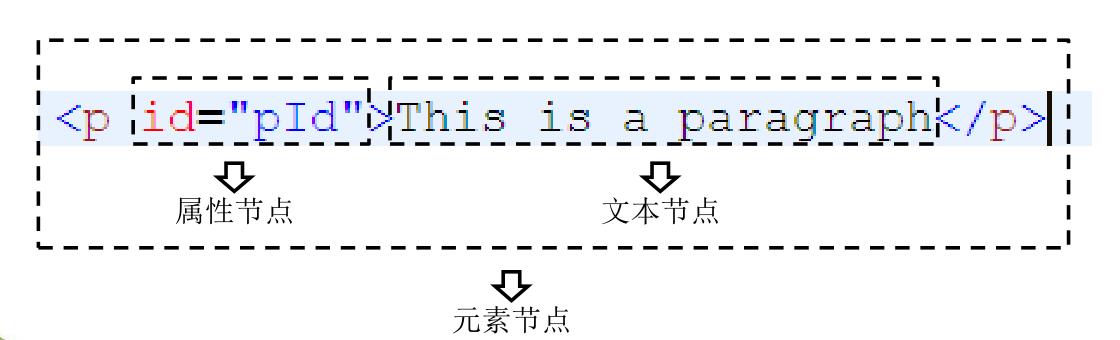
| 元素节点 | 标签名 | 1 | null |
| 属性节点 | 属性名 | 2 | 属性值 |
| 文本节点 | #text | 3 | 文本内容 |
知道一些方法或者属性
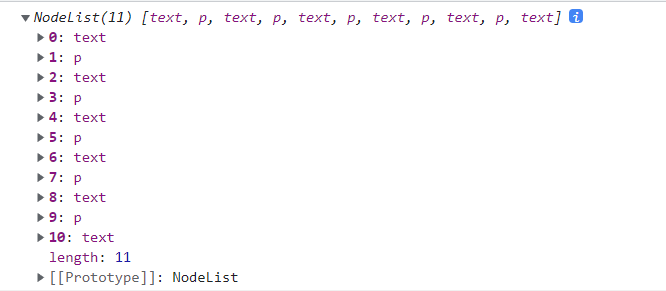
dom元素.childNodes属性,获取dom元素下的所有节点(包括文本节点和其他(换行符也是文本节点))- 而
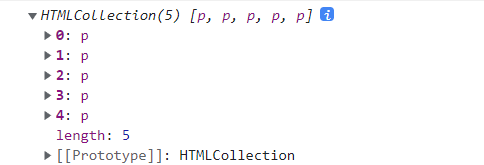
dom元素.children是获取dom元素下的所有的元素节点
- 而
1 |
|
使用children输出结果

使用childNodes输出结果

特别注意,如果使用node.appendChild(被添加的节点) 如果被添加的节点存在于原有的文档上面,那么被添加的节点就会被移动到新的位置!
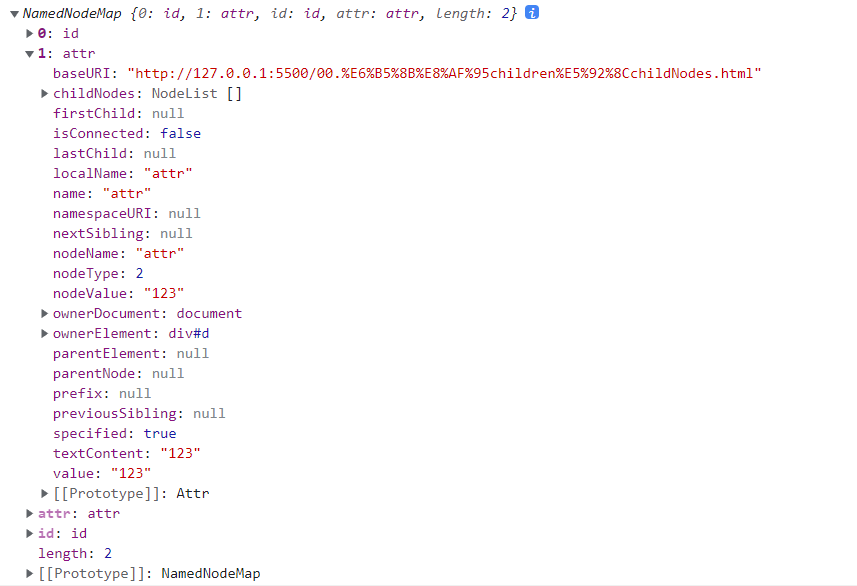
node.attributes获取元素节点身上的所有属性(返回一个对象)1
<div id="id" attr="123"></div>
调用attributes返回截图

所以我们可以通过其里面的name,和value等获取属性名称和值
node.removeAttribute()从指定的元素中删除一个属性。具体用法
数据代理理解与原理
什么是数据代理
本来我们需要通过this._data.属性名才可以读取到data上的属性值的,但是我们通过数据代理,可以直接通过vm.属性名就可以读取到了
数据代理干什么的,有什么用
简化了流程操作,可以看看vuex当中的mapGetters和mapState就是简化了我们的流程
数据代理原理是什么
原理就是通过defineProperty给vm添加data当中所有的属性和属性值
并且通过getter返回所要读取的属性值,比如读取this.msg.那么就自动调用getter当中的方法
并且通过setter设置要设置的属性值,比如要设置this.msg = "新信息",那么就会自动调用setter方法
模板解析
- 模板解析只发生在初始化节点,当初始化完成后,模板代码就会被删除
- 解析二种模板语法
- 插值语法: (
{{ xxx }}) 操作的是文本节点,通过textContent=动态值和正则来进行匹配 - 指令语法: 操作元素节点
- 事件指令(比如说v-on:xxx=xxxx),给元素绑定直接的事件名和回调函数,(通过addEventListener(事件类型,事件回调.bind(vm)))来进行绑定(注意通过bind来改变this的指向了)
- 非事件指令
v-text: element.textContent = 动态值v-html: element.innerHTML = 动态值v-bind:class: element.className = 动态值 + 静态class
- 除了事件指令外,解析其他模板语法的时候,都会创建一个对应的watcher对象,用于将来更新对应的节点
- 插值语法: (
数据绑定
实现数据绑定需要解决的二个问题
- 如何知道data的属性发生了变化的 (重要)
- 通过
observer为data当中的每一个属性通过数据劫持添加getter和setter - 原来data当中的数据是没有
getter和setter的,通过数据劫持去添加了getter和setter
- 通过
- 那么要如何知道当前这个数据变化要更新哪些节点呢?
- 通过订阅者/发布者模式
1.发布者observer
- 给data中的所有层次的属性都添加
setter和getter(也就是数据劫持) - 同时为data当中的每一个属性创建一个对应的dep对象
- dep对象与data当中的每一个属性为一一对应的对象
1.5中间还需要一个dep(订阅器),去通知订阅者(watcher)
- dep和watcher的关系是初始化的时候就建立起来的
2.订阅者(watcher)
- 解析每一个模板语法都创建一个watcher(比如模板当中有一个标签使用了插值语法,那就会创建一个watcher,
v-bind也会触发创建watcher) - 并且创建watcher的时候最后一个参数为用于更新节点的回调函数
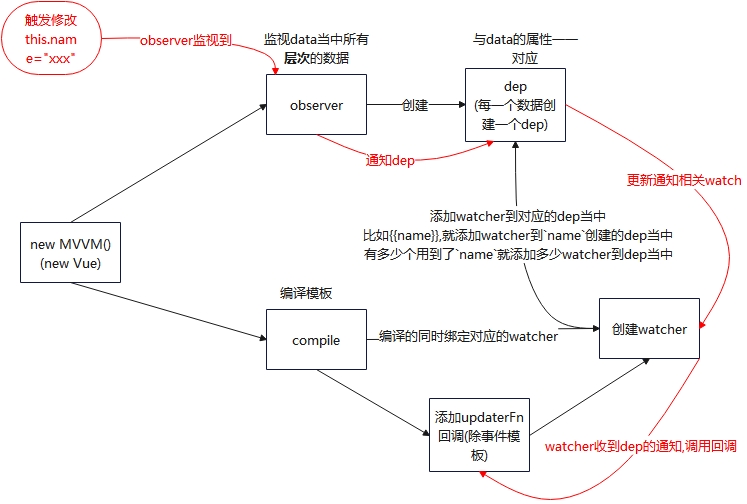
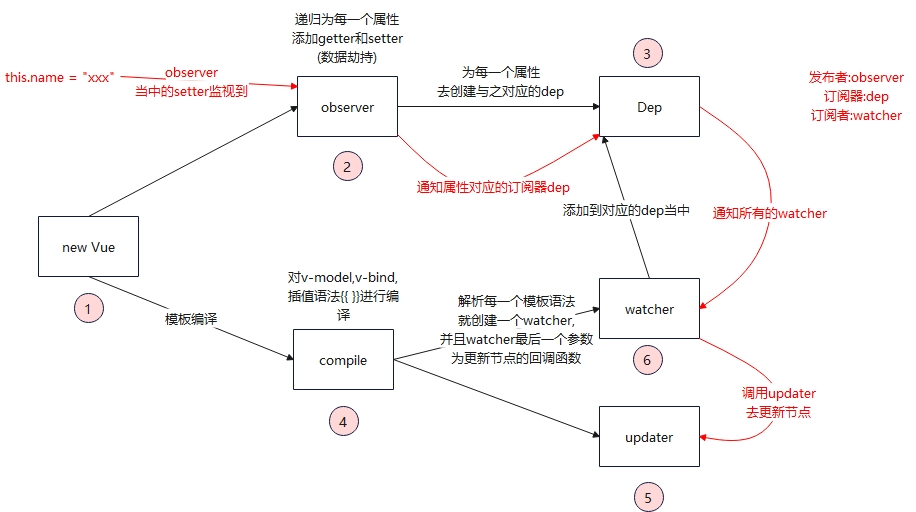
原理分析图如下面二张图


数据双向绑定
理解
- 以input中的
v-model来说,也就是<input v-model=”msg”/> - 从data到页面的绑定:输入框是根据
data中的msg做初始化显示和更新显示 - 从页面到data绑定:当输入发生改变时,会自动的将输入的最新值自动保存到
data的msg上
- 以input中的
原理
- 从vm配置对象当中的
data到页面的绑定:内部给input指定了动态value为msg的值,因为有单向数据绑定的存在,一旦更新msg, 输入框就会自动更新显示 - **从页面到data绑定:**内部给input绑定了
input事件监听(input事件监听是输入的内容和原来内容不同的时候才会执行,而change是改变就触发),在回调函数中读取input最新的value值保存到data的msg属性上
- 从vm配置对象当中的
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







