element-ui分页器设置每一页显示数量(page-size)后页码没有发生变化原因与解决
问题
element-ui当中分页器,设置每一页显示数量(page-size)后页码没有发生变化
比如
- 原来是每一个显示数据量为3个数据

后面想每一页显示数据为5个,那么按照道理来说,页码也会变化的
然而并没有发生变化

原因
- page-size要和page-sizes当中的数据对得上才可以,也就是说page-size如果数字没有与page-sizes这个数组里面的数组对应上,那么就会区page-sizes当中的第一个值来计算页码
示例1
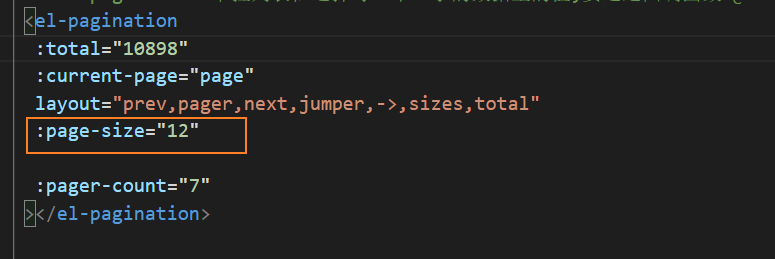
- page-size有值但是page-sizes不填写

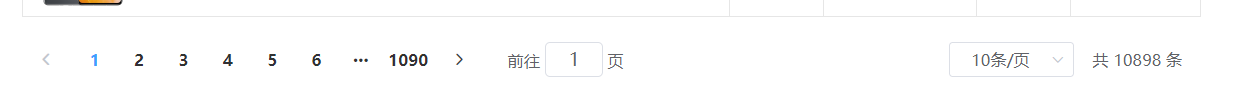
示例1效果图

示例1分析
- page-sizes不填写**(注意是page-sizes)**,则取默认值为 :page-sizes = “ [10, 20, 30, 40, 50, 100] “
- 这里填写的 :page-size = “12”,在 :page-sizes = “[10, 20, 30, 40, 50, 100] “ 找不到对应的,就忽略page-size设置的值,而去取page-sizes数组当中第一个值,也就是10
- 最终计算页码: 10898 / 10 向上取整就为1090页
示例2
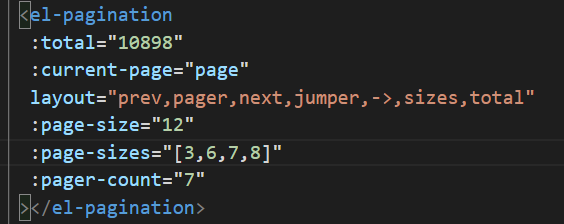
- page-size有值并且page-sizes填写但是page-sizes当中没有对应值

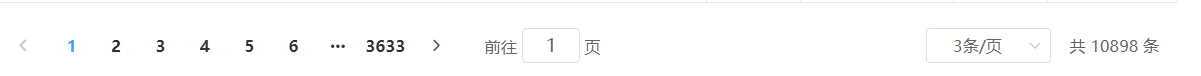
示例2效果图

示例2分析
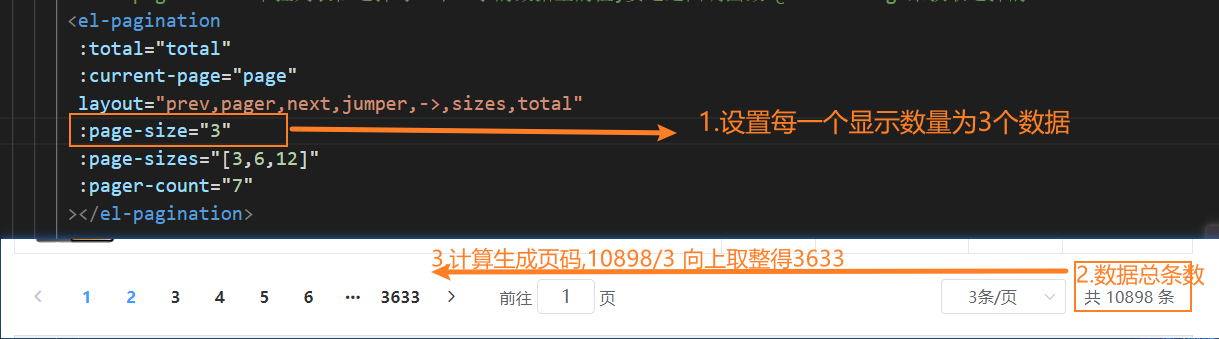
- page-size的值在page-sizes没有有对应的值,于是取page-sizes数组当第一个值,也就是3
- 计算页码: 10898/3 向上取整 = 3633页
示例3
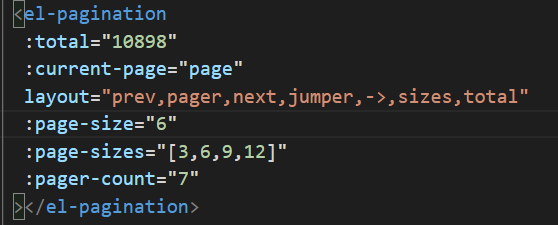
- page-size有值并且page-sizes填写并且page-sizes当中有对应值

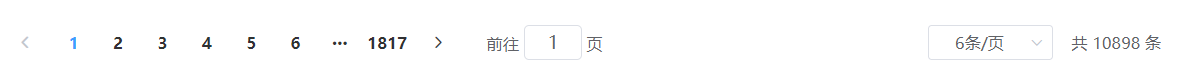
示例3效果图

示例3分析
- page-size的值在page-sizes有对应的值,所以可以正常按照我们设置的显示页码
- 计算页码: 10898/6 向上取整 = 1817页
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论