ts泛型,映射,条件类型和类型提取infer和一些常用工具库的说明
Typescript当中的T,K,V到底是个啥 有时候,我们看到下面的代码,当然,这里是简单例子来说 123function identity <T> (value:T) : T { return value;} 其实泛型就是使用字母来代替将要接收的类型,这里的”T”是代表类型的缩写,表示对将要接收类型的一个占位符,占位符可以是任意字母,下面是一些常用的占位符 T(Type) 表示类型 K(Key) 表示对象中键的类型 V(value) 表示对象中值的类型 E(Element) 表示元素类型 如果在函数中使用了泛型,那么我们可以在使用的时候指明类型,也可以不显式指明类型 123456789function identity <T , U>(value: T ,message: U) : T { console.log(message) return value;}//不指定泛型变量的实际类型console.log(identity(20,'动感超人'));//手动指定泛型变量 ...
js的promise的究竟是同步还是异步的问题和promise.all可以同时请求多个接口是错误的回答的原因
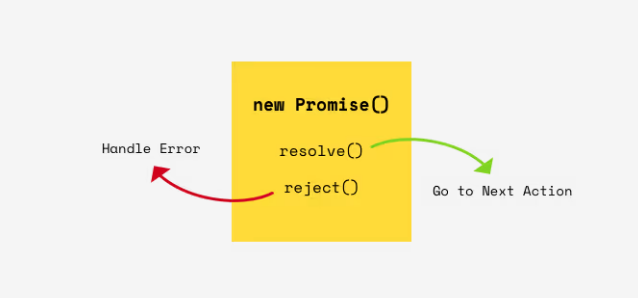
个人理解 前景-代码输出结果是什么我们都知道,循环队列的时候,同步任务大于异步任务(异步任务里面的微任务又大于宏任务),那么你猜猜这个代码输出结果是 什么呢 12345678910111213141516<script> setTimeout(() => { console.log(1);}, 0);new Promise(function(resolve,reject){ console.log(2); resolve(); console.log(3);}).then(function(){ console.log(4);}).finally(function(){ console.log(5);});console.log(6);</script> 做出来了吗?我公布下答 答案 12 3 6 4 5 1 前景解析 首先,你知道同步>异步,可是可能不太会区分同步和异步,其实记住下面的异步任务就好,其他就都是同步任 ...
flex设置为1后为什么要设置width为0,和布局超出省略号为什么会超出容器,为什么会没有用和在苹果环境下获取屏幕高度需要注意的点
前言 最近在做手机端的页面,制作过程出现了flex布局的一些问题,再次记录在解决办法 关于在flex:1的情况下设置为width的效果 如果没有设置width,当内部元素的内容大小超过平均分配的剩余空间时,元素的宽度等于内容大小,如果设置了width并且这个width的大小小于平均分配的剩余空间大小时,取平均分配的剩余空间;当flex设置为 1 时 相当于 剩余空间大小 = 父元素的宽度 因此平均的剩余空间大小等于 = 父元素的宽度 / 元素的个数,直接设置width为0可以保证元素宽度平分父元素宽度 说简单点就是设置了flex:1的情况下不设置width:0,那么就会导致父元素宽度等于等元素的宽度,而不会等于剩下空间的长度,这样子就会超出空间了 具体可看@地址 顺带一提,在苹果机器上,可能会出现window.innerHeight或者window.innerWidth获取不到或者是获取到的不是自己想要的高度或宽度,那是因为这二个属性在苹果safari上获取的是视觉视口,而不是布局视口,尽管现在布局视口等于视觉视口了,所以保险起见,还是使用docum ...
ant design vue treeDefaultExpandAll 没有展
ant design vue treeDefaultExpandAll 更换数据后没有自动展开,找了官网,看到也没什么解决办法在vue当中,所以只好这样子做 原理很简单,就是销毁tree-select然后重新构建 12<a-input v-if="isLoadingTagSelectList" :disabled="isLoadingTagSelectList"/><a-tree-select v-else" v-model:value="searchForm.thirdTagIds" show-search tree-default-expand-all tree-node-filter-prop="title" :tree-data="tagSelectListOptions"></a-tree-select> 舔狗日记 2022年5月30日 雨天 突然想找你聊天,打开窗口,发现上次的结尾是我,你没有回,又欲言又止了。每天都翻你的朋 ...
vue简单源码手写,实现基本的模板解析,v-text,v-html,v-onclick,@click基本语法指令
前言 具体可以看bilibili的视频https://www.bilibili.com/video/BV15D4y1o73Z 源码可以自己下载,和视频基本一样 下载地址:https://github.com/superBiuBiuMan/vue-write-self 笔记第五集的时候为什么设置Dep.target = this后又置为空1234567获取旧值表达式为以下getOldValue(){ Dep.target = this; const oldvalue = compileUtil.getValue(this.expr,this.vm.$data); Dep.target = null; return oldValue;} 一开始我看到这个,很奇怪,觉得这样子会可以让Observer成功添加到watcher吗? 是的,的确可以,在Observer当中,我们通过defineProperty为data当中的每一个属性添加了set和get方法,也就是说我们每次读取值也会触发set,设置值则会触发get,所以当我们初始化页面 ...
js正则匹配获取分组和正向反向的区别
前言 正则学习:http://www.zjmainstay.cn/regexp-one regex101网站:https://regex101.com/ 可视化正则:https://jex.im/regulex/ 正向和反向很多人都不清楚,什么是正向,什么是方向啊,为什么后面是正向,前面是方向啊 简单点说 后面为什么是正向: 你识字是从左到右对吧,字在右边,右边当然是正向(顺着你阅读方向) 前面为什么是反向: 你识字是从左到右对吧,字在左边,左边当然是反向了(反着你阅读方向) 明白了上面这些,看几个案例熟悉下吧(图+文字) 示例转载自@思否-柏拉图的理想国 example(?:pattern) 和?=pattern的区别就是?:pattern会将其匹配进内容里面 匹配pattern但不获取匹配结果,也就是说这是一个**非获取匹配(也就是不会获取这个括号里面的分组)**,不进行存储供以后使用。这在使用或字符(|)来组合一个模式的各个部分是很有用。例如factor(?:y|ies)就是一个比factory|factories更简略的表达式 /factor(?:y|ie ...
2022年11月07日刷题-CSS 如何使用服务端的字体
CSS 如何使用服务端的字体?123456789CSS 如何使用服务端的字体?A:@font-faceB:font-familyC:fontD:@font-family 答案 @font-face 解析 使用@font-face定义一个字体名称,然后使用font-family使用,就有点类似于@keyframs一样的使用 12345678910111213141516<html><head> <title>Web Font Sample</title> <style type="text/css" media="screen, print"> @font-face { font-family: "Bitstream Vera Serif Bold"; src: url("https://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf&quo ...
vue的h渲染函数和customRender在ant design vue的table组件的使用
需求和解决 使用ant design vue 的table组件,没有使用插槽的情况下,我想你给我使用tooltip,这样子我就不用又写插槽又写html结构了 因为我们使用table组件,想自定义结构,一般是先使用插槽,然后插槽填写内容,比如下面做法 12345678910111213141516171819const columns = [ { title:'演示', dataIndex:'demo', slots:{customRender:'demo'}, ellipsis:true, align:'center', }, ]<a-table :columns="columns"> <template #demo={record,text}> <!--要书写的结构--> <a-tooltip> & ...
vue-router当中内置component标签(组件)的使用
说明 component 为vue内置特殊元素,一个用于渲染动态组件或元素的’元组件’ 具体可以看@官网 使用 大概使用就是使用component当中的属性is,这个is可以传入字符串,也可以传入组件 <component :is="showChildA"/> 其中 showChildA为一个组件 示例 根据不同的参数来决定渲染哪一个组件 App.vue 123456789101112131415161718192021222324252627<template> <div> 我是主页 <component :is="showComponent"></component> </div></template><script setup>import {ref,computed} from "vue";import ChildA from "./pages/ChildA.vu ...
ant-design-vue select动态下拉加载更多和加载状态的添加
需求 ant-design-vue select下拉列表当中动态加载列表,当滚动到最后的时候继续加载,没有数据了就不加载了 这里的defHttp就是axios的二次封装,你们可以替换为axios就可以 效果的话就不展示了,因为数据都是后台请求的~ 做法 用到的ant design vue组件有 a-spin加载圈圈的 a-select下拉列表 a-empty空状态的(这里自定义了空状态,使其文字替换为加载圈圈) 示例123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687//必须要写const VNodes = (_, { attrs }) => { return attrs.vnodes;}<a-select v-model:va ...