关于flex布局最后一个不对齐的解决方法和为什么这样子解决是讨论
关于flex布局justify-content:space-around最后一个不对齐的解决方法和为什么这样子解决是讨论 参考文章 @flex布局设置space-between(around)最后一行不左对齐问题-解决办法 @[译]当咱们在使用 display: flex 的时候,到底发生了什么? 大家可能都遇到过下面这种情况,在布局的时候我们不得不设置justify-content:space-around并且效果本来想是下面这张图右边的效果,但是显示的却是左边的效果了 其实解决也很简单,在最外层添加一个伪类即可 html结构 123456789 <!-- 外层 --><div class="root"> <!-- 遍历数据的 --> <div v-for="(shopItem, index) in shopList" :key="index"> <img style="width: 200px;" :src=" ...
uni-app知识点和项目上遇到的问题和解决办法的记录
uni-app既支持vue的生命周期,也支持微信小程序的生命周期 也就是我们可以这样子写 12345678910111213141516<script> export default { onLoad:function(){ //... }, onShow: function() { //... }, onHide: function() { //... }, mounted(){ //... }, }</script> 所以我们在uni-app路由跳转的时候,除了使用vue-router去跳转和接收参数,我们还可以使用小程序自带的路由跳转和接收参数,比如说wx.navigateTo去进行跳转并在onLoad去接收传递过来的参数(比如query参数) 比如说单击商品图片跳转到商品详情,就可以这样子做,示例如下 12345678methods:{ ...
使用输入法自定义短语一步创建Hexo front-matter格式
使用输入法自定义短语一步创建Hexo front-matter格式 有时候书写博客,总是要输入front-matter,很麻烦,费事,输入法的自定义短语可以很好解决这个麻烦 也欢迎大家来我博客看看 https://www.dreamlove.top/ 使用教程1.找到高级-自定义短语设置 2.粘贴对应输入法的语法格式然后确定即可 3.效果 搜狗输入法的自定义短语创建front-matter12345678#---title: tags:[]categories:[]date: $year-$month-$day $fullhour:$minute:$secondupdated: $year-$month-$day $fullhour:$minute:$secondindex_img: --- 百度输入法的自定义短语创建front-matter 转载自@CSDN- Likianta Me 这个使用具体看这位博主的教程,@地址 123456789101,ifm=#{Hexo front-matter}#---\title: \id: $(month_mm)$ ...
右键新建txt,新建文本文件不见了,通过添加注册表就可以解决,找来找去办法解决不了的终极办法
有时候右键txt文本文件不见了 如下图示例,你什么都没有看到 解决办法1.下载文件或复制文件内容 地址1: https://cloudreve.reassurehome.com/f/43Hv/%E8%A7%A3%E5%86%B3%E5%8F%B3%E9%94%AE%E6%96%B0%E5%BB%BAtxt%E6%B6%88%E5%A4%B1%E9%97%AE%E9%A2%98%E6%B3%A8%E5%86%8C%E8%A1%A8.reg 地址2: https://wwi.lanzoup.com/ikqo81cqqpwd 或者复制下方内容并保存为tool.reg 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152Windows Registry Editor Version 5.00;【新建文本文档】[HKEY_CLASSES_ROOT\.txt]@="txtfilelegacy""Content Type&quo ...
win11安装系统提示virtualBox不兼容需要卸载virtual的解决办法,但是卸载列表找不到virtual的解决办法
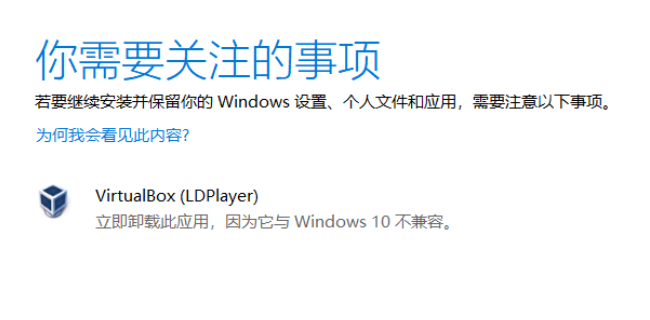
win11安装系统提示virtualBox不兼容需要卸载的解决办法 提示如图,立即卸载此应用,因为他与window 10不兼容 解决办法 找到文件夹C:\Program Files\ldplayerbox,然后把VirtualBox.exe这一个文件夹删除即可解决
前端面试可能会问到的知识点记录
vue数据响应式原理 在vue初始化的时候,会对data当中的每一个属性进行遍历,创建对应的setter和getters,并创建与这个key对应的dep,这个dep是一个数组,然后当对模板进行编译的时候,发现有使用到这个data当中的某一个属性的时候,就会创建一个watcher并添加到与data当中属性对应的dep当中 当数据发生变化的时候,observe监视到了,就会通知dep当的所有watcher,然后watcher触发更新 内联样式和其他优先级计算样式类别 行内样式(内联样式): 直接写在标签上的属性 <标签名 style="属性1:属性值1;属性2:属性值2;">内容</标签名> **内部样式:**将css样式写在style当中,比如下面代码 123456789<head> <style type="text/css"> div{ color: red; font-size: 12px; ...
网易严选,使用uni-app实现,包含后台数据文件
介绍 使用uni-app开发的 数据为本地JSON数据,所以不用担心后台问题啦,但是需要手动运行后台 下载地址 github:https://github.com/superBiuBiuMan/uni-app-wangyi gitee: https://gitee.com/superBiuBiu/uni-app-wangyi 运行项目 先运行npm install后再hbuilderX中工具条选择运行 - 运行到小程序模拟器-微信开发者工具 不过运行之前微信开发者工具开启下服务端口 运行后台 切换到目录/guiguShopServer后运行npm install 然后node server.js 后台服务器运行的默认地址 http://localhost:3001 更改自己的后台地址 /utils/config.js打开更改host字段即可 项目截图首页 购物车 分类 个人中心 登录 商品详情 填充内容 舔狗日记 3月1日 雨今天你终于通过我好友了,打招呼的方式还是那么别致,一个阿玛尼包包的淘宝链接,我从兄弟那边借了3000,很快给你买了 ...
微信小程序相关知识点和云音乐项目制作遇到的问题及解决
小程序项目想下载项目的可以下载看看~下载地址 github地址: https://github.com/superBiuBiuMan/Wechat_NetEase_CloudMusic gitee地址: https://gitee.com/superBiuBiu/Wechat_NetEase_CloudMusic 弹性盒布局和移动端适配的一些知识 具体看下面这两篇博客,这里就不再继续说了 盒子模型及块元素水平垂直定位和绝对元素的定位布局和弹性盒 移动端前端的适配和rem,vm其他的一些的复习 微信小程序的适配方案 小程序适配单位:rpx 小程序规定任何屏幕小的宽度为750rpx 所以小程序会根据屏幕的宽度不同自动计算rpx值的大小 在iPhone6情况下(其实也就是DPR为2的情况下) 1px = 2rpx 举个例子,比如设计师在iPhone6尺寸(375*667)下设计UI图,那么有一张图片的大小为100px * 50px ,那么在微信小程序当中对应的rpx是多少呢? 相当于计算下方关系,当然,不需要我们自己去计算,微信小程序会自动转换 计算得结果等于200,所 ...
微信小程序项目之网易云音乐,云音乐
微信小程序之网易云音乐的实现-云音乐基本介绍 基本功能都实现了,音乐的上一首下一首播放等,顺便把进度条的拖动播放写了下 主页的每日推荐界面写了 ,登录通过账号密码登录(你也可以自己加一个验证码或者邮箱登录) 基于iPhone6(375*667分辨率)开发,后面一些计算都是通过获取当前屏幕下的尺寸来计算的,但是不保证在其他分辨率下是否完好(我已经尽力了~) 下载地址 github地址: https://github.com/superBiuBiuMan/Wechat_NetEase_CloudMusic gitee地址: https://gitee.com/superBiuBiu/Wechat_NetEase_CloudMusic 遇到的问题和解决办法 单击我跳转 API地址(自己服务器的~) https://cloudmusic.dreamlove.top/ 更改自己的API地址 虽然目前我这服务器的可以用,但是服务器会有过期的一天 项目使用 @网易云音乐 NodeJS 版 API 可以去github地址下载后台,然后安装依赖包并修改/utils/con ...
影视节前端网站,,以前东拼西凑的,前端课程设计应该可以吧
介绍 很久以前为了应付课程设计的作业… 在线演示 https://video-show.netlify.app/ 下载地址 github:https://github.com/superBiuBiuMan/film_videoShow_website gitee:https://gitee.com/superBiuBiu/film_videoShow_website 图片展示主页 影片展示 优秀演员 获奖名单 奖项介绍 舔狗日志(填充字段)舔狗日记7月15日 晴 今天我还是照常给你发消息,汇报日常工作,你终于回了我四个字:“嗯嗯,好的”你开始愿意敷衍我了,我太感动了受宠若惊。我愿意天天给你发消息。就算你天天骂我,我也不觉得烦。 舔狗日记 7月14日 阴 你昨天晚上又没会我的消息,在我孜孜不倦的骚扰下,你终于舍得回我了,你说“滚”,这其中一定有什么含义,我想了很久,滚是三点水,这代表你对我的思念也如滚滚流水一样汹涌,我感动哭了,不知道你现在在干嘛,我很想你。 舔狗日记 7月13日 雨 你说你想买口红,今天我去了叔叔的口罩厂做了一天的打包。拿到了两百块钱,加上我这几天省下 ...