今日刷题-let的暂时性死锁
题目1
1 | 以下代码执行后,输出结果为() |
答案
- A
解析
需要知道的知识点
- let变量的没有变量提升的
- 只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。**(暂时性死区)**
- 上面这句话说通俗点: 就是只要let所在定义域下(也就是在函数当中的
{ }当中),在let代码没有执行之前,如果这个时候有一段代码对let声明的变量名称进行了访问并且代码执行了( 比如console.log() ) ,那么就会发生报错!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21//注意下面这种情况
let foo = () => {
console.log(x);//输出x=10;
x++;
}
let x = 10;
foo();
//结合上面说所的,分析下过程
//就是只要let所在定义域下(也就是在函数当中的 `{ }` 当中)
//在let代码没有执行之前
//如果这个时候有一段代码对let声明的变量名称进行了访问
//( 比如console.log() ) ,那么就会发生报错!
//拆解 执行过程
//第一步
let foo = {...};//此时函数并没有执行,所以不存在对let变量进行访问并执行,所以不报错
//第二步
let x = 10;
//第三步
foo();
扩展
es6中的class和let const一样都不存在提升
1 | // 在位置A打印变量a与在位置B打印变量a各会有怎样的输出? |
题目2
1 | 下列表达式中,返回值为true的是()多选 |
- 答案
- ①④
- 解析
- NaN和谁比较运算(+ - * / == ,====)都是false
- indexOf无法识别数组的NaN成员也就是[NaN].indexOf(NaN)输出结果为-1(代表未找到),所以想要找到数组当中NaN就可以使用includes,[1,2,NaN].includes(NaN)返回为true
- Object.is()方法认为NaN等于NaN (没得说,记!)
- Object.is(NaN, NaN) // true
- Object.is(+0, -0) // false
- +0===-0的返回结果为true
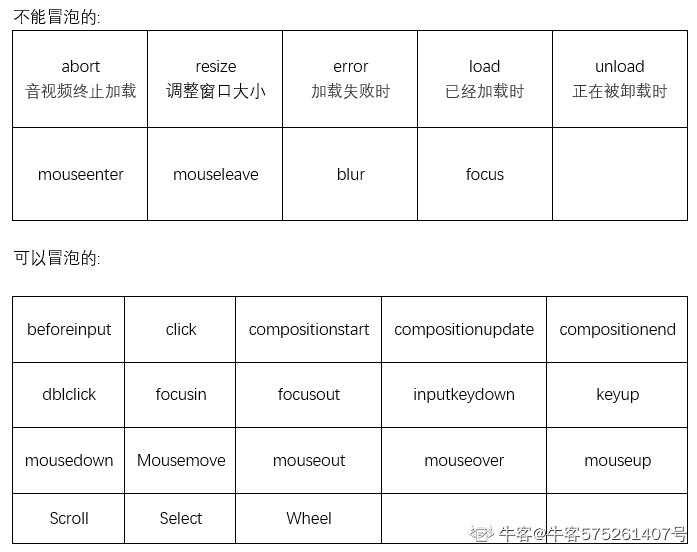
1 | 以下哪些事件支持冒泡?(多选) |
答案
- B D
解析
看图就好~

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论