1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
const axios = require('axios');
const qs = require('qs');
const { RSAKey } = require("./tools/rsa");
const cheerio = require("cheerio");
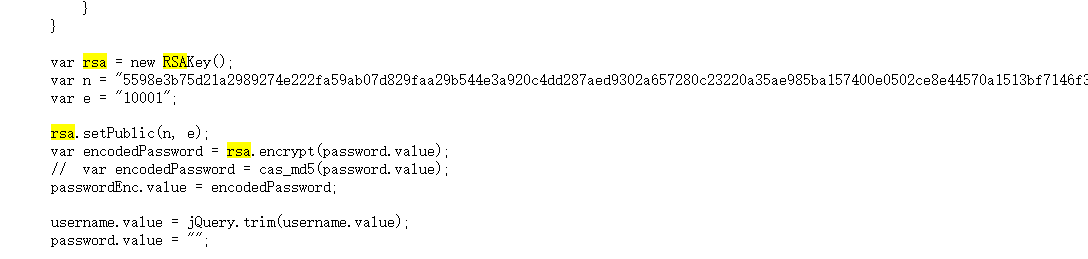
const nDefault = '5598e3b75d21a2989274e222fa59ab07d829faa29b544e3a920c4dd287aed9302a657280c23220a35ae985ba157400e0502ce8e44570a1513bf7146f372e9c842115fb1b86def80e2ecf9f8e7a586656d12b27529f487e55052e5c31d0836b2e8c01c011bca911d983b1541f20b7466c325b4e30b4a79652470e88135113c9d9';
const eDefault = '10001';
class LoginAndGet {
n: string;
e: string;
userName: string;
passWord: string;
encodedPassword: string;
constructor(userName: string, passWord: string, n: string = nDefault, e: string = eDefault) {
this.n = n;
this.e = e;
this.userName = userName;
this.passWord = passWord;
this.getRSAPassword(this.passWord);
}
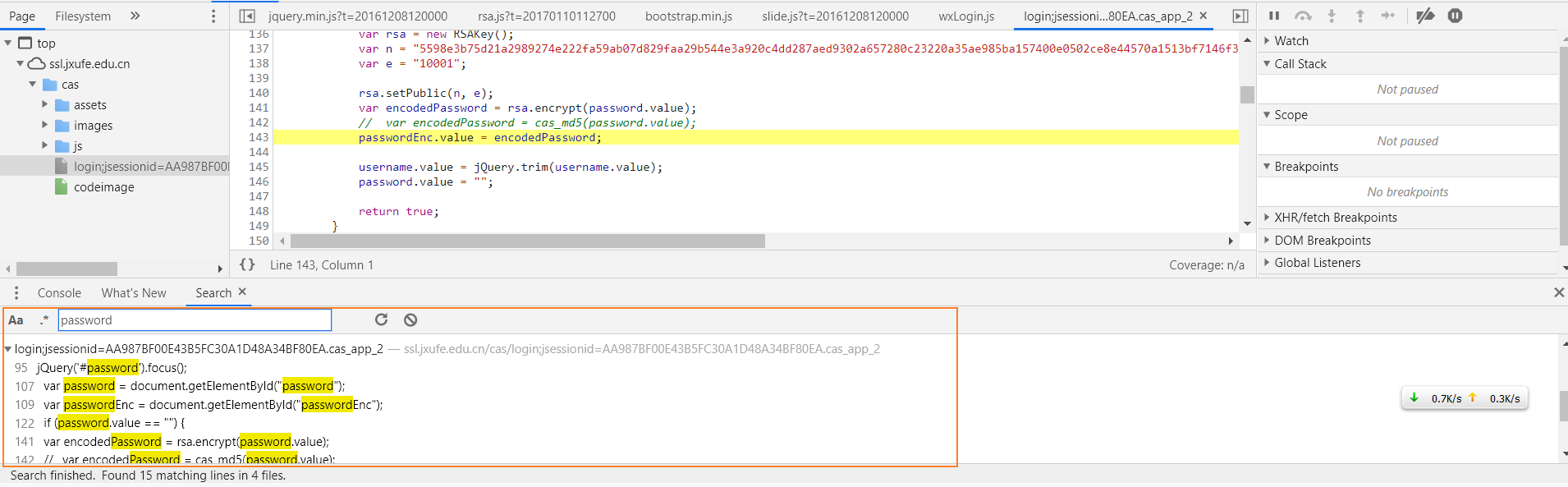
getRSAPassword(originPass: string): void {
let rsa = new RSAKey();
rsa.setPublic(this.n, this.e);
this.encodedPassword = rsa.encrypt(originPass);
}
start() {
this.getIt();
}
getIt(): void {
axios({
method: 'get',
url: 'https://ssl.jxufe.edu.cn/cas/login',
headers: {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36',
}
}).then((data) => {
var Data = [];
Data.push(data.headers['set-cookie'][0].toString().match(/\w*(?=\.)/m).join());
Data.push(data.headers['set-cookie'][1].toString().match(/\w*(?=;)/m).join());
Data.push(cheerio.load(data.data)(":input[name='lt']").attr('value'));
console.log("载入页面获取的东西", Data);
return Data;
}).then(data => {
this.loginF(data[2], data[1], data[0], this.userName, this.encodedPassword);
});
}
loginF(lt: string, sess: string, jsess: string, userName: string, encodedPassword: string) {
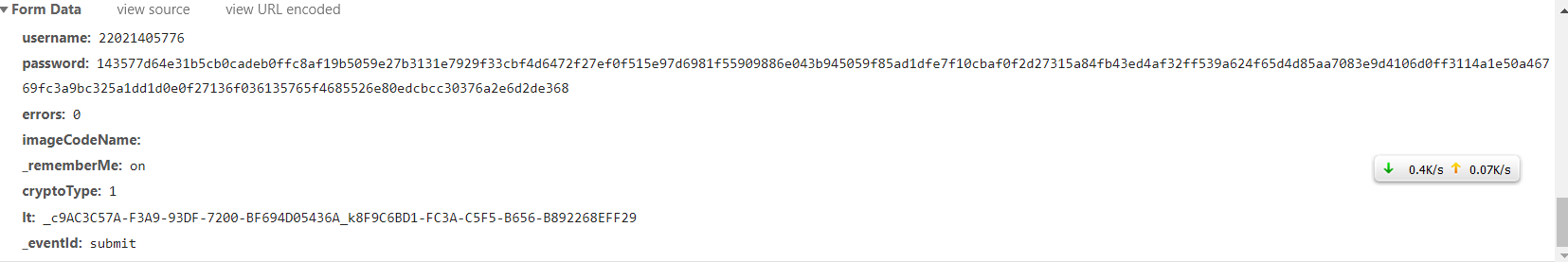
var data = qs.stringify({
'username': userName,
'password': encodedPassword,
'errors': '0',
'_rememberMe': 'on',
'cryptoType': '1',
'_eventId': 'submit',
'imageCodeName': '',
'lt': lt
});
var config = {
method: 'post',
url: 'https://ssl.jxufe.edu.cn/cas/login?jsessionid=' + jsess + '.cas_app_2',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'User-Agent': ' Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36',
'Cookie': 'JSESSIONID=' + jsess + '.cas_app_2;sessoinMapKey=' + sess + '; jxufe_username=' + userName,
'Referer': 'https://ssl.jxufe.edu.cn/cas/login',
'Origin': 'https://ssl.jxufe.edu.cn',
},
data: data
};
axios(config)
.then(function (response) {
var result = cheerio.load(response.data)(".error-massage span").text();
console.log("登录结果为:" + result);
console.log('cookie1为',response.headers);
})
.catch(function (error) {
console.log(error);
});
}
}
var test = new LoginAndGet('2202140875', 'superBiuBB');
test.start();
|