默认暴露,分别暴露,整体暴露的再次学习及常用知识
三个暴露相同点
可以理解为都是暴露出一个对象给其他使用!
无论是哪一个暴露方式,想要直接获取到暴露出去的对象,可以使用
1
2
3import * as 名称 from "xxx.js"
//比如
import * as $API from "xxx.js"
默认暴露
- 默认暴露js代码里面,**只可以有一个默认暴露(也就是只能由一个export default出现)**否则出现
Uncaught SyntaxError: Identifier '.default' has already been declared (at 1.js:2:8)报错 - 暴露出一个对象,直接就可以拿来使用
1.js内容
1 | export default { |
1.html内容
1 | <body> |
部分(分别)暴露
- 将暴露的内容汇聚成为一个对象给其他使用
1.js内容
1 | export let a = 10; |
1.html内容
1 | <body> |
整体(统一)暴露
1.js内容
1 | //整体暴露 |
1.html内容
1 | <body> |

点开后

三种暴露获取暴露出去的对象
1 | import * as 名称 from "xxx.js" |
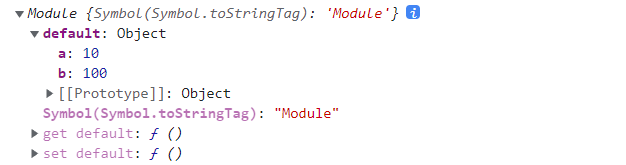
默认暴露
1 | //js代码 |
输出结果如图

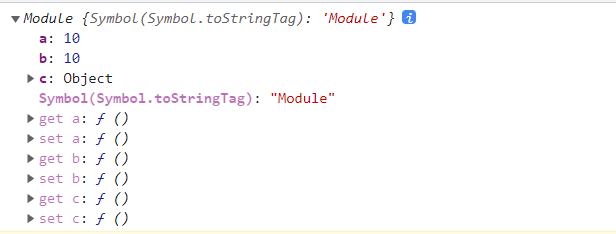
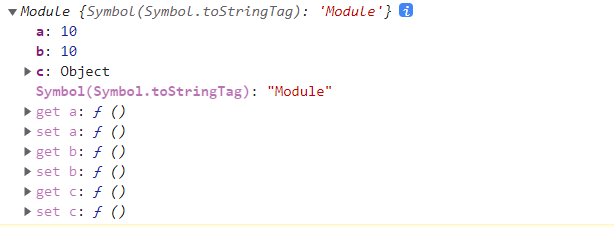
部分(分别)暴露
1 | //js代码 |
输出结果如图

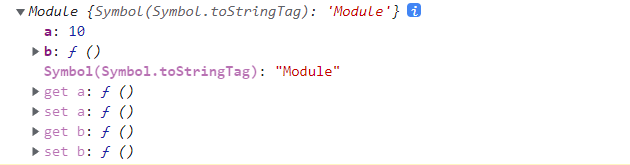
整体(统一)暴露
1 | //js代码 |
输出结果如图

默认暴露的引入并暴露一次性完成
在做项目的时候,有时候需要把所有的默认暴露的模块整合到一个模块当中去以便后期使用
- 也就是 A.js ,B.js ,C.js ,D.js 模块统一在 All.js 当中引入
用法格式:
import { default as 别名名称 } from "模块路径"针对默认暴露1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21//代码等同于
// module1.js
export default {
a(){},
b(){},
C(){},
}
// All.js
export {default as module1} from "./module1.js";
//上面一行代码等同于下面二行代码的代码效果
//1
import {default as module1} from "./module1.js"
//2
export module1 {
a(){},
b(){},
C(){}
}或者
export * as xxx from "./1.js"针对分别暴露后期如果需要使用到 All.js 整合暴露的东西
- 比如绑定在Vue原型上: import * as $API from “./All.js”; Vue.prototype.$API = $API; 后期module1就这样子this.$API.module1.a(); this.$API.module1.b(); this.$API.module1.c();
总结
- 默认暴露是一个对象default为属性defau1t后面值为值的一个对象只能写一次
- 部分(分别)暴露是一个对象它是最终暴露出去的时候把所有暴露的变量自动封装到对象当中
- 整体(统一)暴露是一个对象这个对象是我们自己需要写的,把所有的需要暴露的变量写到我们的对象当中
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论







