今日刷题-重写的ValueOf
题目1
1 | 以下关于Histroy对象的属性或方法描述正确的是()(多选) |
- 答案
- A,C,D
- 解析
- A: back回到浏览器载入历史URL地址列表的当前URL的前一个URL
- B: go() 加载history列表中的某个具体页面(可以自由跳转)。所以B的表述刷新当前页面是错误的。
history.go(2)向前移动两页history.go(-2)向后移动两页
- C: 具体可看MdnWebDocs
- D: 在会话历史中向前移动一页。它与使用
delta参数为1时调用history.go(delta)的效果相同。
题目2
1 | 以下哪些代码执行后i的值为10:(多选) |
答案
- A,C
解析
A: 如果在需要使用原始值的上下文中使用了对象,就会自动调用valueOf方法.这里重写了默认的valueOf 方法。所以相当于 let i = 1+9
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19// 基本数据类型的类型和引用数据类型的比较,这里会先将引用数据类型转换为数字在进行比较
// 引用数据类型转化为基本数据类型过程如下
// 前置知识
//1.valueOf 返回对象的字符串、数值或布尔值表示。
//2.toString 返回对象的字符串表示。
//1. 先调用ValueOf方法,如果valueOf就已经将数据转化为了基本数据类型就不进行下一步转换了
//2. 如果valueOf没有转化为字符串,那么就会调用toString方法进行再次转换
let i =1 + {
valueOf() { return 9; }
};
// 第一步: 调用valueOf
//发现重写了valueOf,所以就返回9
{
valueOf() { return 9; }
};
// 第一步执行完成后相当于
let i =1 + 9;
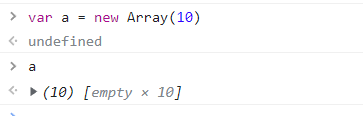
// 所以 i = 10B: new Array(10); 建立长度为10的空数组,forEach方法按升序为数组中含有效值的每一项执行一次 callback函数,那些未初始化的项将被跳过

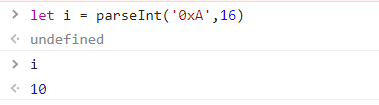
C: 在没有指定基数的情况下,如果字符串以”0x”或者”0X”开头, 则基数是16 (16进制)。相当于let i = parseInt(‘0xA’,16)

D:
i是形参,属于局部变量,不影响全局变量i的值
题目3
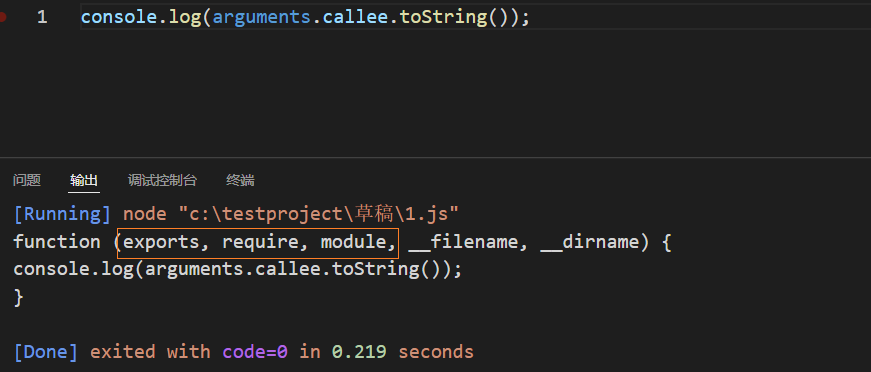
1 | 按照CommonJS规范,在任何模块代码的作用域下内置了以下哪些变量? |
答案
- A,C,D
解析
如 Nodejs当中调用arguments.callee.toString()即可查看内置变量

题目5
1 | var a =[1,4,5,2,9]; |
答案
- D
解析
Math.max() 函数返回一组数中的最大值。(不支持数组)
1
2
3
4
5
6
7
8
9
10console.log(Math.max(1, 3, 2));
// expected output: 3
console.log(Math.max(-1, -3, -2));
// expected output: -1
const array1 = [1, 3, 2];
console.log(Math.max(...array1));
// expected output: 3apply,call都是使某一个方法成为一个对象的属性来调用,第一个参数如果是null或者undefined,则会变为window(非严格模式下)
- 所以这里只能用apply,传入多个参数给Math.max 类似于Math.max(…a)
- 不可以使用call 因为call不能将数组展开为多个参数
题目6
1 | 已知数组arr = [2,20,3,12,9],现在要对数组进行遍历,只要数组存在大于10的元素,则输出true,否则输出false,则下列选项中,符合要求的是() |
- 答案
- 解析
题目7
1 | +new Array(017) 这段代码输出为?() |
答案
- B
解析
首先来看 new Array(017) 数字0开头,代表8进制,所以转化八进制17为十进制为15,也就是返回一个空数组,长度为15

+作为一元运算符时,会将参数转换为数字返回
这里相当于对于一个未赋值但是长度为15的数组进行number类型转化,其结果为NaN
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论