今日刷题-原型链
题目1
1 | 请问以下两次检测对象constructor是否拥有属性名1的结果分别是什么? |
答案
- B
解析
in用于检测一个属性是否在指定对象上或者是其原型链上Object构造函数将给定的值包装为一个新对象。- 比如Object({name:’李白’}) 返回 { name : ‘李白’ }
- Object([1,2,3,4]) 返回[1,2,3,4]
- Object(1.0) 返回Number(1) 也就是Number对象
1
2
3
4
5
6
7
8
9
10
11// 代码等同于
var temp = Object(1.0);
1 in temp.constructor;
//Object[key] = value; 形式给 constructor 对象添加 key = 1 属性,对应的 value = 123
// 因为key不能为数字开头,所以就通过Ojbect[key]方式赋值
// 类似于 Object.name = "李白"这种
Number[1] = 123;
1 in temp.constructor;
题目2
1 | var F=function(){}; |
答案
- A
解析
1
2
3
4
5
6
7
8// 看代码~
var F = function () {};
var f = new F();
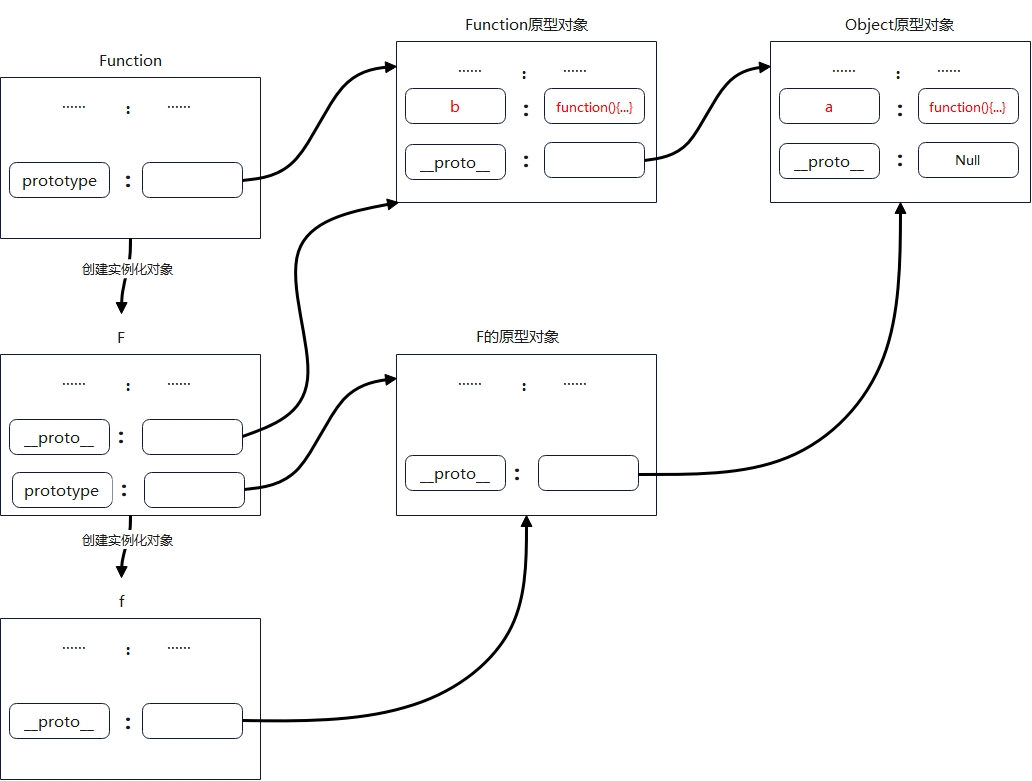
F.__proto__ === Function.prototype; //true
f.__proto__ === F.prototype; //true
F.prototype.__proto__ === Object.prototype; //true
F.prototype.__proto__ == Function.prototype; //false图形演示

题目3
1 | 下面哪些语句可以 在JS里判断一个对象是否为String类型? |
答案
- A
解析
1
2
3//所以只有a
typeof 'hello'; // 'string'
typeof new String('hello'); // 'object'
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论