今日刷题-微任务和宏任务
题目1
1 | 执行以下程序,输出结果为() |
答案
- C
解析
首先注意,函数提升优先级高于变量提升(也就是先函数提升才轮到变量)
之前我一直以为是被覆盖….所以上面的代码相当于
1
2
3
4
5
6
7
8
9
10
11
12function a(){
var a = 200;
console.log(a);
}
var a
a = 200;
a = 100;
a();
//所以报错~
题目2
1 | var num = prompt('请输入分母:') |
答案
- B
解析
- 虽然说0不能做分母,如果做了会报错,在其他语言是这样子的,但是JavaScript不会,因为JavaScript有NaN类型~
- 所以 0 / 0 => NaN 不会报错,所以不会捕捉到异常
- 而 finally不管try…catch是成功还是失败都会执行
题目3
1 | console.log(1); |
答案
- C
解析
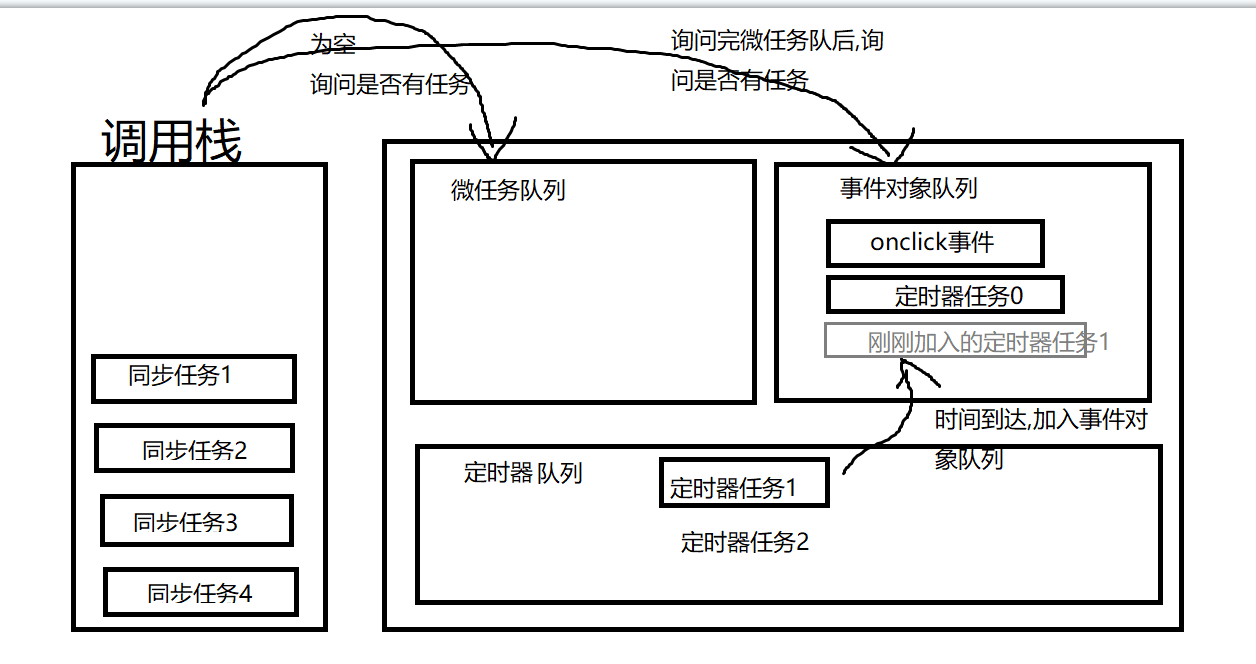
js代码分为同步任务和异步任务,js先执行同步任务后执行任务(比如定时器,promise)
并且异步任务分为(微任务和宏任务,优先级为微任务 > 宏任务)
所以代码先输出1,3,5,然后执行promise,由于promise当中清除了定时器a,所以不会执行定时器了

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论