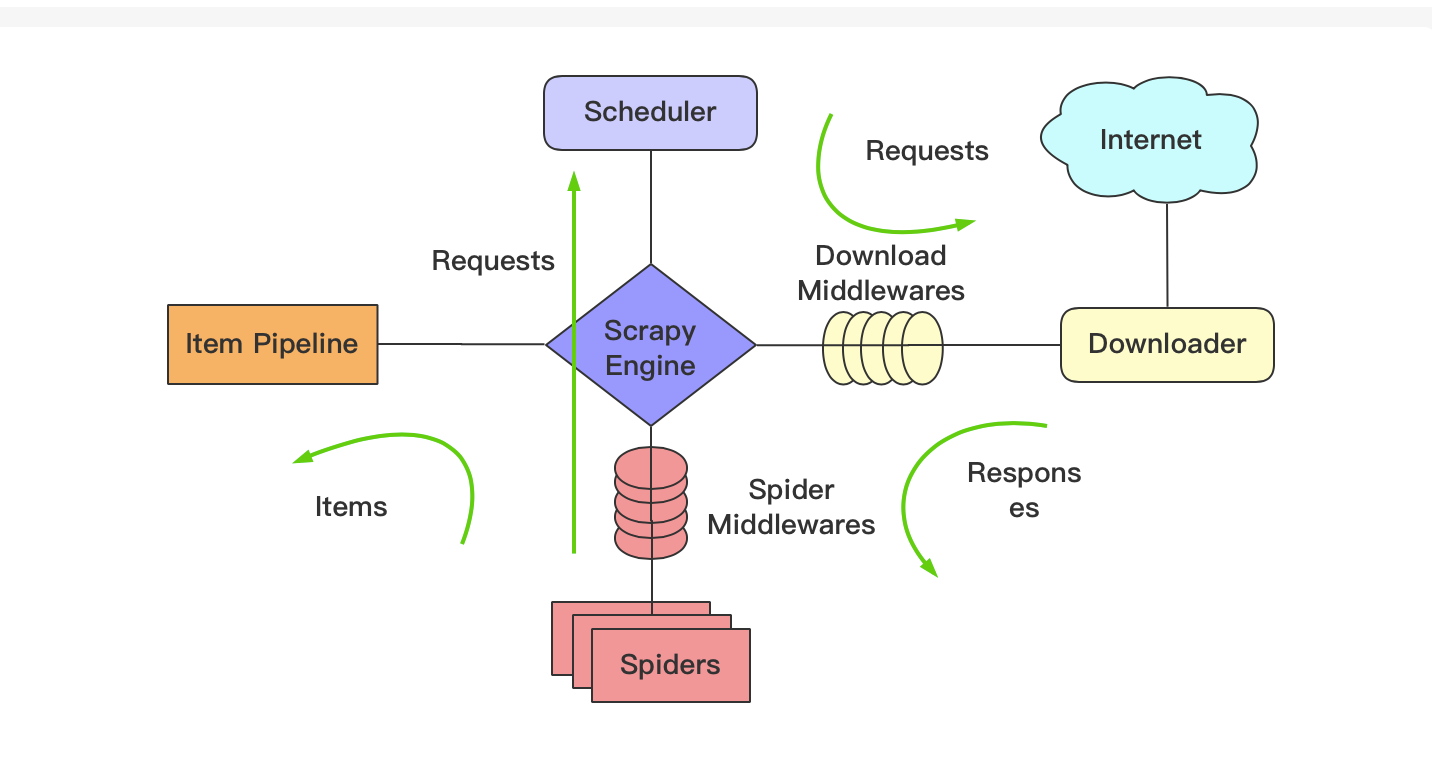
scrapy的xpath在控制台可以匹配,但是到了代码无法匹配(无法匹配tbody标签)
问题 使用xpath-helper可以匹配到,然后scrapy却无法 然后写入html来看看 发现根本就没有tbody,太可恶了 解决方法1 不使用tbody就可以 方法2 使用或运算符 | 1big_list = response.xpath("//div[@class='ChannelClasssNavContent']/table/tbody/tr[1]/td/table/tbody/tr[1]|//div[@class='ChannelClasssNavContent']/table/tr[1]/td/table/tr[1]")
大家好我是夯大力,这是我的影视,大力金刚等系列
大家好我是夯大力,这是我的影视,全网最全 大力金钢系列 链接:https://pan.quark.cn/s/52e52bd3f796 大力金刚 皇霸天下 链接:https://pan.quark.cn/s/8f3c101e6cb3 大力金刚 我愛大濕兄 链接:https://pan.quark.cn/s/08b794e90f36 大力金刚 我差点就信了 链接:https://pan.quark.cn/s/4f6f44e03023 大力金刚合集 链接:https://pan.quark.cn/s/7a94a579f5db
Pycharm搭配miniConda(Anaconda的轻量版本)建立虚拟环境管理不同项目不同依赖
需求 pip安装的版本会在全局环境下生效,导致不用的项目使用的是同一套环境,容易出现别人的项目跑的好好的,到了自己电脑就不能跑的问题 需求 1.不同的项目可以设置不同的环境,同时支持自动切换环境 2.便捷,轻量化管理当前的环境 如果可以,最好有一个可视化的平台,anaconda倒是支持图形化管理,但是不轻量,mini 3.目前是window,就写了window平台使用,其他平台操作也应该大同小异 调研 Anaconda Anaconda是一个包含了大量数据科学和机器学习相关包的 Python 发行版。它附带了 conda包和环境管理工具、许多预安装的库和工具,以及图形界面的 Anaconda Navigator。 miniconda Miniconda 是一个较小的 Python 发行版,它包括 conda 工具和Python 解释器,所以更像是Anaconda 的阉割版。相较于Anaconda,Miniconda 体积小了很多,占用磁盘空间少了很多,对于我们一般的开发者足够用了。 miniconda安装并在pycharm配置 下载 * https://mirro ...
哈利·波特系列电影全集下载指南:重温魔法世界的经典时刻(英语字幕)
下载地址 点我跳转下载或者点击下方链接 https://www.alipan.com/s/pmZGVdDQ6BN 教程 点击字幕 选择对应字幕后,确定即可 单个下载《哈利·波特与魔法石》 下载地址 点我跳转下载或者点击下方链接 https://www.alipan.com/s/SFnS5iyGkw1 《哈利·波特与密室》下载地址 点我跳转下载或者点击下方链接 https://www.alipan.com/s/M49KZYwvR5g 《哈利·波特与阿兹卡班的囚徒》下载地址 点我跳转下载或者点击下方链接 https://www.alipan.com/s/j2Rz4ETETet 《哈利·波特与火焰杯》https://www.alipan.com/s/KAvWsKSrede 《哈利·波特与凤凰社》下载地址 点我跳转下载或者点击下方链接 https://www.alipan.com/s/jNySu3udbgk 《哈利·波特与混血王子》下载地址 点我跳转下载或者点击下方链接 https://www.alipan.com/s/7K7SQvf812H 《哈 ...
独角数卡,打开商品列表出现Undefined variable form的解决办法
前言 独角数卡,打开商品列表出现了ErrorException In GoodsController.php line 95 : Undefined variable: form 123456789ErrorException In GoodsController.php line 95 : Undefined variable: form#0 app/Admin/Controllers/GoodsController.php(95): Illuminate/Foundation/Bootstrap/HandleExceptions->handleError()#1 [internal function]: App/Admin/Controllers/GoodsController->App/Admin/Controllers/{closure}()#2 vendor/dcat/laravel-admin/src/Show.php(673): call_user_func()#3 vendor/dcat/laravel-admin/src/Suppor ...
前端常用npm库大全-vue,react,通用(持续更新)
构建工具 Name/GitHub/NPM 描述 演示地址 Vite 下一代的前端工具链 Create React App 通过运行一个命令来设置现代 Web 应用程序。 Create React App中文文档 通过运行一个命令来设置现代 Web 应用程序。 Webpackjs 强大的静态模块打包工具,主要用于现代JavaScript应用的构建和打包 Rollup 将点滴代码编织成错综复杂的程序。 vite-plugin-mock-dev-server 在vite 开发环境中注入 mock-dev-server, 模拟请求和数据响应 小程序与Uniapp小程序 Name/GitHub/NPM 描述 演示地址 微信小程序官方文档入口 小程序,小游戏,等文档 taro Donut Donut 平台覆盖开发、部署、产品体验分析全产品开发周期的各种需求。开发者可以专注于代码逻辑,其他的都交给我们。 Uniapp Name/Gi ...
基于vue-pdf-embed的二开PDF预览的通用组件
前言 样式大部分来源 https://www.cnblogs.com/wx980416/p/17374192.html Github地址 https://github.com/superBiuBiuMan/vue-pdf-view-component 打印全部用的是print.js,VuePdfEmbed的打印所有页功能太慢了! ICON和UI可以自己替换下 暂时只写了从router的query参数的file读取文件url路径 演示gif如下 或许还有bug,改改就能用,还要什么锤子呢~~
x64dbg反汇编技术入门学习笔记
EIP EIP是程序下一次要运行地方 寄存器 临时存放数据,按照Intel规定去存放 window API 微软提供的,用户可以操作系统的一些接口,以函数的形式体现 杀软是如何查杀恶意的 镜像地址 + 实际地址 = 实际运行后代码的地址 查外部调用段就可以定位到.rdata call的调用 我们现在需要手动调用这个删除的 我们找一片空白的内存区域 填入内容 我们改为删除123.txt文件 替换为另一端内存地址 if语句、eax寄存器与函数返回值的关系、流程图 eax存放函数的返回值 if在汇编中被编译为jne,可以通过右键流程图来查看流程 内存布局和补丁 我们可以通过内存布局来查找标题名称 填入”把我改了” 注意,有时候utf-8或者ascii无法搜索到,就需要点击代码页进行切换 在引用当中可以看到我们查找的结果 我们在内存窗口中查看看看 我们在内存窗口切换为GBK,软件估计是用GBK写的,这里我用UTF-8乱码了 修改内容 选择”修补文件” 这边随便弄了个名字 jmp ...
linux普通服务器和NAT服务器下载transmission制作种子
基础 安装 1apt install transmission transmission-daemon 修改配置文件 12345vi /var/lib/transmission/.config/transmission-daemon/settings.json"rpc-password": "输入你的管理密码","rpc-username": "管理你的用户名","rpc-whitelist-enabled": false, //关闭白名单 保存退出,重新载入配置 1systemctl reload transmission-daemon.service 安装增强图形化界面(可选) 具体可看@github 1wget https://github.com/ronggang/transmission-web-control/raw/master/release/install-tr-control-cn.sh 执行安装脚本(如果系统不支持 bash 命令,请尝 ...
mouseinc-smartUp Gestures被禁用后的替代品
前言 smartUp Gestures恶意软件,既然谷歌这么判断,可能大概率没错了,我们换一个mouseInc吧 下载地址 https://www.123pan.com/s/fDzUVv-hCtlA 设置下会更好用 设置 通过AHK设置下一些快捷操作~ 对应的查找 https://source.chromium.org/chromium/chromium/src/+/main:chrome/app/chrome_command_ids.h;l=131;drc=d71fbab50a1182e00930f0706b469fd72a701135 或者这个https://chromium.googlesource.com/chromium/src/+/HEAD/chrome/app/chrome_command_ids.h 分享一些自己常用的 名称 动作 备注 后退 [ [ “PostMessage”, “274”, “33000” ] ] 前进 [ [ “PostMessage”, “274”, “33001” ] ] 打开关闭的标签 [ [ “Se ...