纯css+html实现的分页器功能
分页器
下载
使用
引入样式文件
<link rel="stylesheet" href="./paginationself.css">引入js代码文件
<script src="./paginationself.js"></script>js代码添加
1
2var fy = document.getElementById("pagination_self");//父容器,负责存储分页器,id名不要改
paginationself(fy, {});
具体参数
paginationself(fatherDom,options,callback)
- fatherDom:生成器生成的父容器
- options对象:参数配置
- pageInfo对象
- pageNum:当前页
- totalPage:数据总个数
- least:当总页数低于least的时候页码全部显示
- size:一次显示多少页码
- textInfo对象:设置显示文字
- first
- (默认为首页)
- prev
- (默认为上一页)
- next
- (默认为下一页)
- last
- (默认为尾页)
- first
- pageInfo对象
- callback:当用户单击页数的时候触发回调函数,会返回一个用户单击后的页码
参考示例
1 |
|
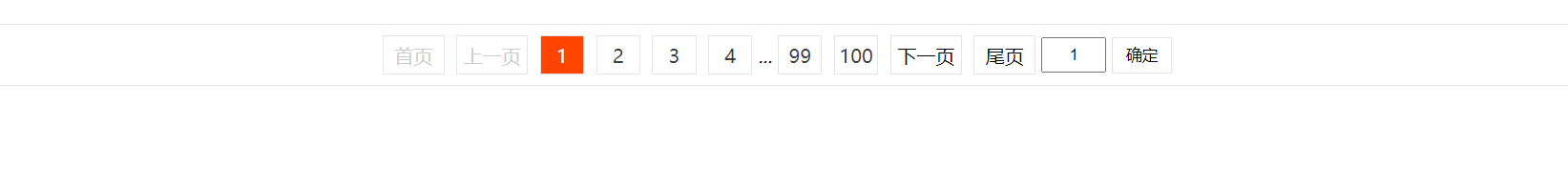
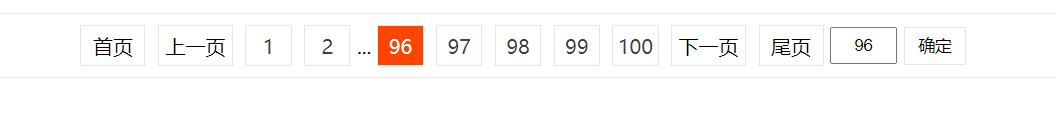
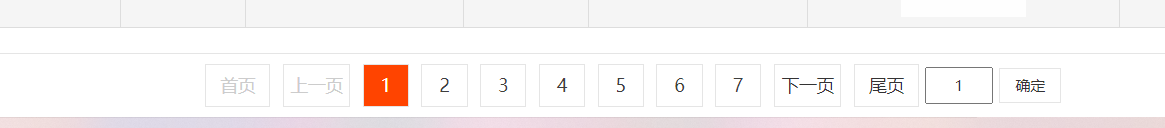
效果图
图1

图2

图3

图4

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 梦洁小站-属于你我的小天地!
评论

